-
Desarrollo / Development / Diseño Web / Experiencia de Usuario / UX / Gamificación / Gamification / Ideas
Caso de éxito con Gamification o Gamificación
Anteriormente, hablé sobre las generalidades de la gamification (ludificación, juguetización, jueguización o el término feo que prefiera), en ello expresé la definición y los objetivos que persigue, si usted NO esta familiarizado con el tema le recomiendo que lea la entrada anterior antes de continuar leyendo.
Como parte de un proyecto en que el participé recientemente, estuve analizando el uso que daban algunas organizaciones y sus sitios web al concepto de gamification, y uno de los sitios que me pareció más interesante y sobresaliente en el uso del concepto, fue LinkedIn. Como muchos ya saben, LinkedIn es una red social orientada a las relaciones profesionales, y como parte de su funcionamiento, esta red social utiliza una serie de elementos que integran la idea de gamification en su diseño. Ahora echaremos un vistazo a algunos de ellos y descubriremos cómo funcionan y cuál es el propósito de la estrategia de Gamification y LinkedIn.
Perfil
Para hacer valiosa esta red de profesionales, tanto para LinkedIn como para sus usuarios, la información de cada miembro es requerida. Entre más información sea proporcionada por el usuario mayor beneficio obtiene la red en general. Cuando un nuevo usuario se registra, tiende a proporcionar solo la información mínima, normalmente dudando acerca de cuanta información proporcionar, esto aparentemente es debido sobre todo a la desconfianza de compartir datos personales, la falta de tiempo o la pereza por parte de los usuarios de la red.
LinkedIn, echando mano de elementos de gamification y UX (User Experience), implementó una barra de progreso que apelaba al “sentido de terminar algo incompleto” para gentilmente sugerir y motivar a lograr un mejor porcentaje y así obtener más información del usuario, utilizando una estrategia en donde el aumento de porcentaje era fácil de obtener al principio, pero gradualmente se requería de mayor esfuerzo para llegar al 100% lo cual añadía un toque de diversión y reto que invitaba a proporcionar más datos.
Eventualmente y de manera muy inteligente, LinkedIn se dió cuenta de que una de las desventajas de usar una simple barra de progreso, es que otros datos que surgen como consecuencia de los cambios en la vida laboral de los usuarios, como son nuevos puestos, nuevos cargos, nuevos certificados o avances en el nivel académico, no cobraban relevancia.
Con lo anterior en mente se cambió el esquema de barra de porcentaje por una esfera que se llena cual copa con agua, la cual se conoce como eficiencia del perfil (profile strength). Dependiendo de que tanto se llena el círculo se asignan nombres a los “niveles de eficiencia”, logrando con ello ponderar TODOS los datos que se proporcionan y así mismo hacer que los miembros de LinkedIn se sientan más dispuestos a proporcionar y actualizar la información que se les solicita con un método poco invasivo y además sin dar pie a percatarse de que los usuarios están siendo “gameficados“.
Intentando mejorar aún más su interfaz, LinkedIn implementó una especie de mezcla entre su barra de progreso anterior y los niveles de eficiencia de la esfera, y actualmente está utilizando una nueva barra de progreso.
Pero incluso con los anteriores elementos de gamification, con los cuales el diseño estimula a los usuarios para que proporcionen información y así aumentar la fortaleza de sus perfiles, lo que se obtiene es una autodescripción de las cualidades del usuario, lo cual debería de poder ser verificable por otros medios. Para solucionar esto, se idearon las aptitudes y validaciones (skills and expertise), las cuales, aprovechando las ventajas inherentes de una red social, permiten a otros usuarios validar las habilidades y la experiencia, lo cual crea una visión más precisa del miembro en cuestión.
Vistas
Ningún perfil tiene mucho sentido si no está siendo visto. La red proporciona estadísticas a sus miembros acerca de cuantas veces ha sido visto su perfil en los últimos días.
También muestra quienes han sido las últimas personas en ver el perfil. Esto no solo estimula el motivador de ser el “centro de atención”, si no que además alienta a hacer clic en el perfil de esas personas para potencialmente conectar con ellas.
Actualizaciones
Los usuarios de LinkedIn no solo comparten información personal y profesional, la mecánica de la red los alienta a compartir artículos, eventos, oportunidades de trabajo y otros tipos de información relacionada con la vida laboral de sus miembros; ofreciendo con ello, el número de vistas, sus respectivos likes y la posibilidad de seguir a los usuarios o grupos de interés, lo cual son técnicas de gamification por demás experimentadas por los usuarios habituales de redes sociales.
Grupos
Pertenecer a un grupo, aportar publicaciones y respuestas puede incrementar la potencial influencia del usuario como experto dentro de una comunidad. El número de miembros es un indicador para el “dueño” del grupo acerca de que tan exitosas son las acciones derivadas de organizar a un grupo de personas alrededor de cierto tema.
Otros
Durante mi investigación de LinkedIn y sus estrategias de gamification, encontré menciones de algunas que no he podido corroborar de primera mano, pero he visto mencionadas en diferentes lugares. Aparentemente han habido envíos de correos y mensajes con felicitaciones a algunos miembros por una variedad de “logros”, como son el ser uno de los perfiles más vistos según determinados criterios de tiempo y vistas o por ser miembro destacado con cierto número de artículos compartidos y vistas obtenidas a los mismos, así como algunos otros motivadores por el estilo que pretenden ser divertidos.
¿Conoce algunas otras técnicas de gamification utilizadas en otros sitios?, ¿utiliza gamification o piensa hacerlo?, ¿cree que vale la pena el uso de gamification? compártalo con nosotros.
Otros enlaces que pueden ser de su interés:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentDesarrollo / Development / Diseño Web / Experiencia de Usuario / UX / Gamificación / Gamification / Ideas / Programación / ProgrammingJugando mientras trabaja, estudia, ejercita o usa la web
Aquellos que hemos sido o somos gamers (personas que gusta de los juegos y/o video juegos) sabemos que la idea o concepto de gamificaction (en sus aún más feas traducciones al español: gamificación, ludificación, juguetización o jueguización) ha andado rondando por siempre (unas 3 décadas). Recordemos frases viejísimas como: !aprende jugando!, ¡adelgace mientras se divierte!; si alguien es de México y de mis años recordará aquellos clásicos comerciales con la frase: ¡Con juguetes Mi Alegría…aprendemos…y jugamos! (sí, el tono de canción en su mente es inevitable si sabe de que hablo). Ahora, si bien el concepto es viejo, el término se acuñó gracias a un programador llamado Nick Pelling en 2002, pero en la realidad el concepto ha comenzado a atraer la atención tan solo en años recientes.
Últimamente me he encontrado con mucha gente que utiliza términos deslumbrantes como mecánica de juego, dinámica de juego o pretende establecer como algo complejo y laborioso la implementación del concepto, confundiendo la idea básica de gamification o gamificación con complejas campañas tecnológicas de marketing y big data. Lo anterior puede ser verdad y se pueden crear sofisticadas implementaciones de gamification, pero basado en mi experiencia involucrado en equipos desarrollo multimedia desde 1998, puedo decir que mucho sobre aplicar gamification es solo sentido común.
Sin ser o pretender ser un experto en gamification, a continuación le comparto algunas ideas, términos y aproximaciones que he aprendido con el tiempo:
¿Qué es gamification?
Hay montones de sitios donde puede obtener buenas definiciones sobre lo que es gamification (ludificación, juguetización o jueguización), pero para ahorrar el viaje a Wikipedia le traduzco lo que dice la misma en su sitio en inglés:
Gamification es la aplicación de elementos del diseño y principios para juegos en un contexto que no es de juego. Gamification comúnmente emplea los elementos que se utilizan en el diseño de juegos en los denominados non-game contexts en un intento de mejorar la participación de los usuarios, productividad de organización, aprendizaje, contratación y evaluación de empleados, facilidad de uso y la utilidad de sistemas, ejercicio físico, violaciónes de tráfico, apatía de votantes, entre otros. Una revisión de investigación sobre gamification muestra que la mayoría de los estudios sobre gamification encuentran efectos positivos en su implementación. Sin embargo, existen diferencias individuales y contextuales.
¿Entendió eso? Básicamente significa, hacer una tarea más interesante adoptando la lógica de un juego. La manera más simple sería otorgando alguna especie de premio por hacer alguna tarea. El premio puede ser tan obvio como un trofeo o tan vago y subjetivo como simplemente buscar ofrecer diversión mientras se hace una tarea definida. Pero desde luego hay mucho más que se puede hacer, especialmente cuando el comportamiento humano es considerado.
Pero para cumplir con el cliché, aquí mi definición personal:
Gamification es aplicar la metáfora del juego a tareas comunes u obligatorias para influenciar el comportamiento, dar mayor motivación e incrementar el involucramiento, la preferencia o la lealtad.
¿Los videojuegos sirven de algo?
Durante algunos años fui jugador de World of Warcraft, un video juego muy popular con millones de usuarios, el cual me parece que es un gran ejemplo de cómo estos juegos se pueden relacionar con el mundo real. Dentro de World of Warcraft uno de los objetivos es hacer dinero. Este dinero se puede obtener de varias maneras, pero la mayor parte es haciendo quests (misiones). Como resultado de resolver las misiones se obtiene dinero, el cual el jugador utiliza para obtener diferentes cosas como comprar ropa, armas, materiales, mejoras, información para nuevas misiones, etc. (¿le suena esto familiar?), esto es lo básico de cualquier negocio y parte importante de la vida. Día con día los jugadores de World of Warcraft se la pasan fabricando bienes, ofreciendo servicios y cumpliendo misiones. En el mundo real hacemos lo mismo, ganamos dinero por obtener determinado logro; gastamos ese dinero en comprar nuevas cosas o lo invertimos en algo que nos permita ganar más dinero o hacer algo de manera más eficiente o cómoda.
Enlarge

Blizzard Entertainment
Una pregunta válida sería ¿por qué estos jugadores están tan dispuestos a pasar tanto tiempo haciendo lo que bien podrían hacer en la vida real? La respuesta es fácil: porque es divertido.
Adoptando la idea
Es importante aclarar en este punto que no todo es acerca de video juegos, no veremos en futuro inmediato a alguien deseoso de jugar el último juego de Microsoft Project o de Word (aunque nunca se sabe 😉 ). Lo que estamos intentando hacer es tomar ideas de los juegos e insertarlos en alguna tarea de rutina, para que dicha tarea no tenga que ser aburrida hasta la muerte.
Con todo lo anterior en mente tengo que ser honesto, a pesar de la relativamente reciente popularidad de la idea de gamification, no todo el mundo sabe lo que es, no todos están interesados, pareciera que para llegar a escuchar y a comprender el término se requiere de algo de curiosidad, ganas de saber lo que está en boga o simplemente tener un poco de geekness. Todo esto hace que vender la idea en una organización no sea tan fácil como pudiera parecer (por lo menos no acá en el tercer mundo). Recientemente participé en un proyecto donde le solicitaron al equipo del cual formaba parte, proponer ideas “innovadoras” (otro término sobrevendido) para mejorar la propuesta tecnológica de una organización, como parte de esto eventualmente propuse la idea de incorporar alguna estrategia inicial y modesta de gamification dando algunos ejemplos con detalle general pero concreto, no como algo precisamente “innovador” si no como algo que únicamente pretendía poner “al día” la propuesta tecnológica implementada al momento. Sorprendentemente aunque la organización con la que trabajaba desarrolla tecnología, el 90% de los involucrados no sabía de que diablos hablaba (shame on you Infotec); tuve que explicar la idea a analistas, subdirectores, directores, consultores y desarrolladores sin demasiado éxito (nadie es profeta en su propia tierra, aunque me gusta pensar que di luz a algún alma perdida).
Tengo que agregar que la palabra gamification se escucha rara en inglés y las traducciones al español suenan aun peor, imagine decir en la reuniones todo el tiempo ludificación, juguetización o jueguización, estas palabras no ayudan mucho a la venta del concepto, como fruto de la experiencia llegué a la conclusión de que para adoptar la idea más fácilmente, hay que usar palabras como Productividad, Cambios de Comportamiento, Motivación y Preferencia (o engagement si prefiere el termino de marketing).
Puntos, Medallas, Trofeos, Tablas de Posición
Como responsable de un proyecto hace tiempo, requería hacer un aseguramiento de calidad en una serie de contenidos para cursos, con mucha información por revisar y muy poco tiempo, le dije a los miembros de mi equipo, que las 2 personas que encontraran más errores se ganaban un café grande diario durante toda la semana siguiente. Repentinamente tenía un juego en marcha.
Afortunadamente, no siempre necesitamos recurrir a premios físicos reales en todos los casos. El manejo de información que los usuarios le proporcionan a su organización, sitio web o aplicación móvil puede ser utilizado para otorgar premios en diferente forma, las más comunes son:
- Puntos
- Medallas
- Trofeos
- Niveles
- Tablas de Posición
- Retos
- Logros
En un sitio o sistema web, por ejemplo, el concepto es utilizado ampliamente para que sus usuarios hagan más dentro del sitio o estén más tiempo expuestos a determinada información. Algún sitio donde se hacen trámites, puede hacer del llenado de sus formularios algo más ameno dando alguna especie de puntaje o jerarquía relacionada con un progreso por cada paso completado. Un sitio de ventas puede dar trofeos o medallas por las reseñas que un usuario coloca acerca de algún producto.
Estos ejemplos son ciertamente algo muy simple ya que solo buscan motivar más a los usuarios a llevar a cabo una tarea, y desde luego que dejan mucho más para explotar el concepto, pero son un buen punto de inicio para explorar los beneficios de gamification.
No todo es dinero
Un argumento extraño y limitado que me topé al proponer gamification, es que bajo la suposición de alguien, gamification se trataba de dar incentivos económicos en forma de efectivo, cupones o descuentos, lo cual no necesariamente es cierto, y caer en ese supuesto usualmente crea preocupación y hasta rechazo por parte de los patrocinadores de cualquier proyecto o cadena de producción (¿qué pasa con tus directores Infotec? :D). El dinero es un buen motivador para un usuario (siempre lo es), pero hay una palabra en inglés que encontrará mucho en los blogs y libros sobre gamification y que ya mencioné, esta es engagement, esto quiere decir que el dinero siempre lo motivará a hacer alguna tarea pero no necesariamente hará que se “enganche” o que disfrute con la misma.
¿Qué más?
Si usted comienza a profundizar más en los temas de gamification, eventualmente se dará cuenta que hay mucho más que solo depender de incentivos y ciertamente mucho más que depender del dinero. Usted estará utilizando el comportamiento humano y el famoso cerebro reptiliano, es decir, usará a su favor algo que está dentro de la naturaleza humana, jugar. Usando gamification usted estará apelando a sentimientos de orgullo y necesidad de reconocimiento, con lo cual podría lograr incluso más que ofreciendo dinero.
Para concluir
Le dejo videos de algunos proyectos educativos donde apliqué gamification (algo viejos pero vigentes para entender el concepto) y algunas bibliografías que encontré útiles e interesantes:
Libros:
- Why we do what we do: understanding self-motivation
- For the Win: How Game Thinking Can Revolutionize Your Business
- A Theory of Fun for Game Design
Videos:
Interactivo Prevención de Riesgos
Interactivo Desarrollo Económico de México
Juego de cartas para ayudar a aprender inglés HTML5
Enlaces relacionados:
Mint (Empresa con aplicaciones fintech que utiliza gamification para las finanzas personales)
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
3 CommentsDesarrollo / Development / Diseño Web / Experiencia de Usuario / UX / Ideas / Programación / Programming / SoftwareLa Experienecia de Usuario siempre ha estado ahí
La primera vez que programé fue por ahí en la década de los 90s, y entonces desarrollé muchas cosas, de las cuales algunas funcionaban y otras (la mayoría) no o por lo menos no como esperaba, así la mayor parte de lo que desarrollaba en esos años eran solo experimentos para mi deleite personal o para cumplir con alguna tarea escolar. Eventualmente algunos de estos experimentos personales se volvieron más o menos populares entre algunos de mis compañeros de clase, o para decirlo en palabras más capitalistas y emprendedoras, comencé a vender tareas (de las clases de programación y relacionadas) por encargo a algunos de mis compañeros, sin embargo, en las primeras ocasiones en que vendí tareas observé que mis “clientes” no entendían del todo (o en lo absoluto) como utilizar los pequeños programas que les entregaba y me resultaba bastante molesto tener que explicar cómo diablos se usaban, y considerando que tenía que parecer que ellos lo habían hecho, me resultaba un problema. Durante un buen tiempo me la pasé pensando en como podía lograr hacer que mis compañeros entendieran más rápido mis programas.
En esos años su servidor era un ávido lector de comics, y entonces comencé a meditar en lo hábiles que eran los dibujantes y escritores de estas historietas para dar a entender cosas complejas con tan solo algunos trazos, algunas viñetas bien colocadas o algunos “globitos” con texto, !y entonces vino la epifanía!, rápidamente comencé a observar con más atención los libros ilustrados e historietas dirigidos a niños, adolescentes y adultos, después de un rato de planificación llegué a que debía cumplir con lo siguiente:
- Distinguir mis usuarios “tontos” de los “menos tontos” para determinar el grado de esmero para los siguientes pasos (no fuí para nada políticamente correcto).
- Asegurarme que mis compañeros explicaran BIEN que era lo que querían para comprenderlo sin ninguna duda (cosa nada fácil).
- Ser los más explícito pero breve que pudiera en todos los textos que presentaba (opciones, menús avisos, etc.).
- Así como hacían los comics, los juegos y esas raras computadoras de manzana de color, tratar de auxiliarme de colores para contrastar unos elementos de otros y si era posible usar imágenes que respaldaran a los textos (este punto era mi favorito).
Palabras más palabras menos, esos fueron los pasos que diseñé para tratar que mis “encargos” salieran a la primera, mis compañeros-clientes molestaran menos y obtener un poco de dinero o alimento (tortas, churros, frutsis, .etc) en el proceso. Quisiera decir que todo fue felicidad y viento en popa, pero escribir mis pasos fue más fácil que seguirlos cabalmente, pero sí puedo decir que aunque la lata de mis clientes no desapareció, sí se redujo drásticamente. Muchos años después caí en cuenta de lo que había hecho de manera ingenua, empírica, simplona y corta de hecho tenía un nombre: Diseño de Experiencia de Usuario.
¿Pero qué es la Experiencia de Usuario?
Si usted busca en la web encontrará muchas definiciones, pero para aportar algo con la propia, la “Experiencia de Usuario“, conocida en inglés como “User Experience” y abreviada como “UX” es la manera en que una persona (un usuario) se siente acerca de su interacción con un sistema, tal sistema puede ser un programa de computadora tradicional, un sitio web, una aplicación web o una aplicación móvil entre otros, todo desde luego en un contexto de desarrollo actual.
La anécdota personal con la que inicié este post fue una feliz coincidencia basada en algo de sentido común, pero en realidad hay gente verdaderamente dedicada al estudio en profundidad del diseño de sistemas pensado en el usuario como el elemento fundamental de cualquier sistema tecnológico, la persona que probablemente ha aportado más en este campo es el Dr. Donald Arthur Norman, un investigador de ciencia cognitiva, diseño y usabilidad.
El Dr. Norman fue el primero en hablar de manera realmente científica y formal de la importancia del diseño de sistemas centrado en el usuario (user-centered design), lo cual es, en términos generales, la idea de que cualquier diseño de sistema debe estar basado en las necesidades reales del usuario (simple pero profundo cual frase de filósofo chino).
¿Porqué es importante la Experiencia de Usuario?
Usted podría pensar: ¡Pues obvio, si me la paso matándome horas programando para tener contento al #$@&% usuario! pero como diría el Dr. Andrés Roemer “no te creas todo lo que piensas“, para nadie en México (donde vivo) y en América Latina es novedad que por lo general estamos un tanto atrasados con respecto a muchas prácticas del primer mundo, donde todo este tema del desarrollo de sistemas centrado en la experiencia de usuario ya lleva un rato tomándose bastante en serio, pero en nuestra región es algo que apenas comienza a cobrar fuerza, es decir, apenas nos estamos dando cuenta de la importancia real de elaborar estrategias, alcances, estructuración, codificación y diseño enfocados realmente en el usuario.
Antes de que alguien me tire tomatazos déjeme decirle algo, para ver si le resulta familiar, aquellos que llevamos tiempo trabajando en la industria del desarrollo hemos tomado decisiones basados en dos cosas principalmente:
- Los elementos e interacciones que construimos en los sistemas son basados en lo que nosotros creemos que funciona. Basamos la estética y la funcionalidad con muy poca idea de como el usuario final usará el sistema, es decir, diseñamos para nosotros mismos (¿dónde está ese documento donde se entrevistaron, evaluaron, cuantificaron, segmentaron a los usuarios finales y sus dispositivos?).
- Todo se elabora en base a lo que el “jefe de alguien quiere ver”. Sucede que todo el trabajo que realizamos está en función del gusto de un individuo con un jerarquía mayor, ya sea de nuestra propia organización o dentro de la del cliente, sí, hablo de ese sujeto que por alguna razón cree ser experto en todo, poseer un sentido común superior y desde luego tener mejor gusto que todos (¿dónde está el documento que dice que ese stakeholder será el único usuario del sistema o si será usuario en lo absoluto?).
Sin embargo, en los últimos años la Internet y por lo tanto la web ha evolucionado y crecido más en su alcance, los sitios en web se han hecho más complejos y con características cada vez más ricas, y por si fuera poco, hoy en día la gente tiene más medios para consumir información en Internet: teléfonos inteligentes y tabletas con diferentes tamaños y capacidades, más navegadores web junto con diferentes tipos de conexiones, y todo ello nos obliga a tener que utilizar estrategias más inteligentes para lidiar con nuestros clientes y usuarios.
Otro punto importante es el tema de la accesibilidad, lo cual se refiere a el acceso universal de los servicios y productos basados en Internet para personas con necesidades diferentes (como débiles visuales por ejemplo) o bien para personas que no cuentan con buenos anchos de banda o que aún utilizan dispositivos viejos.
Tomando en cuenta todos estos cambios, hemos podido observar que todos los productos y servicios que giran alrededor de la Internet y han sobrevivido a lo largo del tiempo son solo aquellos que han logrado adaptarse para seguir siendo útiles y agradables de usar. Así, la moraleja para los que desarrollamos es: todo lo que construimos hoy se convierte en la experiencia que deseamos para con los usuarios que usan lo que hacemos.
Algunos enlaces de interés:
Diseño de la Experiencia de Usuario (Parte 2)
Diseño de la Experiencia de Usuario (Parte 3)
El Enfoque de la Planeación Agile
Estos son alguno libros recomendables para saber más:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
2 CommentsCSS3 / Desarrollo / Development / HTML5 / Ideas / JavaScript / Programación / Programming / SoftwareDesde hace un tiempo todas aquellas personas que coqueteaban con el desarrollo de contenido multimedia pero que no tenían un perfil técnico (o como diría un antiguo colaborador: “programan poquito”) en los últimos años se han visto afectados y frustrados debido a que algunas de las herramientas que ya habían adoptado para estas labores se han visto relegadas para ciertos fines. Por ejemplo, los diseñadores gráficos que hacían elementos web como banners y headers con pequeñas animaciones, se han topado con que los clientes quieren cada vez menos al contenido creado con Flash y si hoy usted desea hacer contenido rico, animado y dinámico con los nuevos estándares sin duda requerirá de conocimientos sólidos de HTML5, Javascript y CSS3. La buena noticia es que están saliendo herramientas, que aunque quizá no cambian esta situación, sí pueden ser alternativas que hagan el terreno un poco más plano.
Adobe en sus esfuerzos por mantenerse como uno de los líderes en el mercado de herramientas destinadas a la elaboración de recursos gráficos e interactivos, lanzó hace casi 2 años una herramienta llamada Adobe Edge que pretendía ser algo así como la herramienta de autoría sustituta para Flash, lo cual no logró además de ser ampliamente criticada (yo fui uno de esos críticos mala leche), sin embargo Adobe no ha desistido y ha seguido desarrollando su herramienta, pero ahora con el nombre de Adobe Edge Animate, y no solo eso, si no que ahora este programa es parte de una suit de interesantes aplicaciones que juntas forman la “familia” Adobe Edge. Debo mencionar que mi experiencia con este software apenas se ha reiniciado, ya que lo probé cuando salió hace dos años y no me gustó, pero al ver que Adobe seguía trabajando en él, decidí darle otra oportunidad y probarlo nuevamente.
¿Pero qué es Adobe Edge Animate?, es una herramienta de desarrollo web basada en HTML5, Javascript-jQuery y CSS3 y por lo tanto hace al contenido que genera “compatible” con cualquier software que pueda interpretar HTML5 (en teoría), su UI es bastante similar a cualquiera familiarizado con las herramientas multimedia basadas en línea de tiempo, Adobe Edge Animate tiene un “stage” o área de trabajo basada en el motor Webkit que permite colocar y crear gráficos (jpeg, png, gif, svg), colocar texto, previsualizar animaciones, tiene panel de propiedades y desde luego la línea de tiempo.
La línea de tiempo utiliza “keyframes”, que así somo en Flash, ayudan a generar el “tween” entre ellos automáticamente. También se puede utilizar la herramienta Pin para animar, cada Pin permite modificar las propiedades de un elemento en algún punto de la línea de tiempo sin tener que hacer el “keyframe” de manera manual, de esta manera, usted puede crear una animación desde donde está el “playhead” hasta donde esta el Pin con todo y keyframe en un solo paso. Otra características interesante es que se pueden copiar y pegar animación de un elemento a otro, es decir, si usted tiene un circulo que se mueve de derecha a izquierda, y tiene un triángulo estático pero desea que se mueva de la misma forma que el círculo, usted únicamente copia la animación del círculo (no el elemento) y la pega en el triángulo sin tener que crear o hacer algo más.
También puede hacer un grupo de elementos y reutilizar este en otra animación, en otras palabras puede crear símbolos (para los acostumbrados a Flash), desde luego estos símbolos pueden tener animación interna. Aunque debo decir que hay algunos problemas de reposicionamiento cuando se cambia el tamaño de la página donde se está desplegando la animación y también cuando veo la animación en Safari, no he logrado encontrar una solución efectiva…aunque como menciono apenas estoy reutilizando la herramienta otra vez…o sea, soy novato en Adobe Edge.
Triggers!, así es, Adobe Edge utiliza mucho el mecanismo de los “triggers” para indicar que hacer cuando se llega a un determinado punto de la línea de tiempo (stop(), play(), etc.) o bien se pueden aplicar a un elemento en el área de trabajo directamente para dar respuesta a ciertos eventos, como el click del ratón o el “touch” en una tableta, todo ello por medio de una ventana separada (pop-up) de código. Si hay algún veterano del AS2 todo esto le va a recordar a la manera en la que se insertaba código en las versiones 3, 4 y 5 de Flash hace unos 14 años :p .
He de reconocer que Adobe mejoró bastante su Adobe Edge desde la primera vez que lo utilicé, el flujo de trabajo utilizando la herramienta Pin, las herramientas de “easing” para los elementos, el copiado y pegado de animaciones y algunos otros detalles, hacen de esta aplicación algo interesante para la creación de animaciones HTML5. La parte más decepcionante para mi es que al momento no soporta audio.
Estas son mis primeras impresiones del programa, y todas ellas las saqué gracias a que elaboré una pequeñísima y muy simple presentación para ilustrar una charla que tuve en la Facultad de Ingeniería Mecánica y Eléctrica de la Universidad de Colima, en ella se puede apreciar como diferentes navegadores responden con diferente rendimiento, lo mas notable son las diferencia en velocidad de despliegue, calidad en el rendereo de imágenes png (que son las que utilicé) y algunos problemas de posicionamiento en Safari, el mejor resultado lo obtuve en Chrome, si alguien desea probar de lo que hablo y descargar este pequeño recurso para estudiarlo, modificarlo y/o destrozarlo adelante (coloco los archivos fuentes (requieren Adobe Edge Animate) y los archivos publicados, en 2 diferentes zips):
*Haga click en cada ícono central, de izquierda a derecha:

Update. Hace un mes aproximadamente salió Adobe Edge Animate CC que sería la versión 2.0 del programa.
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
2 CommentsCSS3 / Desarrollo / Development / Destacadas / Featured / Diseño Web / HTML5 / Ideas / Programación / Programming / SoftwareHTML5, HTML Living, HTML .Next, y ¿HTML6?
Durante las charlas que he tenido oportunidad de dar ante una audiencia, en algún blog o bien por alguna red social me he topado con algunos planteamientos que hacen referencias a HTML6 (OMG!!!!) o bien a HTML Living y/o HTML .Next, a que HTML5 ya caducó (OMG again!!!) y otra serie de afirmaciones o preguntas que van de lo veraz a lo absurdo, pasando por verdades a medias. Para aclarar un poco la situación he decidido hacer esta entrada y describir lo que pasa con HTML5, HTML Living, HTML .Next, y HTML6.Algo de contexto.
HTML5 ha sido una exitosa tecnología apoyada por muchas organizaciones con diferentes perfiles e intereses relacionados de diferente forma con el desarrollo web, como son empresas, universidades, organizaciones civiles,etc., pero el grupo más representativo y con mayor historia aunque no siempre el más influyente, ha sido el World Wide Web Consortium (W3C) el cual ha generado muchas recomendaciones para la world wide web, estas recomendaciones van dirigidas mayormente al desarrollo del HTML y tecnologías conexas. Sin embargo la W3C no ha sido el único grupo haciendo recomendaciones y trabajando constantemente para evolucionar el HTML y tecnologías relacionadas desde su perspectiva, otro de estos grupos el cual sin duda obtuvo gran relevancia es el Web Hypertext Application Technology Working Group (WAHTWG). Ambos grupos han sido importantes gracias a sus iniciativas y a sus miembros, los cuales incluyen entre muchos otros a organizaciones tan influyentes como Google, Microsoft, Apple, Adobe, Mozilla Fundation y Opera Software.
Enlarge

World Wide Web Consortium logo
En el 2007 ambos grupos deciden unir fuerza y utilizar la especificación HTML propuesta por WAHTWG como punto de partida para continuar con el desarrollo de la especificación HTML, lo cual se conoció eventualmente como HTML5. Dado esto, todas las nuevas especificaciones se comenzaron a publicar de manera oficial por me dio de W3C, sin embargo el principal y único editor oficial con la facultad de publicación fue el miembro de WAHTWG, Ian Hickson quien a su vez trabaja con Google.
El ascenso de HTML5.
Gracias al esfuerzo conjunto de ambas organizaciones y sus miembros HTML5 comenzó a hacerse popular, adquiriendo muchísima más relevancia extra gracias el exponencial crecimiento de dispositivos móviles y las ventajas técnicas que representa HTML5 sobre las alternativas dominantes hasta el momento. El punto quizá más relevante para la popularidad de HTML5 surgió gracias a las polémicas declaraciones del entonces CEO de Apple Steve Jobs, quien puso de manifiesto las desventajas de desarrollar para los nuevos dispositivos utilizando el entonces estándar de facto en la realización de implementaciones de rico contenido gráfico, Flash (en internet80 ya dedicamos un a larga perodata a este tema algunas entradas).
Desde luego un factor esencial para el éxito de HTML5 es que W3C incluye entre sus miembros a aquellos que también son los fabricantes de los principales navegadores, y que estos tratando de apoyar la nueva especificación dieron soporte a HTML5 haciendo que Chrome, Explorer, Safari, Mozilla y Opera lo soportaran aunque con diferentes grados de avance en su implementación. Todas estas circunstancias favorecieron a que HTML5 pudiera tener nombre, presencia, crecimiento e incluso logotipo que lo identifica ante propios y extraños.
El drama.
Desafortunadamente no todo es felicidad, como sucede en todas las organizaciones (creo) existe desacuerdos y complicaciones. Desde el 2011 se escapaba uno que otro rumor que giraba en torno a diferencias entre W3C y WAHTWG, sin embargo el punto de quiebre es cuando efectivamente estas organizaciones deciden separarse a mediados del 2012 e Ian Hickson publica una carta abierta donde explica el status de la relación entre ambos grupos.
Enlarge

Web Hypertext Application Technology Working Group logo
Pero ¿que pasó en realidad? bueno pues todo son versiones de diferentes fuentes y no puedo corroborarlo todo, pero si me permite resumiré todo lo que he leído en 3 puntos persistentes en la mayor parte de las fuentes consultadas:
- W3C está más preocupado por la estandarización de HTML mientras que WAHTWG está más preocupado por la implementación de nuevas funcionalidades para HTML. Esto significa que la W3C está priorizando más el orden y la consistencia de la especificación para que los fabricantes de navegadores, desarrolladores y otros interesados cuenten con una referencia más precisa y mucho más compatible, mientras que WAHTWG considera que lo más importante es dar más y mejores características innovadoras a HTML para ampliar la gama de posibilidades en la creación de todo tipo implementaciones.
- Descontento del editor. Ian Hickson es una persona que sin duda se ha hecho de un nombre en la industria y comunidad web ya que ha trabajado para diferentes empresas de mucho peso y ha colaborado con el desarrollo de varias especificaciones importantes, actualmente como empleado de Google y anteriormente como único editor oficial de la especificación HTML5 , parte de su trabajo consistía en analizar, corregir y conciliar las diferencias de las propuestas técnicas de la W3C y WAHTWG con respecto a la especificación, lo cual lo llevó eventualmente manifestar su inconformidad con las implicaciones y diferencias entre las propuestas y en tener que unificarlas. Otro factor de desacuerdo es la visión de Hickson acerca de irrelevancia de usar versiones en la especificación HTML, ya que desde su punto de vista no debería existir HTML4, HTML5 , HTML6, etc., sino simplemente HTML con su intrínsica evolución.
- Intereses y DRM. Hasta el día de hoy existe muchas críticas hacia la W3C, ya que varios grupos argumentan que la insistencia de este grupo por estandarizar HTML obedece principalmente al interés de las empresas más grandes que son miembros de la organización ya que buscan maneras de patentar y hacer desarrollos cerrados, lo que incluye la posibilidad de integrar DRM a la especificación. Algunas de las voces que suman ha estas críticas son la Free Software Foundation, Web Content Accessibility Guidelines Working Group (WCAGWG), la propia WAHTWG y su miembro Ian Hickson. Pese a todo la recomendación para DRM en HTML5 es hoy ya una realidad que fue publicada en Septiembre del 2017 como la recomendación Encrypted Media Extensions (EME), por lo que pronto verá a Netflix, HULU, Amanzon, etc. echando mando de esto para ofrecer sus servicios.
Las consecuencias…HTML Living y HTML .Next
La especificación HTML5 ha tenido diferentes “deadlines”…2011, 2012, 2014, 2022, todos estos años han sido mencionados para terminar la especificación, pero la verdad sea dicha, nadie sabe a ciencia cierta cual será la fecha final o la versión buena, tampoco si el nombre se mantendrá o cambiará, ni siquiera todas las agrupaciones mencionadas, ya que todo obedece a muchos factores incluyendo desacuerdos y reconciliaciones (sí, cual telenovela mexicana de adolecentes dramáticos y despechad@s).
W3C extraoficialmente hizo una especie de corte en 2014 para dejar en una especie “cierre de etapa” a la especificación HTML5 y desde ahí comenzarón a usar el término HTML .Next, HTML Next (sin el punto), HTML /Next o HTML5 Next. Por su parte, WAHTWG ha comenzado con lo que llama la especificación HTML Living para dar nombre a los avances de sus especificaciones.
¿HTML6?
Permítame aclaro esto de una vez por todas, hoy NO EXISTE ALGO QUE SE LLAME HTML6, lo que a algunas personas les ha dado por llamar HTML6 es precisamente al conjunto de los conceptos HTML Living y HTML .Next, los cuales cada navegador soporta a discreción, HTML6 NO es un nombre oficial ni nada por el estilo, mañana tal vez, pero hoy no lo es.
¿Cómo nos afecta esto a los desarrolladores?
!No lo sabemos!, antes de que cunda el pánico y corra a buscar libros y manuales de HTML Living y HTML .Next, la realidad es que la última palabra la tendrán los fabricantes de navegadores que son los que decidirán a que especificación apoyar en su momento, pero tenga presente que las cosas en el mundo de la tecnología cambian muy rápido y a veces de manera inesperada, y que las empresas y las organizaciones son finalmente dirigidas por personas que pueden cambiar de opinión en cualquier momento, ¿alguien se acuerda del choque Blu-Ray VS HD-DVD, donde supuestamente ganó el BR? (aunque el verdadero ganador fue el streaming). Por otro lado, si quiere saber el peor de los casos, este sería que los desarrolladores tuviéramos que lidiar con varias especificaciones HTML.
¿Debería dejar de aprender HTML5?
NOOO!! no cometa ese error, HTML5 sigue vigente y avanzando, hoy en día la realidad es que las especificaciones HTML Living y HTML .Next más populares terminan ciendo integradas a la especificación de la W3C, es decir, ambas especificaciones parten evolucionan y regresan a la especificación de HTML5, ya que los navegadores usan todo lo que perciban como mejora a pesar de los desacuerdos, de manera que es todo lo contrario, hay que continuar aprendiendo HTML5 .
Para saber más:Can I use (una lista detallada de características HTML5 y su estado de implementación en la mayoría de los navegadores de escritorio y dispositivos móviles)The Burning Edge (developments in nightly builds for Firefox)Algunos libros recomendables:Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentVersiones Flexible Box Layout
Muchas veces buscamos información, manuales, tutoriales y libros que explican el modelo de caja desde que se incluyó como draft en las especificaciones CSS3 por parte del W3C, mejor conocido como Flexible Box Model o simplemente como Flexbox,. Muchos documentos hacen referencia a las especificaciones anteriores desde su creación en el 2009, por lo tanto y desafortunadamente muy buenos documentos al respecto han quedado sin actualizar con información obsoleta. Es por ello que me parece oportuno prevenir a todos los que están interesados en HTML5 y concretamente en CSS pero no están muy al tanto de estos cambios, para así crear conciencia y no perder tiempo aprendiendo sintáxis y detalles que ya no funcionan o bien pronto quedarán obsoletos.
¿Por qué sucede esto?
Siempre que hablo de HTML5 y CSS en general, trato de ser muy enfático en que los desarrolladores deben estar al pendiente de cambios y mejoras en las especificaciones, ya que es algo que puede suceder en cualquier momento, esto pasa debido a que las organizaciones que se encargan de desarrollar las especificaciones tratan de mejorar activa y rápidamente todas estas tecnologías pero nunca se sabe realmente cuando sucederán estas mejoras ni cuando se adoptarán por parte de los navegadores. Sí, esto a una molestia a veces…díganmelo a mi que he tenido que retrasar y modificar publicaciones por estos cambios :/
¿Cómo distinguir modelos viejos?
Como ya mencioné, si usted hace una búsqueda en la web acerca del modelo de caja de CSS, encontrará mucha información sin actualizar, pero un método para distinguir el código muy viejo es:
- Si usted observa en el código CSS3 display: box o bien alguna propiedad box-{*} entonces lo que ve es código que utiliza el modelo viejo 2009.
- Si usted observa en el código CSS3 display: flexbox o una función flex() entonces lo que ve es código que utiliza el modelo viejo 2011.
- Si usted observa en el código CSS3 display: flex y propiedades flex-{*} entonces lo que ve es código que utiliza el modelo de 2012 a la actualiad (2018 por lo menos).
Si es usted principiante tenga en cuenta que los navegadores muchas veces utilizan su correspondiente prefijo (-webkit-, -moz-, -ms-, -o- )
¿Cómo estar al día?
La menera menos amable pero más precisa de estar al día es consultar directamente la especificación CSS Flexible Box Layout Module del W3C, pero tenga en cuanta que casi permanentemente este documento tiene el título de Candidate Recomendation, lo que significa, que los navegadores quizá aun no implementan lo que ahí se muestra o no en su totalidad. También debe saber que leer estos documentos no siempre es la manera más amable y fácil.
Otras consideraciones…
Hay que poner atención en que la última especificación puede publicarse sin aviso y en cualquier fecha, pero como ya mencione la adopción por parte de los navegadores no es rápida ni sumultanea. El navegador que ha estado soportando más rápido los cambios que se hacen en las especificación HTML5 y CSS es sin duda Chrome, al momento seguido por Firefox y posiblemente por Maxthon, pero como ya dije, hay que estar atentos.
En caso de que no lo sepa, también es bueno tener en cuanta que tenemos un nuevo niño en el barrio en cuanto a la distribución de elementos llamado CSS Grid que tiene muchas ventajas. Por ahora este no sustituye a Flexbox, este sigue teniendo un lugar sólido en varios casos e incluso, ambos modelos se pueden complementar uno al otro.
Por lo anterior, muchos especulamos que eventualmente CSS Grid y Flexbox se funcionaran en el futuro de algún modo en una sola especificación, pero ya veremos. Por ahora y desde el 2012 la especificación CSS Grid está separada. Si está interesado en que escriba más sobre CSS Grid, déjenmelo saber en los comentarios de esta entrada o en Twitter @ManuGekko 🙂
Otros enlaces de interés:
Transiciones y Transformaciones en Botones (CSS y HTML5)
10 CSS Selectors Que Hay Que Tener En Mente
Crear Una Barra Emergente Con HTML5, CSS3 y JQuery
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
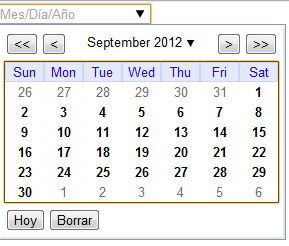
No CommentHace unos meses, cuando se lanzó la versión 20 de Google Chrome se comenzó a soportar la etiqueta Input con el type=”date” (característica de HTML5), esto debió haber sido por ahí del mes de Abril si la memoria no me falla. Sorpresivamente parece que aun varios desarrolladores no se han dado cuenta, pero otros no tardaron en mostrar cierto entusiasmo, entre ellos yo. Y creo que no es para menos, ya que aquellos que hemos batallado validando fechas en diversas plataformas, estarán de acuerdo que hacer esto puede llegar a ser un verdadero “pain in the ass”, y si por alguna razón, así como su servidor, han caído en la situación de tener que desarrollar aplicaciones o reportes destinados a finanzas sabrán el estrés que puede causar manejar fechas correctamente especialmente en estos rubros.
Casi de inmediato comencé a probar como funcionaba, y aunque a simple vista el uso de este “nuevo control” puede parecer simple, hay algunos detalles que no son tan obvios como se pudiera pensar en un principio. Efectivamente instanciar el calendario en una página no requiere más que colocar el valor date al atributo type en una etiqueta input, así el usuario podrá ver una pequeña flecha similar a la de un select y al hacer clic se desplegará el calendario nativo de HTML5 para Chrome. Hasta aquí todo bien, pero veamos cuales son los detalles menos obvios.
– El formato que devuelve el input
El formato que devuelve este control es aaaa-mm-dd (o yyyy-mm-dd si lo prefiere en inglés) NO IMPORTA el formato en que se despliegue, si utiliza algo como input.value, SIEMPRE obtendrá el resultado en ese formato.
– El formato que acepta el input
Si le asigna un valor al input por código de la forma input.value, el valor SOLO aceptará el formato aaaa-mm-dd, de nuevo, NO IMPORTA el formato visual en el que se despliegue la fecha.
– ¿Cómo se envía el dato?
Cuando utiliza un método GET o POST para enviar información, el dato también se enviará en el formato aaaa-mm-dd.
– El formato local del sistema operativo afecta visualmente
Si leyó los puntos anteriores notará que mencioné “el formato en que se despliega”, así es, el formato visual se ve afectado, pero únicamente por el formato que esté utilizando el sistema operativo del cliente que despliega la página donde se encuentra el input:
– ¿Cómo se puede cambiar la apariencia del calendario emergente?
Tristemente NO es posible, por el momento no podemos modificar la apariencia del calendario, supongo que para permitir esto Google prefiere que antes se estandarice la creación del calendario per se, habrá que esperar para ver si esto sucede en el futuro (aunque no hay garantía de que ello ocurra tampoco), por el momento habrá que conformarse.
Puede dar un vistazo aquí y jugar un poco con el input[type=”date”].
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
5 CommentsCSS3 / Desarrollo / Development / Experiencia de Usuario / UX / HTML5 / JavaScript / Programación / Programming
¿De que va esta barra emergente?
Hoy mostraré como hacer una barra emergente que aparece en la parte superior del navegador, este tipo de barras pueden ser útiles para colocar mensajes, botones de herramientas, etc. La idea surgió cuando vi la llamada “Hello Bar” de este sitio hellobar.com, de manera que me dí a la tarea de crear algo similar.

Barra de hellobar.com He probado el resultado del código que le presentaré únicamente en Chrome y en Firefox, por lo que podría no funcionar adecuadamente en otros navegadores, pero si usted desea hacer las adecuaciones necesarias en esos casos…¡adelante! y espero comparta sus resultados 🙂 .
Puede ver el demo de la barra en jsfiddle.net:
1. Creación de la estructura del documento HTML5.
Primeramente elabore la estructura general de su página, para ello cree un nuevo archivo HTML y coloque el siguiente código en el:
<!DOCTYPE html> <html> <head> <meta "charset=iso-8859-1" /> <script src='libs/jquery-1.7.1.min.js'></script> <script src='libs/jquery-ui-1.8.18.custom.min.js'></script> <title>Barra Emergente</title> </head> <body> <header> <div id="popup"> <a href=# class="hide"></a> <nav id="header_nav_menu"> <a href="#" class="btn_new_page" title="New Book"></a> <a href="#" class="btn_page" title="New Page"></a> <div class="dropdown_area"> <div class="dropdown-content"> <div class="header"> <h2>Mega Menu</h2> </div> <div class="row"> <div class="column"> <h3>Category 1</h3> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> <div class="column"> <h3>Category 2</h3> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div> </div> </div> </nav> <div id="hide_area">∧</div> </div> <div id="showpop"> <a href="#" class="showpoplink"></a> ∨ </div> </header> <article> <p> <br/>Contenido en la página</p> <p>Más cóntenido en la página</p> </article> </body> </html>Analicemos un poco, si nunca ha hecho páginas HTML5 antes, entonces no sobra decir que la etiqueta <!DOCTYPE html> es la “señal” que utilizan los navegadores para saber que el código del archivo es HTML5 y no una versión previa. Por otro lado, el fragmento de código que contiene los elementos que conforman la barra emergente en si misma es:
<div id="popup"> <a href=# class="hide"></a> <nav id="header_nav_menu"> <a href="#" class="btn_new_page" title="New Book"></a> <a href="#" class="btn_page" title="New Page"></a> <div class="dropdown_area"> <div class="dropdown-content"> <div class="header"> <h2>Mega Menu</h2> </div> <div class="row"> <div class="column"> <h3>Category 1</h3> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> <div class="column"> <h3>Category 2</h3> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div> </div> </div> </nav> <div id="hide_area">∧</div>El código anterior básicamente crea un elemento div que contiene un enlace que servirá para ocultar la barra cuando se hace clic en el, adicionalmente se colocan otros tres enlaces, que solo sirven como ejemplo de contenido que aparece dentro de la barra emergente en este ejercicio, estos enlaces pueden ser sustituidos por el contenido que más le convenga.
Note también este código:
<div id="showpop" > <a href="#" class="showpoplink"></a> ∨ </div>
Este div aparacerá cuando la barra esté escondida y servirá para mostrarla de nuevo cuando se hace clic.
Ahora bien, para hacer funcional a nuestro ejercicio hecharemos mano de la popular librería JQuery y su complemento para efectos visuales JQuery UI, si no esta familiarizado con con JQuery lo único que debe de saber al momento es que, fundamentalmente, JQuery es un conjunto de funciones JavaScript que conforman una amplia librería que le puede evitar una gran cantidad de trabajo, que de otra manera tendría que desarrollar usted mismo.
Para este ejercicio descargué y coloqué ambas librerías en una carpeta llamada libs, pero puede colocarlas donde usted desee haciendo la corrección pertinente en la siguientes líneas de código.
Para JQuery:
<script src='libs/jquery-1.7.1.min.js'></script>
Para JQuery UI:
<script src='libs/jquery-ui-1.8.18.custom.min.js'></script>
2. Agregar funcionalidad
Para lograr que el código creado reaccione a las acciones del usuario, que para el caso son solo dos, ocultar y mostrar la barra, utilizaremos el siguiente código:
<script type="text/javascript"> $(document).ready(function(){ $('#popup').show("bounce", { times:3 }, 350); $('#showpop').hide(); $('.hide').click(function(){ $('#popup').slideUp(); $('#showpop').fadeIn('slow'); return false; }); $('a.showpoplink').click(function(){ $('#popup').show("bounce", { times:3 }, 350); $('#showpop').hide(); return false; }); }); </script>Lo que sucede gracias a este código es lo siguiente, cuando el documento HTML5 es reportado como “listo” por parte del navegador, inmediatamente la barra se muestra con en efecto de rebote, mientras que el enlace que sirve para mostrar la barra se oculta ya que no es necesario cuando la barra está visible:
$('#popup').show("bounce", { times:3 }, 350); $('#showpop').hide();Al mismo tiempo se indica cual botón dentro de la barra debe servir para ocultarla haciendo clic:
$('.hide').click(function(){ $('#popup').slideUp(); $('#showpop').fadeIn('slow'); return false; });Finalmente, se hace los mismo pero para el caso del enlace que servirá para mostrar la barra cuando esta está oculta, utilizando el mismo efecto de rebote se ve en la carga inicial:
$('a.showpoplink').click(function(){ $('#popup').show("bounce", { times:3 }, 350); $('#showpop').hide(); return false; });3. Estilizar y ordenar los elementos.
Finalmente no queda más que darle belleza y orden a nuestros elementos HTML utilizando una hoja de estilos, veamos estos poco a poco para tener mejor idea de que hacemos.
body { margin:0; padding:0; } #popup { top: 0; width: 100%; padding: 20px 0px 0px 0px; height: 50px; background-image: linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); background-image: -o-linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); background-image: -moz-linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); background-image: -webkit-linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); background-image: -ms-linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); -moz-box-shadow: 0 0 5px 5px #bfbfbf; -webkit-box-shadow: 0 0 5px 5px#bfbfbf; box-shadow: 0 0 5px 5px #bfbfbf; display: block; /*position: fixed;*/ }Los estilos anteriores se encargan primeramente de eliminar cualquier espacio entre el cuerpo del documento HTML y los elementos que contiene mediante la personalización de la etiqueta body. Enseguida se indica el aspecto que tendrá el div que contiene a la propia barra con el estilo #popup, ahí se indica la posición, el ancho y alto de la misma. Utilizamos las nuevas características de CSS3 para dar un gradiente al fondo de la barra y darle un discreto sombreado; en versiones anteriores de CSS esto no hubiera sido posible y tendría que haber creado una imagen previamente, tendría que colocarla y repetirla como fondo, esto ya no es necesario gracias a CSS3.
Ahora toca el turno de configurar el tamaño de el área sensible dentro de la barra para poder ocultarla:
#hide_area{ width: inherit ; background: #666; padding: 0px; margin: 20px 0px 0px 0px; color:#FFF; font-family:Verdana, Geneva, sans-serif; font-size:10px; font-weight:bold; text-align:center; /*border:solid;*/ } a.hide { top: 0; width: 100%; margin-top: 50px; padding: 8px 0px 8px 0px; display: block; cursor:default; position: fixed; /*border:solid;*/ }Los estilos anteriores solo se encargan de definir el tamaño, posición y colores utilizados por el enlace que funciona como área sensible para poder ocultar la barra al hacer clic.
Ahora se hace lo mismo pero para el enlace que muestra la barra cuando se hace clic:
#showpop{ top: 0; width: 100%; height: 14px; background: #666; padding: 0px; margin: 0px 0px 0px 0px; -moz-box-shadow: 0 0 5px 5px #bfbfbf; -webkit-box-shadow: 0 0 5px 5px#bfbfbf; box-shadow: 0 0 5px 5px #bfbfbf; color:#FFF; font-family: Verdana, Geneva, sans-serif; font-size: 10px; font-weight: bold; text-align: center; position: fixed; /*border:solid;*/ } a.showpoplink { top: 0; width: 100%; margin-top: 0px; padding: 5px 0px 5px 0px; display: block; cursor:default; position: fixed; /*border:solid;*/ }Para terminar, he agregado unos botones que funcionan como contenido dentro de la barra emergente que se ha creado, para definir su aspecto utilicé los siguientes estilos, por supuesto usted tendrá que desarrollar los suyos para su propio contenido:
#header_nav_menu a { padding: 0px 13px 10px 13px; background-repeat: no-repeat; cursor: pointer; /*border:solid;*/ } #header_nav_menu a.btn_new_page { background-image: url('http://icons.iconarchive.com/icons/gakuseisean/ivista-2/24/Files-New-File-icon.png'); } #header_nav_menu a.btn_page { background-image: url('http://icons.iconarchive.com/icons/dryicons/aesthetica-2/24/page-icon.png'); } /* Dropdown content (hidden by default) / Contenido del dropdown escondido por default*/ .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; width: 50%; left: 0; box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2); z-index: 1; } .dropdown_area { padding: 0px 13px 25px 13px; background-repeat: no-repeat; cursor: pointer; background-image: url('http://icons.iconarchive.com/icons/double-j-design/super-mono-3d/24/button-dropdown-icon.png'); float: left; } /* Show the dropdown menu on hover / Muestra del dropdwon al colar el mouse sobre el botón*/ .dropdown_area:hover .dropdown-content { display: block; margin-top: 25px; } /* Mega Menu header, if needed */ .dropdown-content .header { background: gray; padding: 10px; color: white; } h3 { padding: 5px; } /* Create two equal columns that floats next to each other / Crear dos columnas iguales que flotan una junto a la otra */ .column { font-size: 14px; float: left; width: 50%; background-color: #ccc; height: 100px; } /* Style links inside the columns / Estilos para los enlaces dentro de columnas */ .column a { float: none; color: black; padding: 16px; text-decoration: none; display: block; text-align: left; } /* Add a background color on hover / Añade color a los enlaces cuando se pone el mouse encima */ .column a:hover { background-color: #ddd; } /* Clear floats after the columns / Limpia los floats despues de las columnas */ .row:after { content: ""; display: table; clear: both; }Conclusión.
Si llegó hasta este punto es porque seguramente ha hecho un buen trabajo, siéntase libre de jugar con este pequeño ejemplo, me encantaría ver sus resultados así que no dude en compartirlos.
Enlaces de interes:
Aquí algunos libros que le pueden ayudar:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentCSS3 / Desarrollo / Development / Diseño Web / HTML5 / Ideas / JavaScript / Programación / Programming / Software
El objeto XMLHttpRequest
El objeto XMLHttpRequest ha sido actualizado varias veces desde que fue definido como parte del esfuerzo WHATWG’s HTML utilizando la tecnología de Microsoft; entonces tuvimos la especificación original XMLHttpRequest Level 1 como parte de la W3C, también tuvimos la especificación actualizada XMLHttpRequest Level 2, y ahora tenemos la últma version de este documento conocido como XMLHttpRequest Living Specification. Podemo resumir sus ventajas en los siguientes puntos:
- Permite subir y bajar archivos como flujo de bytes (stream bytes), archivos binarios de gran tamaño (BLOBs) o formularios de datos.
- Tiene manejadores de eventos de progreso, errores, aborto, comienzo, y fin de operaciones.
- Peticiones inter dominio (cross-domain or CORS)
- Nuevos tipos de respuestas para JSON
- Es parte fundamental de la HTML5 File API specification
Es importante recalcar que antes de HTML5 y la nueva versión del objeto XMLHttpRequest se requería recurrir a tecnología de lado servidor para poder realizar una operación que permitiera subir un archivo, es decir no era posible subir un archivo nativamente del lado cliente. Tecnologías como AJAX y Flash hacían lo propio para tratar de hacer esto posible pero con serias limitaciones, por lo que XMLHttpRequest viene a cubrir este antiguo problema de gran manera. Existen otras características adicionales que acomapañan XMLHttpRequest Level 2 , si desea conocer más puede recurrir a la especificación oficial.
La mayoría de las veces utilizo código y comentarios en inglés, espero que esto no le resulte demasiado inconveniente, si tiene alguna duda la contestaré a la brevedad.
Comenzando
Lo primero que haremos es definir la interfaz de usuario para esta pequeña implementación comenzando por las etiquetas HTML, el código es muy sencillo y solo contempla algunos elementos de formulario, y algunos div que solo sirven para dar una mejor presentación auxiliandose de CSS3. No analizaré en este post lo que respecta a las hojas de estilo utilizadas ya que no es algo necesario para el funcionamiento del ejemplo.
<!DOCTYPE html> <html> <head> <title>Upload File</title> <meta charset="iso-8859-1" /> </head> <body> <div id="wrap"> <div class="field"> <ul class="options"> <li> <input type="file" id="myfile" name="myfile" class="rm-input" onchange="selectedFile();"/></li> <li> <div id="fileSize"></div></li> <li> <div id="fileType"></div></li> <li> <input type="button" value="Subir Archivo" onClick="uploadFile()" class="rm-button" /></li> </ul> </div> <progress id="progressBar" value="0" max="100" class="rm-progress"></progress> <div id="percentageCalc"></div> </div> </body> </html>
El código anterior se explica casi por si solo, pero resumamos lo que tiene:
- Un input de tipo file que servirá para seleccionar el archivo que se desa subir.
- Un div que servirá para imprimir el tamaño del archivo seleccionado.
- Un div que servirá para imprimir el tipo MIME del archivo seleccionado.
- Un botón que disparará el proceso para subir el archivo elegido.
- Una barra que indicará el progreso en el proceso de subida del archivo (nuevo elemento HTML5).
- Finalmente un div donde se mostrará el progreso en formato de porcentaje.
La función selectedFile()
Cada vez que selecciona un archivo con el elemento file, también dispara al evento onchange el cual llama a la función selectedFile(). En esta función suceden cosas interesantes, para empezar se hace referencia a una colección de archivos instanciada por un objeto nuevo en HTML5 llamado FileList, los objetos que obtenemos como miembros de las lista de FilesList son objetos File. En este caso obtendremos las propiedades size y type desde el objeto File recuperado.
Aprovenchando la información que proporciona la propiedad size, dentro de la función se calcula y se muestra en megabytes o kilobytes el tamaño del archivo que se ha seleccionado. Con la propiedad type se obtiene el tipo MIME del archivo seleccionado, el cual se muestra en el div correspondiente.
function selectedFile() { var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; if (file) { var fileSize = 0; if (file.size > 1048576) fileSize = (Math.round(file.size * 100 / 1048576) / 100).toString() + ' MB'; else fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + ' Kb'; var divfileSize = document.getElementById('fileSize'); var divfileType = document.getElementById('fileType'); divfileSize.innerHTML = 'Tamaño: ' + fileSize; divfileType.innerHTML = 'Tipo: ' + file.type; } }La función uploadFile()
Esta es la función que hace un mayor uso de las nuevas posibilidades de XMLHttpRequest , y es la que se encargará de disparar el proceso principal del lado cliente.
function uploadFile(){ //var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var url = "/ReadMoveWebSite/UploadMinimal.aspx"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file); var xmlHTTP = new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false); xmlHTTP.open("POST", url, true); //xmlHTTP.setRequestHeader('book_id','10'); xmlHTTP.send(fd); }Inicialmente tenemos una variable url que usaremos para indicar donde está la página o servicio web que recibirá la petición de esta página para hacer el proceso indicado en el servidor; enseguida tal y como se hizo en la funcion selectedFile() se hace referencia al objeto File miembro FileList obtenido.
En la cuarta línea hay algo novedoso y muy útil, me refiero al objeto FormData, este objeto permite instanciar vía JavaScript un formulario web, es decir, es como si usted colocara con etiquetas HTML un formulario, o bien puede hacer referencia a uno ya existente asignándolo a un objeto FormData. Sin duada esto es de gran ayuda ya que significa que ahora usted puede crear un formulario y alterar los valores que envía de manera dinámica. Para adjuntar valores a un formualrio instanciado o referenciado con FormData se utiliza el método append(archivo, objeto), de esta manera en la quinta línea se agrega nuestro objeto File con el nombre de archivo.
Este es el fragmento de la función que abarca lo planteado:
//var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var url = "/ReadMoveWebSite/UploadMinimal.aspx"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file);Manejadores de eventos
Continuando con el resto de la función, podemos observar que finalmente instancía el objeto XMLHttpRequest y se asigna a la variable xmlHTTP, enseguida procedemos a la siguiente novedad, me refiero a la posibilidad de crear los nuevos eventos que forman parte de XMLHttpRequest Level 2 gracias al objeto upload. Los eventes que se agregan en este caso son:
- loadstart. Evento que se dispara cuando inicia el proceso para subir el archivo.
- progress. Evento que se dispara cada vez que hay un avance en el proceso que sube el archivo.
- load. Evento que se dispara cuando la transferecia se completa.
- error. Se dispara si el proceso falla con error explícito.
- abort. Se dispara si el usuario interrumpe o la conexión de interrumpe.
No son los único eventos disponibles, consulte la especificación oficial para mayor información.
Los manejadores de eventos se declaran en el siguiente código:
var xmlHTTP= new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false);Las funciones que se llaman en cada evento son las siguientes:
function progressFunction(evt){ var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } } function loadStartFunction(evt){ alert('Comenzando a subir el archivo'); } function transferCompleteFunction(evt){ alert('Transferencia completa'); var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); progressBar.value = 100; percentageDiv.innerHTML = "100%"; } function uploadFailed(evt) { alert("Hubo un error al subir el archivo."); } function uploadCanceled(evt) { alert("La operación se canceló o la conexión fue interrunpida."); }La función progressFunction es la que actualiza tanto la barra de estado como el porcentaje que indican de manera gráfica y numérica el avance del proceso, el resto de las funciones únicamente despliegan un mensaje apropiado para el caso.
Código comentado
Si ha observado el código presentado habrá notado algunas líneas comentadas, eso es debido a que este es el código base para hacer algo un poco más complejo, pero decidí dejar esas líneas porque pueden ser una referencia útil para alguien:
//var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile";
La línea anterior es una llamada a un servicio HTTP .Net en lugar de a una página.
//xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false);Esta línea llama a una función que muestra un mensaje cuando inicia el proceso, la cual comenté porque después de ejecuar varias veces el código me pareció molesto.
El código completo
Así luce la implementación completa del código, no describo el código CSS3 ya que es irrelevante en lo que respecta a la funcionalidad, pero comparto una imágen que muestra como se ve ejecutándose:
<!DOCTYPE html> <html> <head> <title>Upload File</title> <meta charset="iso-8859-1" /> <link rel="stylesheet" type="text/css" href="estilosUploadFile.css" /> <script type="text/javascript"> function selectedFile() { var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; if (file) { var fileSize = 0; if (file.size > 1048576) fileSize = (Math.round(file.size * 100 / 1048576) / 100).toString() + ' MB'; else fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + ' Kb'; var divfileSize = document.getElementById('fileSize'); var divfileType = document.getElementById('fileType'); divfileSize.innerHTML = 'Tamaño: ' + fileSize; divfileType.innerHTML = 'Tipo: ' + file.type; } } function uploadFile(){ //var url = "http://localhost/ReadMoveWebServices/WSUploadFile.asmx?op=UploadFile"; var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file); var xmlHTTP= new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false); xmlHTTP.open("POST", url, true); //xmlHTTP.setRequestHeader('book_id','10'); xmlHTTP.send(fd); } function progressFunction(evt){ var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } } function loadStartFunction(evt){ alert('Comenzando a subir el archivo'); } function transferCompleteFunction(evt){ alert('Transferencia completa'); var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); progressBar.value = 100; percentageDiv.innerHTML = "100%"; } function uploadFailed(evt) { alert("Hubo un error al subir el archivo."); } function uploadCanceled(evt) { alert("La operación se canceló o la conexión fue interrunpida."); } </script> </head> <body> <div id="wrap"> <div class="field"> <ul class="options"> <li> <input type="file" id="myfile" name="myfile" class="rm-input" onchange="selectedFile();"/> </li> <li> <div id="fileSize"></div></li> <li> <div id="fileType"></div></li> <li> <input type="button" value="Subir Archivo" onClick="uploadFile()" class="rm-button" /></li> </ul> </div> <progress id="progressBar" value="0" max="100" class="rm-progress"></progress> <div id="percentageCalc"></div> </div> </body> </html>No descibo el CSS3 porque es irrelevante en términos de funcionalidad, pero comparto una imagen que muestra como luce la implementación en el navegador y un enlace al CSS3 estilosUploadFile.zip.
También comparto el HTTP service que utilicé para este ejemplo (el código de lado servidor, archivo de backend o cualquier otro nombre que ud. prefiera 😃) pero esto no será de mucha ayuda amenos que utilice exactemente el mismo stack que yo utilicé en su momento. En otras palabras, si usted es el tipo de personas que solo quiera copiar y pegar….jejeje bueno…quizá no está listo para hace esto todavía. Aquí está el tan solicitado archivo WSUploadFile.zip
Es todo por ahora amigos, espero que esto les sea de utilidad.
Algunos buenos libros que pueden ayudarle en su viaje por HTML5:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
39 Comments
JavaScript y DOM han ido mejorando con el tiempo, y especialmente en la marco de HTML5, una de esas mejoras es el método getElementsByClassName(NombreClase) el cual nos permite obtener varios elementos al mismo tiempo. Desde hace años los desarrolladores contamos con getElementById con la limitante de obtener únicamente un solo elemento; más recientemente QuerySelector y QuerySelectorAll los cuales son métodos poderosos y flexibles. Sienodo así ¿porque deberiamos usar getElementsByClassName?
Los casos donde pude preferir utilizar getElementsByClassName son aquellos donde usted tiene un árbol de elementos extenso y/o complejo, si ese es el caso y usted desea modificar elementos independientemente de su posición y sin usar selector complejos, entonces usted puede recuperar esa colección con todos elementos que utilizan la clase o clases seleccionadas. Cabe destacar que bajo ese escenario las pruebas de benchmarking tienden a favorecer a getElementsByClassName sobre QuerySelector y QuerySelectorAll.
Esto supone una gran ventaja en términos de cantidad de código, ya que el método puede seleccionar varios elemento de una sola vez pero también discriminar implicitamente algunos sin usar selectors elaborados. El comportamiento de getElementsByClassName es básicamente buscar en todo el documento a todos los elementos que cumplan con el criterio de búsqueda que se proporcionó como parámetro.
Por ejemplo, digamos que queremos seleccionar todos los elementos que usan la clase prueba:
document.getElementsByClassName('prueba');También se pueden seleccionar múltiples clases, si deseara obtener los elementos que usan una clase jovenes y una clase adultos lo lograría utilizando solo la siguiente línea de código
document.getElementsByClassName('jovenes adultos');Hagamos la cosas más interesantes, le propongo una página con diferentes párrafos (<p>) pero solo aquellos que utilizan la clase contenido deben ser seleccionados para cambiar el tamaño de la fuente que usan. Para lograr tal objetivo podría hacer uso del siguiente código JavaScript:
//se asignan todos los botones que permiten cambiar el tamaño de la fuente a variables var BotonFontSize1 = document.getElementById("btnFontSize1"); var BotonFontSize2 = document.getElementById("btnFontSize2"); var BotonFontSize3 = document.getElementById("btnFontSize3"); var BotonFontSize4 = document.getElementById("btnFontSize4"); //se vincula el evento click a cada botón BotonFontSize1.addEventListener('click', function(){ CambiaTamano(10); }, false); BotonFontSize2.addEventListener('click', function(){ CambiaTamano(12); }, false); BotonFontSize3.addEventListener('click', function(){ CambiaTamano(14); }, false); BotonFontSize4.addEventListener('click', function(){ CambiaTamano(17); }, false); //funcion que utiliza getElementsByClassName para buscar todos los elementos que usan la clase contenido y asignar el tamaño de fuente especificado según el botón presionado function CambiaTamano(size) { contenidos = document.getElementsByClassName("contenido"); //alert(contenidos.length); contenidos[0].style.fontSize = size + "px"; contenidos[1].style.fontSize = size + "px"; }Para ver en funcionamiento este código puede visitar el siguiente enlace: ejemplo getElementsByClassName (botón “+” para ver el código completo incluyendo HTML y CSS).
Sin duda esta mejora en JavaScript nos ahorra mucho código, si usted tiene algo de experiencia con JavaScript se dará cuenta de que existen varias maneras creativas de utilizar getElementsByClassName, experimente y sin duda encontrará muchas de ellas. Si desea ver la especificación oficial al respecto visite: HTML5 – getElementsByClassName.
Algunos enlaces de relacionados:
10 CSS Selectors Que Hay Que Tener En Mente
Document.getElementsByClassName() (Mozilla.org)
HTML DOM getElementsByClassName() Method (W3Schools)
Algunos libros de interés:
Algunos buenos libros que pueden ser de su interés:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
- ElanzaLite developed by ThemeHunk