-
CSS3 / Desarrollo / Development / HTML5 / Ideas / JavaScript / Programación / Programming / Software
Desde hace un tiempo todas aquellas personas que coqueteaban con el desarrollo de contenido multimedia pero que no tenían un perfil técnico (o como diría un antiguo colaborador: “programan poquito”) en los últimos años se han visto afectados y frustrados debido a que algunas de las herramientas que ya habían adoptado para estas labores se han visto relegadas para ciertos fines. Por ejemplo, los diseñadores gráficos que hacían elementos web como banners y headers con pequeñas animaciones, se han topado con que los clientes quieren cada vez menos al contenido creado con Flash y si hoy usted desea hacer contenido rico, animado y dinámico con los nuevos estándares sin duda requerirá de conocimientos sólidos de HTML5, Javascript y CSS3. La buena noticia es que están saliendo herramientas, que aunque quizá no cambian esta situación, sí pueden ser alternativas que hagan el terreno un poco más plano.
Adobe en sus esfuerzos por mantenerse como uno de los líderes en el mercado de herramientas destinadas a la elaboración de recursos gráficos e interactivos, lanzó hace casi 2 años una herramienta llamada Adobe Edge que pretendía ser algo así como la herramienta de autoría sustituta para Flash, lo cual no logró además de ser ampliamente criticada (yo fui uno de esos críticos mala leche), sin embargo Adobe no ha desistido y ha seguido desarrollando su herramienta, pero ahora con el nombre de Adobe Edge Animate, y no solo eso, si no que ahora este programa es parte de una suit de interesantes aplicaciones que juntas forman la “familia” Adobe Edge. Debo mencionar que mi experiencia con este software apenas se ha reiniciado, ya que lo probé cuando salió hace dos años y no me gustó, pero al ver que Adobe seguía trabajando en él, decidí darle otra oportunidad y probarlo nuevamente.
¿Pero qué es Adobe Edge Animate?, es una herramienta de desarrollo web basada en HTML5, Javascript-jQuery y CSS3 y por lo tanto hace al contenido que genera “compatible” con cualquier software que pueda interpretar HTML5 (en teoría), su UI es bastante similar a cualquiera familiarizado con las herramientas multimedia basadas en línea de tiempo, Adobe Edge Animate tiene un “stage” o área de trabajo basada en el motor Webkit que permite colocar y crear gráficos (jpeg, png, gif, svg), colocar texto, previsualizar animaciones, tiene panel de propiedades y desde luego la línea de tiempo.
La línea de tiempo utiliza “keyframes”, que así somo en Flash, ayudan a generar el “tween” entre ellos automáticamente. También se puede utilizar la herramienta Pin para animar, cada Pin permite modificar las propiedades de un elemento en algún punto de la línea de tiempo sin tener que hacer el “keyframe” de manera manual, de esta manera, usted puede crear una animación desde donde está el “playhead” hasta donde esta el Pin con todo y keyframe en un solo paso. Otra características interesante es que se pueden copiar y pegar animación de un elemento a otro, es decir, si usted tiene un circulo que se mueve de derecha a izquierda, y tiene un triángulo estático pero desea que se mueva de la misma forma que el círculo, usted únicamente copia la animación del círculo (no el elemento) y la pega en el triángulo sin tener que crear o hacer algo más.
También puede hacer un grupo de elementos y reutilizar este en otra animación, en otras palabras puede crear símbolos (para los acostumbrados a Flash), desde luego estos símbolos pueden tener animación interna. Aunque debo decir que hay algunos problemas de reposicionamiento cuando se cambia el tamaño de la página donde se está desplegando la animación y también cuando veo la animación en Safari, no he logrado encontrar una solución efectiva…aunque como menciono apenas estoy reutilizando la herramienta otra vez…o sea, soy novato en Adobe Edge.
Triggers!, así es, Adobe Edge utiliza mucho el mecanismo de los “triggers” para indicar que hacer cuando se llega a un determinado punto de la línea de tiempo (stop(), play(), etc.) o bien se pueden aplicar a un elemento en el área de trabajo directamente para dar respuesta a ciertos eventos, como el click del ratón o el “touch” en una tableta, todo ello por medio de una ventana separada (pop-up) de código. Si hay algún veterano del AS2 todo esto le va a recordar a la manera en la que se insertaba código en las versiones 3, 4 y 5 de Flash hace unos 14 años :p .
He de reconocer que Adobe mejoró bastante su Adobe Edge desde la primera vez que lo utilicé, el flujo de trabajo utilizando la herramienta Pin, las herramientas de “easing” para los elementos, el copiado y pegado de animaciones y algunos otros detalles, hacen de esta aplicación algo interesante para la creación de animaciones HTML5. La parte más decepcionante para mi es que al momento no soporta audio.
Estas son mis primeras impresiones del programa, y todas ellas las saqué gracias a que elaboré una pequeñísima y muy simple presentación para ilustrar una charla que tuve en la Facultad de Ingeniería Mecánica y Eléctrica de la Universidad de Colima, en ella se puede apreciar como diferentes navegadores responden con diferente rendimiento, lo mas notable son las diferencia en velocidad de despliegue, calidad en el rendereo de imágenes png (que son las que utilicé) y algunos problemas de posicionamiento en Safari, el mejor resultado lo obtuve en Chrome, si alguien desea probar de lo que hablo y descargar este pequeño recurso para estudiarlo, modificarlo y/o destrozarlo adelante (coloco los archivos fuentes (requieren Adobe Edge Animate) y los archivos publicados, en 2 diferentes zips):
*Haga click en cada ícono central, de izquierda a derecha:

Update. Hace un mes aproximadamente salió Adobe Edge Animate CC que sería la versión 2.0 del programa.
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
2 CommentsCSS3 / Desarrollo / Development / Destacadas / Featured / Diseño Web / HTML5 / Ideas / Programación / Programming / SoftwareHTML5, HTML Living, HTML .Next, y ¿HTML6?
Durante las charlas que he tenido oportunidad de dar ante una audiencia, en algún blog o bien por alguna red social me he topado con algunos planteamientos que hacen referencias a HTML6 (OMG!!!!) o bien a HTML Living y/o HTML .Next, a que HTML5 ya caducó (OMG again!!!) y otra serie de afirmaciones o preguntas que van de lo veraz a lo absurdo, pasando por verdades a medias. Para aclarar un poco la situación he decidido hacer esta entrada y describir lo que pasa con HTML5, HTML Living, HTML .Next, y HTML6.Algo de contexto.
HTML5 ha sido una exitosa tecnología apoyada por muchas organizaciones con diferentes perfiles e intereses relacionados de diferente forma con el desarrollo web, como son empresas, universidades, organizaciones civiles,etc., pero el grupo más representativo y con mayor historia aunque no siempre el más influyente, ha sido el World Wide Web Consortium (W3C) el cual ha generado muchas recomendaciones para la world wide web, estas recomendaciones van dirigidas mayormente al desarrollo del HTML y tecnologías conexas. Sin embargo la W3C no ha sido el único grupo haciendo recomendaciones y trabajando constantemente para evolucionar el HTML y tecnologías relacionadas desde su perspectiva, otro de estos grupos el cual sin duda obtuvo gran relevancia es el Web Hypertext Application Technology Working Group (WAHTWG). Ambos grupos han sido importantes gracias a sus iniciativas y a sus miembros, los cuales incluyen entre muchos otros a organizaciones tan influyentes como Google, Microsoft, Apple, Adobe, Mozilla Fundation y Opera Software.
Enlarge

World Wide Web Consortium logo
En el 2007 ambos grupos deciden unir fuerza y utilizar la especificación HTML propuesta por WAHTWG como punto de partida para continuar con el desarrollo de la especificación HTML, lo cual se conoció eventualmente como HTML5. Dado esto, todas las nuevas especificaciones se comenzaron a publicar de manera oficial por me dio de W3C, sin embargo el principal y único editor oficial con la facultad de publicación fue el miembro de WAHTWG, Ian Hickson quien a su vez trabaja con Google.
El ascenso de HTML5.
Gracias al esfuerzo conjunto de ambas organizaciones y sus miembros HTML5 comenzó a hacerse popular, adquiriendo muchísima más relevancia extra gracias el exponencial crecimiento de dispositivos móviles y las ventajas técnicas que representa HTML5 sobre las alternativas dominantes hasta el momento. El punto quizá más relevante para la popularidad de HTML5 surgió gracias a las polémicas declaraciones del entonces CEO de Apple Steve Jobs, quien puso de manifiesto las desventajas de desarrollar para los nuevos dispositivos utilizando el entonces estándar de facto en la realización de implementaciones de rico contenido gráfico, Flash (en internet80 ya dedicamos un a larga perodata a este tema algunas entradas).
Desde luego un factor esencial para el éxito de HTML5 es que W3C incluye entre sus miembros a aquellos que también son los fabricantes de los principales navegadores, y que estos tratando de apoyar la nueva especificación dieron soporte a HTML5 haciendo que Chrome, Explorer, Safari, Mozilla y Opera lo soportaran aunque con diferentes grados de avance en su implementación. Todas estas circunstancias favorecieron a que HTML5 pudiera tener nombre, presencia, crecimiento e incluso logotipo que lo identifica ante propios y extraños.
El drama.
Desafortunadamente no todo es felicidad, como sucede en todas las organizaciones (creo) existe desacuerdos y complicaciones. Desde el 2011 se escapaba uno que otro rumor que giraba en torno a diferencias entre W3C y WAHTWG, sin embargo el punto de quiebre es cuando efectivamente estas organizaciones deciden separarse a mediados del 2012 e Ian Hickson publica una carta abierta donde explica el status de la relación entre ambos grupos.
Enlarge

Web Hypertext Application Technology Working Group logo
Pero ¿que pasó en realidad? bueno pues todo son versiones de diferentes fuentes y no puedo corroborarlo todo, pero si me permite resumiré todo lo que he leído en 3 puntos persistentes en la mayor parte de las fuentes consultadas:
- W3C está más preocupado por la estandarización de HTML mientras que WAHTWG está más preocupado por la implementación de nuevas funcionalidades para HTML. Esto significa que la W3C está priorizando más el orden y la consistencia de la especificación para que los fabricantes de navegadores, desarrolladores y otros interesados cuenten con una referencia más precisa y mucho más compatible, mientras que WAHTWG considera que lo más importante es dar más y mejores características innovadoras a HTML para ampliar la gama de posibilidades en la creación de todo tipo implementaciones.
- Descontento del editor. Ian Hickson es una persona que sin duda se ha hecho de un nombre en la industria y comunidad web ya que ha trabajado para diferentes empresas de mucho peso y ha colaborado con el desarrollo de varias especificaciones importantes, actualmente como empleado de Google y anteriormente como único editor oficial de la especificación HTML5 , parte de su trabajo consistía en analizar, corregir y conciliar las diferencias de las propuestas técnicas de la W3C y WAHTWG con respecto a la especificación, lo cual lo llevó eventualmente manifestar su inconformidad con las implicaciones y diferencias entre las propuestas y en tener que unificarlas. Otro factor de desacuerdo es la visión de Hickson acerca de irrelevancia de usar versiones en la especificación HTML, ya que desde su punto de vista no debería existir HTML4, HTML5 , HTML6, etc., sino simplemente HTML con su intrínsica evolución.
- Intereses y DRM. Hasta el día de hoy existe muchas críticas hacia la W3C, ya que varios grupos argumentan que la insistencia de este grupo por estandarizar HTML obedece principalmente al interés de las empresas más grandes que son miembros de la organización ya que buscan maneras de patentar y hacer desarrollos cerrados, lo que incluye la posibilidad de integrar DRM a la especificación. Algunas de las voces que suman ha estas críticas son la Free Software Foundation, Web Content Accessibility Guidelines Working Group (WCAGWG), la propia WAHTWG y su miembro Ian Hickson. Pese a todo la recomendación para DRM en HTML5 es hoy ya una realidad que fue publicada en Septiembre del 2017 como la recomendación Encrypted Media Extensions (EME), por lo que pronto verá a Netflix, HULU, Amanzon, etc. echando mando de esto para ofrecer sus servicios.
Las consecuencias…HTML Living y HTML .Next
La especificación HTML5 ha tenido diferentes “deadlines”…2011, 2012, 2014, 2022, todos estos años han sido mencionados para terminar la especificación, pero la verdad sea dicha, nadie sabe a ciencia cierta cual será la fecha final o la versión buena, tampoco si el nombre se mantendrá o cambiará, ni siquiera todas las agrupaciones mencionadas, ya que todo obedece a muchos factores incluyendo desacuerdos y reconciliaciones (sí, cual telenovela mexicana de adolecentes dramáticos y despechad@s).
W3C extraoficialmente hizo una especie de corte en 2014 para dejar en una especie “cierre de etapa” a la especificación HTML5 y desde ahí comenzarón a usar el término HTML .Next, HTML Next (sin el punto), HTML /Next o HTML5 Next. Por su parte, WAHTWG ha comenzado con lo que llama la especificación HTML Living para dar nombre a los avances de sus especificaciones.
¿HTML6?
Permítame aclaro esto de una vez por todas, hoy NO EXISTE ALGO QUE SE LLAME HTML6, lo que a algunas personas les ha dado por llamar HTML6 es precisamente al conjunto de los conceptos HTML Living y HTML .Next, los cuales cada navegador soporta a discreción, HTML6 NO es un nombre oficial ni nada por el estilo, mañana tal vez, pero hoy no lo es.
¿Cómo nos afecta esto a los desarrolladores?
!No lo sabemos!, antes de que cunda el pánico y corra a buscar libros y manuales de HTML Living y HTML .Next, la realidad es que la última palabra la tendrán los fabricantes de navegadores que son los que decidirán a que especificación apoyar en su momento, pero tenga presente que las cosas en el mundo de la tecnología cambian muy rápido y a veces de manera inesperada, y que las empresas y las organizaciones son finalmente dirigidas por personas que pueden cambiar de opinión en cualquier momento, ¿alguien se acuerda del choque Blu-Ray VS HD-DVD, donde supuestamente ganó el BR? (aunque el verdadero ganador fue el streaming). Por otro lado, si quiere saber el peor de los casos, este sería que los desarrolladores tuviéramos que lidiar con varias especificaciones HTML.
¿Debería dejar de aprender HTML5?
NOOO!! no cometa ese error, HTML5 sigue vigente y avanzando, hoy en día la realidad es que las especificaciones HTML Living y HTML .Next más populares terminan ciendo integradas a la especificación de la W3C, es decir, ambas especificaciones parten evolucionan y regresan a la especificación de HTML5, ya que los navegadores usan todo lo que perciban como mejora a pesar de los desacuerdos, de manera que es todo lo contrario, hay que continuar aprendiendo HTML5 .
Para saber más:Can I use (una lista detallada de características HTML5 y su estado de implementación en la mayoría de los navegadores de escritorio y dispositivos móviles)The Burning Edge (developments in nightly builds for Firefox)Algunos libros recomendables:Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentLos pasados días 23 y 24 de Abril del 2013 tuve el placer de estar presente en las instalaciones del Instituto Tecnológico de Tijuana donde tuve el honor de ser invitado para hablar de HTML5 y presentar nuevamente mi libro, Arrancar con HTML5, en este evento. Conté con la presencia de estudiantes de diferentes carreras y algunos de sus profesores con los cuales discutimos acerca de temas relacionados con la tecnología HTML5 y a sus perspectivas.
Tengo que admitir que una de las charlas tuvo algunos grados extra de dificultad para mi, ya que tuve que abordar el tema para a estudiantes con un perfil diferente a los que me suelo dirigir, ya que normalmente las audiencias con las que me relaciono tienen perfiles más técnicos y relacionados con ingenierías en sistemas, ingeniería en software, telemática, informática, etc., sin embargo en esta ocasión, conté con la presencia de estudiantes de administración, ingeniería civil y gestión empresarial entre otros. A pesar de estas diferencias logramos apreciar aspectos de la implementación de tecnologías como HTML5 , y otras relacionadas, que poseen gran potencial en todos los campos profesionales y en donde desde luego se puede sacar un gran provecho de ellas.
También tuve preguntas muy buenas por parte de la audiencia, donde desafortunadamente por motivos de tiempo al contestarlas tuve que ser muy breve, pero realmente sentí tentación de abordar ciertos temas más a fondo (aquel relacionado con HTML Living y HTML .Next fue uno en particular, aunque en este blog hay una entrad dedicada a este tema).
Sin más quiero reconocer y agradecer al Instituto Tecnológico de Tijuana y los organizadores de su 2da Feria del Libro por haberme invitado a formar parte de este importante evento y desde luego a Alfaomega Grupo Editor y su equipo de colaboradores, quienes hicieron posible mi participación, a todos ,gracias.
Otras enlaces de interés:Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentEl caso
Hace un tiempo elaboré un juego interactivo donde utilicé algunos botones que hacen un simple pero atractivo efecto over, es decir, cuando el usuario coloca el puntero del mouse sobre ellos, y un par de personas me preguntaron si esos botones y su efecto habían sido “dibujados” directamente en el elemento canvas, a lo que contesté que no, que en realidad cada botón era un enlace común y corriente utilizando el elemento para hace un enlace “<a></a>” de HTML. Una de estas personas comentó que por lo general solo veía ese tipo de efectos tan “smooth” en cosas realizadas con Flash, a lo cual solo añadí: pues no solo no es Flash sino que tampoco es un elemento del canvas de HTML5, el secreto es el uso de transiciones y transformaciones de CSS3 (aquí las especificaciones oficiales).
Hay muchos tutoriales y capítulos en los libros de HTML5 y CSS3 para quienes deseen aprender paso a paso de que van las transiciones en las hojas de estilo (incluyendo el mio), así que en esta ocasión me concentraré en el flanco práctico y aplicado para lograr hacer botones con un efecto como los que utilicé en el juego que mencioné inicialmente, puede ver el bótón aquí.Esta es la lógica del código:Paso No. 1
En su página coloque un enlace HTML, así es, un llano <a href=”” ></a> en el lugar donde usted desee. Para efectos de este ejemplo utilizaré el siguiente código:
<a id="miBoton" href="http://internet80.com"></a>
Paso No. 2
Ahora hay que colocar un par de elementos <span>, el primero servirá para colocar la imagen del botón en estado off (normal o apagado) y el segundo para la imagen que corresponde al estado over:
<a id="miBoton" href="http://internet80.com"></pre> <span class="off"></span> <span class="over"></span> <pre></a>
Los siguientes pasos consisten en crear estilos CSS3 que manipulen el comportamiento del enlace y los span dentro de él.
Paso No. 3
El siguiente estilo hace referencia al enlace, se indica que este se debe desplegar en bloque y no in-line y especifica ancho y alto:
#miBoton { display: block; width: 141px; height: 195px; }Paso No. 4
Ahora se indicará que imagen debe utilizar el fondo de cada span, note que sólo utilizo una imagen para ambos span. Recuerde que puede usar la imagen de su preferencia pero manipule las dimensiones de tamaño apropiadamente según el caso:
#miBoton span { background-image: url(http://internet80.files.wordpress.com/2013/04/btn_ok.png); }Si se verifica el resultado del código como está hasta ahora no visualizará nada, por lo que al igual que se especificó un estilo de bloque y tamaño al enlace, ahora se debe hacer lo mismo con cada span
#miBoton .off { display: block; width: 141px; height: 195px; } [/sourcecode] [sourcecode language="css"] #miBoton .over { display: block; width: 141px; height: 195px; background-position: 0 -195px; }Observe como al segundo span se le indica mover el área desplegada del imagen de fondo a -195, a las imágenes que contienen varios cuadros o estados dentro de ellas mismas y se les manipula mediante su posición y visibilidad se les suele llamar sprites (tenga esto en mente si desea desarrollar juegos). Hasta este punto lo visualizará será algo como esto:Paso No. 5
Por ahora ambos span muestran su respectivo contenido uno después de otro, pero lo que en realidad se desea es que ambos ocupen el mismo espacio, por lo que especificará la posición de ellos en la esquina superior izquierda con left y top:
#miBoton span { background-image: url(http://internet80..com/downloads/btn_ok.png); position: absolute; left: 0; top: 0; }Si visualiza y observa el progreso hasta ahora verá que solo aparece el estado over en su página, esto es debido a que el segundo span se sobrepone al primero, por lo que hay que indicar que el primero deber ser el inicial y el que debe estar arriba, para ello usamos la propiedad z-index en el estilo para #miBoton .off, entre más alto el valor z-index colocará al elemento referido más al frente:
#miBoton .off { display: block; width: 141px; height: 195px; z-index: 2; }Paso No. 6
Ahora utilizará el estado hover de CSS, lo cual asigna el estilo indicado cuando se coloca el puntero del mouse sobre el elemento referido, que en este caso es el span .off
#miBoton:hover .off { opacity: 0; filter: alpha(opacity = 0); }Con esto se logra un comportamiento comparable al que se hubiera podido lograr dando solo un par de estilos a un elemento <button>, sin embargo es a partir del siguiente paso donde se demuestra la “magia”.
Paso No. 7
Si observamos el comportamiento del botón hasta ahorita se ve un cambio instantáneo entre el estado off y over, para hacer un cambio suave se utilizará un transición, lo que evitará el cambio rápido en los estados hover CSS3 de ambos span, de manera que nuevamente afectaremos el estilo para #miBoton span agregando la transición transition: opacity .25 ease-in-out:
#miBoton span { background-image: url(http://internet80.com/downloads/btn_ok.png); position: absolute; left: 0; top: 0; -webkit-transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -ms-transition: opacity .25s ease-in-out; -o-transition: opacity .25s ease-in-out; transition: opacity .25s ease-in-out; }Tenga en cuenta que es solo una transición la que está agregando, las líneas con los prefijos -webkit-, -moz-, etc., son solo para aumentar la compatibilidad de la transición a los navegadores más populares.
Paso No. 8
Visualice su botón y ahora verá una mucho más suave y elegante transición entre los estados off y over. Pero hagamos las cosas más interesantes, combine un transición con una transformación, en este caso hará que el estado over aumente de tamaño del botón añadiendo el siguiente estilo:
#miBoton:hover .over { -webkit-transform: scale(1.03,1.03); -moz-transform: scale(1.1,1.1); -ms-transform: scale(1.1,1.1); -o-transform: scale(1.1,1.1); transform: scale(1.1,1.1); }Paso No. 9
El botón está casi listo, ahora el cambio de tamaño sucede pero instantáneamente sin embargo ya conoce la técnica para evitarlo (Paso 7), así es, usará una transición para hacer el cambio de tamaño lentamente utilizando transition: transform .25s ease-in-out; , pero ahora no quiere afectar ambos span sino solo el over por lo que el destino adecuado para la transición es #miBoton .over :#miBoton .over { display: block; width: 141px; height: 195px; background-position: 0 -195px; -webkit-transition: -webkit-transform .25s ease-in-out; -moz-transition: -moz-transform .25s ease-in-out; -ms-transition: -ms-transform .25s ease-in-out; -o-transition: -o-transform .25s ease-in-out; transition: transform .25s ease-in-out; }Nota
Para colocar el botón en su página puede utilizar elementos contenedores como por ejemplo un <div>, también puede propagar los estilos a más botones utilizando selectores CSS3 y/o clases en lugar de un ID como se hizo en este ejemplo para fines prácticos.
Conclusión.
El botón fue creado fácilmente sin la necesidad de ningún plug-in (como el Flash Player) y no se utilizó una pizca de programación JavaScript, lo que hace treméndamente eficiente, rápida y ligera esta implementación CSS3, mientras que al mismo tiempo logró convertir un enlace simple en un elegante botón. Si desea la reseña técnica dónde del juego donde implementé ese botón está aquí:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentVersiones Flexible Box Layout
Muchas veces buscamos información, manuales, tutoriales y libros que explican el modelo de caja desde que se incluyó como draft en las especificaciones CSS3 por parte del W3C, mejor conocido como Flexible Box Model o simplemente como Flexbox,. Muchos documentos hacen referencia a las especificaciones anteriores desde su creación en el 2009, por lo tanto y desafortunadamente muy buenos documentos al respecto han quedado sin actualizar con información obsoleta. Es por ello que me parece oportuno prevenir a todos los que están interesados en HTML5 y concretamente en CSS pero no están muy al tanto de estos cambios, para así crear conciencia y no perder tiempo aprendiendo sintáxis y detalles que ya no funcionan o bien pronto quedarán obsoletos.
¿Por qué sucede esto?
Siempre que hablo de HTML5 y CSS en general, trato de ser muy enfático en que los desarrolladores deben estar al pendiente de cambios y mejoras en las especificaciones, ya que es algo que puede suceder en cualquier momento, esto pasa debido a que las organizaciones que se encargan de desarrollar las especificaciones tratan de mejorar activa y rápidamente todas estas tecnologías pero nunca se sabe realmente cuando sucederán estas mejoras ni cuando se adoptarán por parte de los navegadores. Sí, esto a una molestia a veces…díganmelo a mi que he tenido que retrasar y modificar publicaciones por estos cambios :/
¿Cómo distinguir modelos viejos?
Como ya mencioné, si usted hace una búsqueda en la web acerca del modelo de caja de CSS, encontrará mucha información sin actualizar, pero un método para distinguir el código muy viejo es:
- Si usted observa en el código CSS3 display: box o bien alguna propiedad box-{*} entonces lo que ve es código que utiliza el modelo viejo 2009.
- Si usted observa en el código CSS3 display: flexbox o una función flex() entonces lo que ve es código que utiliza el modelo viejo 2011.
- Si usted observa en el código CSS3 display: flex y propiedades flex-{*} entonces lo que ve es código que utiliza el modelo de 2012 a la actualiad (2018 por lo menos).
Si es usted principiante tenga en cuenta que los navegadores muchas veces utilizan su correspondiente prefijo (-webkit-, -moz-, -ms-, -o- )
¿Cómo estar al día?
La menera menos amable pero más precisa de estar al día es consultar directamente la especificación CSS Flexible Box Layout Module del W3C, pero tenga en cuanta que casi permanentemente este documento tiene el título de Candidate Recomendation, lo que significa, que los navegadores quizá aun no implementan lo que ahí se muestra o no en su totalidad. También debe saber que leer estos documentos no siempre es la manera más amable y fácil.
Otras consideraciones…
Hay que poner atención en que la última especificación puede publicarse sin aviso y en cualquier fecha, pero como ya mencione la adopción por parte de los navegadores no es rápida ni sumultanea. El navegador que ha estado soportando más rápido los cambios que se hacen en las especificación HTML5 y CSS es sin duda Chrome, al momento seguido por Firefox y posiblemente por Maxthon, pero como ya dije, hay que estar atentos.
En caso de que no lo sepa, también es bueno tener en cuanta que tenemos un nuevo niño en el barrio en cuanto a la distribución de elementos llamado CSS Grid que tiene muchas ventajas. Por ahora este no sustituye a Flexbox, este sigue teniendo un lugar sólido en varios casos e incluso, ambos modelos se pueden complementar uno al otro.
Por lo anterior, muchos especulamos que eventualmente CSS Grid y Flexbox se funcionaran en el futuro de algún modo en una sola especificación, pero ya veremos. Por ahora y desde el 2012 la especificación CSS Grid está separada. Si está interesado en que escriba más sobre CSS Grid, déjenmelo saber en los comentarios de esta entrada o en Twitter @ManuGekko 🙂
Otros enlaces de interés:
Transiciones y Transformaciones en Botones (CSS y HTML5)
10 CSS Selectors Que Hay Que Tener En Mente
Crear Una Barra Emergente Con HTML5, CSS3 y JQuery
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentHace unos meses, cuando se lanzó la versión 20 de Google Chrome se comenzó a soportar la etiqueta Input con el type=”date” (característica de HTML5), esto debió haber sido por ahí del mes de Abril si la memoria no me falla. Sorpresivamente parece que aun varios desarrolladores no se han dado cuenta, pero otros no tardaron en mostrar cierto entusiasmo, entre ellos yo. Y creo que no es para menos, ya que aquellos que hemos batallado validando fechas en diversas plataformas, estarán de acuerdo que hacer esto puede llegar a ser un verdadero “pain in the ass”, y si por alguna razón, así como su servidor, han caído en la situación de tener que desarrollar aplicaciones o reportes destinados a finanzas sabrán el estrés que puede causar manejar fechas correctamente especialmente en estos rubros.
Casi de inmediato comencé a probar como funcionaba, y aunque a simple vista el uso de este “nuevo control” puede parecer simple, hay algunos detalles que no son tan obvios como se pudiera pensar en un principio. Efectivamente instanciar el calendario en una página no requiere más que colocar el valor date al atributo type en una etiqueta input, así el usuario podrá ver una pequeña flecha similar a la de un select y al hacer clic se desplegará el calendario nativo de HTML5 para Chrome. Hasta aquí todo bien, pero veamos cuales son los detalles menos obvios.
– El formato que devuelve el input
El formato que devuelve este control es aaaa-mm-dd (o yyyy-mm-dd si lo prefiere en inglés) NO IMPORTA el formato en que se despliegue, si utiliza algo como input.value, SIEMPRE obtendrá el resultado en ese formato.
– El formato que acepta el input
Si le asigna un valor al input por código de la forma input.value, el valor SOLO aceptará el formato aaaa-mm-dd, de nuevo, NO IMPORTA el formato visual en el que se despliegue la fecha.
– ¿Cómo se envía el dato?
Cuando utiliza un método GET o POST para enviar información, el dato también se enviará en el formato aaaa-mm-dd.
– El formato local del sistema operativo afecta visualmente
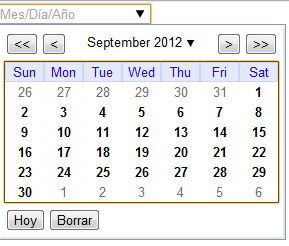
Si leyó los puntos anteriores notará que mencioné “el formato en que se despliega”, así es, el formato visual se ve afectado, pero únicamente por el formato que esté utilizando el sistema operativo del cliente que despliega la página donde se encuentra el input:
– ¿Cómo se puede cambiar la apariencia del calendario emergente?
Tristemente NO es posible, por el momento no podemos modificar la apariencia del calendario, supongo que para permitir esto Google prefiere que antes se estandarice la creación del calendario per se, habrá que esperar para ver si esto sucede en el futuro (aunque no hay garantía de que ello ocurra tampoco), por el momento habrá que conformarse.
Puede dar un vistazo aquí y jugar un poco con el input[type=”date”].
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
5 CommentsCSS3 / Desarrollo / Development / Diseño Web / Experiencia de Usuario / UX / HTML5 / JavaScript / Programación / Programming / Software
Arrastrar y Soltar en HTML5
Sin duda la posibilidad que introdujo HTML5 para Arrastrar y Soltar de manera nativa representó un avance, esto sin duda fue una novedad ya que en la era pre-HTML5, la única manera de lograr esto era con la utilización de complejas operaciones con JavaScript, por lo que la mayoría de los desarrolladores terminábamos utilizando alguna librería como JQuery, MooTools u otras para contar con la funcionalidad de Arrastrar y Soltar (Drag and Drop), o si la situación requería de mucha interactividad y gráficos la utilización de Flash era casi imperiosa. La clase nativa para Arrastrar y Soltar de HTML5 lleva un tiempo existiendo pero tenía varios problemas que se han ido solucionando poco a poco. El principal problema quizá era que los ejemplos que se podía encontrar por ahí, continuamente solo funcionaban en un navegador y no en los demás, pero los fabricantes han ido homologando cada vez más la clase aunque no todos todavía. La clase aún no es totalmente perfecta y tiene aún varios detractores y críticos muy enfáticos, sin embargo, posee varias ventajas sobre otras opciones. En esta entrada abordaré lo que necesita saber para comenzar a utilizar la clases Arrastrar y Soltar de HTML5 explicando sus puntos más básicos e importantes. Puede ver el ejemplo que a continuación explicaré en este enlace, comencemos…
Ventajas sobre otras implementaciones Arrastrar y Soltar
Como mencioné, he podido encontrar que en varios blogs aseguran que el Arrastrar y Soltar de HTML5 no debería ser utilizado, a lo cual me gustaría contra argumentar, sobre todo porque la clase me ha sido de gran ayuda últimamente:
- Interacción con otras aplicaciones o aplicacion de derivadas. La implementación del Arrastrar y Soltar de HTML5 permite la interacción entre iframes e incluso entre ventanas de navegadores. Si me permiten ser un poco entusiasta en este punto, invito a quien sea a que intente implementar un Arrastrar y Soltar entre iframes y/o ventanas utilizando librerías JavaScript…¡el horror!….
- El framework nativo es independiente de terceros. Tener una clase nativa siempre tiene la ventaja de independencia en cuanto a las situaciones que pueden rodear y afectar al desarrollo de un tercero, lo que evidentemente no sucede con las alternativas que presentan JQuery, MooTools, Dojo, etc., ahí la dependencia es total.
- Interacción con aplicaciones que no son web. Un ejemplo de esto es que ahora es posible arrastrar un archivo del escritorio a una aplicación en el navegador.
Las bases, paso a paso
Para facilitar un poco las cosas he organizado esta entrada en pasos, cada paso describe un concepto o varios que iré ejemplificando.
1. Especificando los elementos arrastrables (draggable object)
Lo primero que necesita hacer es definir que nodo o nodos del documento HTML5 serán susceptibles de ser arrastrados, en HTML5 casi cualquier elemento visible puede ser arrastrado, como son imágenes, divs, links, etc., para lograr esto se utiliza el atributo draggable=”true”. Por ahora no aplica el manejo de valores falso o verdadero a la manera clásica de XHTML en los navegadores que he probado, es decir, al atributo no funciona si lo escribimos como draggable=”draggable” incluso dentro de un archivo xhtml. También hay elementos que son arrastrables por default para algunos navegadores, como lo son imágenes y selecciones de texto. En el sigiente ejemplo se muestran algunos cuadros que serán los elementos arrastrables para este ejemplo:
<div id="squares"> <div class="square" draggable="true"> <h1>1</h1> </div> <div class="square" draggable="true"> <h1>2</h1> </div> <div class="square" draggable="true"> <h1>3</h1> </div> </div>Acompañando este código colocamos los siguientes estilos CSS:
.square { height: 100px; width: 100px; border: 1px solid #000; float: left; background-color: #eee; margin: 5px; -webkit-box-shadow: inset -1px -1px 3px #000; -ms-box-shadow: inset -1px -1px 3px #000; box-shadow: inset -1px -1px 3px #000; text-align: center; cursor: move; } h1 { font-size: 75px; } .target { height: auto; min-height: 150px; width: 320px; float: left; border: 1px solid #000; margin: 5px; background-color: #ccc; -webkit-box-shadow: inset -1px -1px 3px #000; -ms-box-shadow: inset -1px -1px 3px #000; box-shadow: inset -1px -1px 3px #000; text-align: center; cursor: move; }En navegadores webkit (Chrome, Safari) y Firefox el código anterior nos presenta una serie de cuadrados que originarán una especie de “fantasma” si intenta arrastrarlos, ahora hay que agregar los eventos apropiados. Resultado:

2. Asignando eventos a los elementos arrastrables (Drag Objects)
Ahora que tenemos los objetos que deseamos se puedan arrastrar, debemos asignarles algunos eventos utilizando JavaScript, estos objetos pueden disparar lo siguientes tres eventos:
- dragstart. Se dispara cuando el usuario comienza a arrastrar el objeto.
- drag. Se dispara cada vez que el puntero del mouse se mueve mientras que un objeto está siendo arrastrado.
- dragend. Se dispara cuando el usuario suelta el botón mientras un objetos está siendo arrastrado. Estos eventos se asignan como lo hace normalmente JavaScript o la librería de su preferencia. Vamos a agregar unos cuantos elementos al código HTML:
<div id="squares"> <div class="square" draggable="true"> <h1>1</h1> </div> <div class="square" draggable="true"> <h1>2</h1> </div> <div class="square" draggable="true"> <h1>3</h1> </div> </div> <p id="event"></p> <p id="status_drag"></p> <p id="status_over"></p> <p id="status_drop"></p>Agreguemos el siguiente código JavaScript para asignar los eventos descritos a nuestros cuadros:
/* * En el evento dragstart se coloca un mensaje que se verá muy brevemente * o quizá no se note, cuando el usuario inicia el arrastre */ function dragStartEvent(e) { eventStatus.innerHTML = "evento dragStart" } /* * El evento drag reporta al usario cuando inicia y que un arrastre * está actualmente en progreso */ function dragEvent(e) { eventStatus.innerHTML = "evento drag." dragStatus.innerHTML = "Arrastrando en este momento."; } /* * El evento dragover despliega un mensaje cuando es llamado y otro que * que indica que el arrastre ha terminado */ function dragEndEvent(e) { eventStatus.innerHTML = "evento dragend." dragStatus.innerHTML = "Arrastre terminado." } //variables para elementos informativos var eventStatus = document.getElementById('event'); var dragStatus = document.getElementById('status_drag'); //variable para alamacenar todos los divs que usan la clase square var squareItems = document.querySelectorAll('.square'); //ciclo para asignar los eventos a cada cuadro (div square) [].forEach.call(squareItems , function(squareItem) { squareItem.addEventListener('dragstart',dragStartEvent, false); squareItem.addEventListener('drag',dragEvent, false); squareItem.addEventListener('dragend',dragEndEvent, false); });Este código deber ser llamado cuando el documento HTML está cargado, note como simplemente se asignaron los eventos y estos despliegan mensajes cuando son disparados.
3. Asignando eventos al elemento objetivo (Drop Object)
Hasta ahora hemos logrado arrastrar elementos por la ventana, pero tenemos que asignar algún objeto en donde los elementos arrastrables puedan ser soltados, a este elemento lo llamaremos objetivo o drop target. Al elemento objetivo o drop target le podemos asignar los siguientes eventos:
- dragenter. Se dispara cuando un objeto arrastrable es el primero en arrastrase dentro de un objeto.
- dragover. Se dispara cuando un objeto arrastrable es arrastrado dentro de un objeto. Hay que tener presente que si se desea que el objeto que está siendo arrastrado pueda ser soltado dentro de otro, debe cancelar el comportamiento por default de este.
- dragleave. Se dispara cuando un objeto arrastrable es arrastrado fuera de un nodo objetivo.
- drop. Se dispara cuando un objeto arrastrable es soltado dentro de un nodo objetivo. Si desea convertir un objeto en un elemento o nodo objetivo que permita soltar elementos arrastrables, debe de asignar los eventos dragover y drop de manera obligatoria, es fácil entender porque el evento drop debe ser usado, pero quizá no sea tan claro porque dragover también, la razón es porque el elemento que se está arrastrando puede tener otro funcionamiento que no se desea cuando se suelta, por ejemplo, si está arrastrando un enlace y no previene el comportamiento por default, cuando suelte este elemento el navegador se direccionará a la URL del enlace como si usted hubiera hecho un clic normal, lo que no es deseable mientras se arrastra y se suelta el elemento. Al código que tiene actualmente, agregue al final el elemento objetivos para soltar el elemento:
<div id="target1" class="target">Suelte elementos aquí</div>
Agregaremos dos variables solo para alertar cuando se disparan los nuevos eventos y tener mejor idea de que el elemento objetivo está siendo efectivamente afectado.
var overStatus = document.getElementById('status_over'); var dropStatus = document.getElementById('status_drop');Y claro el código para asignar los nuevos elementos:
dropItem.addEventListener('dragover', dragOverEvent, false); dropItem.addEventListener('drop', dropEvent, false);Los otros ventos que no incluí no son indispensables (dragenter y dragleave) pero son útiles, por ejemplo, para ofrecer más indicadores visuales al usuario y hacer una experiecia más intuitiva, pero por ahora lo omito para mayor claridad, si desea más ejemplos incluyendo estos eventos, recuerde que en el pedir está el dar 😉 Resultado:
4. Transferecia de datos del elemento arrastrable al elemento objetivo (Datratrasfer object).
En este punto está casi todo listo, pero donde culmina todo lo que hemos hecho es en la transferencia de datos del elemento que estamos arrastrando. Por ahora, aunque nuestro elemento parace estar haciendo todo bien, aún no lo logra ser “soltado” dentro del elemento objetivo como esperaríamos, es aquí donde la transferencia de datos hace su magia. Lo que se necesita es la propiedad dataTransfer y sus métodos setData() y getData(). Lo primero es utilizar el método setData() dentro de uno de los eventos asignados al elemento que se arrastra, usualmente se utiliza el evento dragstart, por parte de los eventos del elemento objetivo, estos pueden recibir los datos transferidos en algunos de sus eventos asignados, es ahí de donde se utiliza getData(), entonces: setData(format, data). Establece la información que se intercambia entre el nodo que se arrastra y y el nodo objetivo. El parámetro format establece el tipo de dato que se va a intercambiar, hasta ahorita los únicos tipos de dato que existan son “text” y “url” (se usa el formato de mimetype). El parámetro data es el información persé que sera intercambiada, lo cual es una cadena de texto, comunmente se utiliza innerHTML. getData(format). Recupera la información que fue previamente asignada por setData(), el setData puede estar incluso en otra página, incluso en otro navegador. El parámetro format es el tipo de dato asociado con lo que se espera, los tipos de dato pueden ser “text” y “url” (se usa el formato de mimetype). Ahora utilicemos lo que hemos aprendido en nuestro código. Dentro del evento dragstart coloquemos la siguiente línea:
e.dataTransfer.setData('text/html', this.innerHTML);Con la línea anterior ha preparado la información que se va a transferir en el arrastre, ahora toca el turno de indicarle al nodo objetivo cual es información que va a recibir cuando el usuario suelte el elemento que está arrastrando, sin más agreguemos las siguientes líneas de código al evento drop:
var dropedelement = document.createElement('span'); dropedelement.innerHTML = e.dataTransfer.getData('text/html'); this.appendChild(dropedelement);Para terminar.
El código JavaScript completo debería lucir aproximadamente de la siguiente manera:
/* * En el evento dragstart se coloca un mensaje que se verá muy brevemente * o quizá no se note, cuando el usuario inicia el arrastre */ function dragStartEvent(e) { eventStatus.innerHTML = "evento dragStart."; overStatus.innerHTML = ""; dropStatus.innerHTML = ""; e.dataTransfer.setData('text/html', this.innerHTML); } /* * El evento drag reporta al usario cuando inicia y que un arrastre * está actualmente en progreso */ function dragEvent(e) { eventStatus.innerHTML = "evento drag."; dragStatus.innerHTML = "Arrastrando en este momento."; } /* * El evento dragover despliega un mensaje cuando es llamado y otro que * que indica que el arrastre ha terminado */ function dragEndEvent(e) { eventStatus.innerHTML = "evento dragend."; dragStatus.innerHTML = "Arrastre terminado."; } /* * El evento dragend despliega un mensaje cuando es llamado y otro que * que indica sobre que elemento objetivo se arratra actualemte, si es * el caso */ function dragOverEvent(e) { if (e.preventDefault) { e.preventDefault(); // Necesario para permitir soltar. } eventStatus.innerHTML = "evento over."; overStatus.innerHTML = "Elemento arrastrable sobre " + this.id; } /* * El evento drop despliega un mensaje cuando es llamado y otro que * que indica en que elemento objetivo se ha soltado el elemento */ function dropEvent(e) { eventStatus.innerHTML = "evento drop"; dropStatus.innerHTML = "Se ha soltado un elemento dentro de " + this.id; var dropedelement = document.createElement('span'); dropedelement.innerHTML = e.dataTransfer.getData('text/html'); this.appendChild(dropedelement); } //variables para elementos informativos var eventStatus = document.getElementById('event'); var dragStatus = document.getElementById('status_drag'); //variables para elementos informativos var overStatus = document.getElementById('status_over'); var dropStatus = document.getElementById('status_drop') //variable para alamacenar todos los divs que usan la clase square var squareItems = document.querySelectorAll('.square'); var dropItem = document.getElementById('target1'); //ciclo para asignar los eventos a cada cuador (div square) [].forEach.call(squareItems , function(squareItem) { squareItem.addEventListener('dragstart',dragStartEvent, false); squareItem.addEventListener('drag',dragEvent, false); squareItem.addEventListener('dragend',dragEndEvent, false); }); dropItem.addEventListener('dragover', dragOverEvent, false); dropItem.addEventListener('drop', dropEvent, false);Lo que obtenemos tiene este aspecto después de arrastrar todos los elementos:
 Note que este ejemplo copia los elementos en lugar de moverlos (no elimina el elemento original) pero usted puede hacerlo si lo desea. Por supuesto se pueden hacer implementaciones un tanto más sofisticadas, pero por ahora usted ha cubierto las bases para posteriormente hacer un uso más interesante e intenso de la la clase Arrastrar y Soltar de HTML5. Si usted tiene alguna opinión, crítica, aportación o cualquier otra cosa, deje un comentario en esta entrada, o bien envíelo a @ManuGekko o @RealInernet80 en Twitter.
Note que este ejemplo copia los elementos en lugar de moverlos (no elimina el elemento original) pero usted puede hacerlo si lo desea. Por supuesto se pueden hacer implementaciones un tanto más sofisticadas, pero por ahora usted ha cubierto las bases para posteriormente hacer un uso más interesante e intenso de la la clase Arrastrar y Soltar de HTML5. Si usted tiene alguna opinión, crítica, aportación o cualquier otra cosa, deje un comentario en esta entrada, o bien envíelo a @ManuGekko o @RealInernet80 en Twitter.Otros enlaces de interés:
Arrancar con HTML5 Curso de Programación
Transiciones y Transformaciones en Botones (CSS3 y HTML5)
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
1 CommentDesde la implementación de hojas de estilo nivel 3 (CSS3) el uso de selectors en páginas web se convirtió en algo muy común, no solo por la versatilidad que ofrecen en cuanto al diseño estético de aplicaciones o páginas, si no por la enorme ventaja que implican desde el punto de vista de codificación, ya que no solo se pueden usar dentro del código CSS, si no también con los métodos de JavaScript querySelector() y querySelectorAll() que permiten un manejo mucho más dinámico de los objetos DOM de una página. Estos métodos se suman a los métodos de selección por id, clase o descendencia, implicando con esto un considerable ahorro de código.
Cualquier entusiasta de las hojas de estilo o de HTML5 me puede reclamar la existencia de más de 10 CSS3 selectors, lo cual es totalmente cierto, pero hoy no seré tan exigente y sólo le propondré que aprenda 10 CSS selectors de uso común, que creo que todos los desarrolladores deberiamos de tener presentes, aunque claro, si desea aprenderlos todos ¿qué mejor? (puede consultar la lista completa de selectors en la especificación oficial aquí). Utilizaré la letra E para señalar a cualquier elemento DOM.
1. Selector E
Permite seleccionar cualquier elemento del tipo E. Este selector no es nuevo pero si es básico e importante.
2. Selector E[atr1]
Selecciona el elemento E que tenga un atributo llamado atr1
3. Selector E[atr1=”dum”]
Selecciona el elemento E que tenga un atributo llamado atr1 cuyo valor sea exactamente dum.
4. Selector E[atr1^=”dum”]
Selecciona el elemento E que tenga un atributo llamado atr1 cuyo valor sea termine con la cadena de caracteres dum.
5. Selector E[atr1$=”dum”]
Selecciona el elemento E que tenga un atributo llamado atr1 cuyo valor sea comience con la cadena de caracteres dum.
6. Selector E[atr1*=”dum”]
Selecciona el elemento E que tenga un atributo llamado atr1 cuyo valor contenga la cadena de caracteres dum.
7. Selector E#elid
Selecciona el elemento E que tenga como valor del atributo id la cadena elid.
8. Selector E:first-child
Selecciona el primer elemento descendiente del padre del elemento E (el primer hijo).
9. Selector E:last-child
Selecciona el último elemento descendiente del padre del elemento E (el último hijo).
10. Selector E:nth-child(n)
Selecciona un elemento descendiente del padre del elemento E que se encuentre en la posición de n.
Si alguien considera que es importante colocar otro selector en la lista y ejemplificarlo…en el pedir está el dar 🙂 . Para ver el pequeño ejemplo que utiliza todos los selectors expuestos haga click aquí.
Enlaces de interés:
Transiciones y Transformaciones en Botones (CSS y HTML5)
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentCSS3 / Desarrollo / Development / Diseño Web / Experiencia de Usuario / UX / HTML5 / JavaScript / Programación / Programming
Megamenú
Continuamente en la construcción de sistemas web se requiere de la creación de menús, una necesidad común es tener que hacer menús que contengan submenús a diversos niveles, para este tipo de menús existen diversos recursos en la web que nos muestran cómo hacerlos, incluso hice una entrada donde mostré como crear una barra emergente la cual usualmente se utiliza para colocar botones de menú, ahora quizá por casualidad he visto últimamente los llamados megamenús, los cuales utilizan una estructura o layout más elaborada como los que se muestran aquí, en lugar de solo algunos “hijos” , de manera que en esta ocasión aprenderemos como hacer un bonito menú de este tipo utilizando HTML5 y CSS3 que tien la apariencia mostrada en la portada de esta entrada.
1. Creación de la barra principal.
La estructura básica de la barra principal del menú es muy simple, solo consta de una lista no ordenada con el tag <ul> y dentro de cada elemento de la lista se coloca una imagen (o lo que usted prefiera).
<ul id="menu"> <li><a href="#"><img src="opc01.png" /></a></li> <li><a href="#"><img src="opc02.png" /></a></li> <li><a href="#"><img src="opc03.png" /></a></li> <li><a href="#"><img src="opc04.png" /></a></li> </ul>
Estilos al contenedor.
El elemento <ul id=”menú”> funciona como contenedor, al cual procederemos a darle estilos CSS3. En la siguiente definición se indica la eliminación del bullet que aparece comúnmente en las listas HTML, se coloca una distancia de 10 pixeles en los márgenes izquierdo y derecho, se establece el alto y ancho de la barra, la distancia interna entre el extremo de la barra y los elemento que se coloque dentro de ella, se establece un efecto de gradiente y finalmente se indica el radio para que nuestra barra tenga esquinas redondeadas:
#menu { list-style:none; margin: 0px 10px; height: 57px; width: 900px; padding: 3px 5px 0px 5px; /*Gradientes*/ background: -webkit-linear-gradient(top, #7f7e7e, #3f3f3f); background: -moz-linear-gradient(top, #7f7e7e, #3f3f3f); /*Esquinas redondeadas*/ border-radius: 10px; }Estilos a los elemento de la lista.
La definición del siguiente estilo hará que cada elemento del menú se despliegue uno a la izquierda de otro y en bloque (como lo hace un encabezado o un párrafo) , la posición será relativa al elemento padre (ul en esta caso), las imágenes que se colocarán tendrá una distancia de 2 pixeles a todos lados excepto arriba que será de 6 pixeles, la distancia entre elementos será de 10 pixeles, se establece el ancho, tipo y color del borde de cada elemento, y por último un fondo con gradiente:
#menu li { float: left; display: block; position: relative; padding: 6px 2px 2px 2px; margin-right: 10px; border: 1px solid #777777; border-radius: 5px 5px 5px 5px; background: -webkit-linear-gradient(top, #7f7e7e, #3f3f3f); background: -moz-linear-gradient(top, #7f7e7e, #3f3f3f); }Enseguida agregamos un estilo para exactamente el mismo elementos que afectamos con el estilo anterior, ¿por qué? podría preguntarse, la razón es que haremos que el siguiente estilo luzca diferente cuando el usuario coloca el puntero del ratón sobre el elemento del menú actual. El estilo, con la ayuda de pseudoclase hover, cambiará el color del borde y los colores de gradientes de fondo:
#menu li:hover { border: 1px solid #bfbfbf; /* Color de fondo y gradientes */ background: -moz-linear-gradient(top, #F4F4F4, #EEEEEE); background: -webkit-linear-gradient(top, #F4F4F4, #EEEEEE); }Para terminar el primer paso agregaremos un sencillo estilo que afectará a los enlaces que se coloquen dentro de los elementos de menú:
#menu li a { font-size: 14px; color: #EEEEEE; display: block; outline: 0; text-decoration: none; text-shadow: 1px 1px 1px #000; }En mi caso estoy utilizando ciertas imágenes como elementos del menú pero usted puede utilizar las propias o sustituirlas por texto, la siguiente imagen da una idea de lo que aproximadamente obtendrá:
2. Haciendo los elementos emergentes (Drop Down).
La estructura básica de los elementos emergentes consiste únicamente de que un tag <div> donde se coloca todo el contenido del elemento drop down:
<ul id="menu"> <li> <a href="#"><img src="opc01.png" /></a> <div class="emergente_1columna"> Contenido del elemento emergente <div> </li> <li> <a href="#" ><img src="opc02.png" /></a> <div class="emergente_2columnas"> Contenido del elemento emergente <div> </li> </ul>En la estructura de un menú drop down tradicional en lugar de divs anidaríamos otra lista, pero como en este caso deseamos un elemento mucho más elaborado utilizamos <div> para colocar lo que deseemos dentro.
Estilos para contenedor del elemento emergente.
He de mencionar que la forma de organizar las columnas en algún momento la vi en el código de alguna página que implementaba un mega menú, pero no recuerdo cual fue esa página, así que espero que el autor no se moleste por la falta de crédito, aunque en realidad, como veremos, es sencillo.
El estilo comienza indicando que el posicionamiento es respecto a la ventana del navegador position: absolute, se envía al elemento a una gran distancia a la izquierda para que no se vea en el navegador inicialmente, se colocan las indicaciones para posicionar los elementos dentro de nuestro contenedor, después se crea un gradiente como fondo y se finalmente redondean las esquinas.
.emergente_1columna, .emergente_2columnas, .emergente_3columnas, .emergente_4columnas { /*Para desaparecer al elemento inicialmente*/ position: absolute; left: -999em; text-align: left; padding: 10px 5px 0px 5px; border:1px solid #777777; margin-top: 3px; /*Gradiente de fondo*/ background: -moz-linear-gradient(top, #EEEEEE, #BBBBBB); background: -webkit-linear-gradient(top, #EEEEEE, #BBBBBB); /*Esquinas redondeadas*/ border-radius: 5px 5px 5px 5px; }Lo que resta en este paso es indicar el tamaño para cada elemento emergente (div) y reposicionar al mismo cuando el puntero del mouse está sobre el elemento del menú en la barra principal con la pseudoclase hover.
.emergente_1columna {width: 160px;} .emergente_2columnas {width: 280px;} .emergente_3columnas {width: 480px;} .emergente_4columnas {width: 640px;} #menu li:hover .emergente_1columna, #menu li:hover .emergente_2columnas, #menu li:hover .emergente_3columnas, #menu li:hover .emergente_4columnas { left:-50%; top:auto; }Estilos para las columnas dentro del contenedor del elemento emergente.
Como ha podido observar en los estilos anteriores, estamos utilizando clases de acuerdo al número máximo de columnas que habrá dentro del elemento emergente, en este caso usamos solo 4 pero puede usar tantas como usted desee, ahora crearemos contenido y estilos que actuarán sobre la(s) columnas que contiene cada elemento emergente:
<li> <a href="#" title="Opción 1" ><img src="opc01.png" /></a> <div class="emergente_1columna"> <div class="col_1"> <ul> <li><a href="#">Superman</a></li> <li><a href="#">Batman</a></li> <li><a href="#">GreenLantern</a></li> <li><a href="#">Shazam!</a></li> <li><a href="#">Wonder Woman</a></li> <li><a href="#">Flash</a></li> <li><a href="#">Wolverine</a></li> </ul> </div> </div> </li>Los estilos:
.col_1, .col_2, .col_3, .col_4 { display: inline; float: left; position: relative; margin-left: 5px; margin-right: 5px; } .col_1 {width:150px;} .col_2 {width:270px;} .col_3 {width:410px;} .col_4 {width:550px;}La manera de usar estos estilos en el código HTML es la siguiente:
<ul id="menu"> <li><a href="#" class="drop">5 Columns</a> <div class="dropdown_4columns"> <div class="col_4">
Esto es un contenido a 5 columnas.
</div> <div class="col_1">
Esto es un contenido a una columna.
</div> <div class="col_2">
Esto es un contenido a 2 columnas.
</div> . . . </li> </ul>
Y asi sucesivamente.
Lo que obtendrá como resultado será algo similar a esto:

3. Colocando el contenido
En este tercer y último paso agregaremos contenido a los elementos emergentes y por supuesto haremos los estilos correspondientes, pero antes de continuar debemos de tener claro que aunque hablaremos del contenido creado para el ejemplo esta es la parte donde usted puede crear el propio y sus estilos con total libertad, de manera que los elementos emergentes muestran la información que usted desee de la forma que más le convenga, el siguiente código es solo un ejemplo.
Uno de los tags que manejo para mi contenido es <p> para crear párrafos, y les asigno el siguientes estilo con objetivos muy simples, solo se establece el alto de cada renglón del párrafo, el tamaño de la fuente, se orilla a la izquierda y se le coloca una sombra blanca.
#menu p { line-height: 15px; font-size: 12px; text-align: left; text-shadow: 1px 1px 1px #FFFFFF; }Para el caso de este ejemplo utilizo más listas para incluir dentro del contenido, por lo que se agregan más elementos <ul> y <li>, como estas listas no tienen que ver con las listas que forman parte de la estructura del megamenú se asignan nuevos estilos para evitar usar los estilos de listas para el resto del menú por lo que se refrescan los estilos para tener otro apariencia para estos items:
#menu li ul { list-style:none; padding:0px; margin:0 0 12px 0; } #menu li ul li { font-size: 12px; line-height: 25px; position: relative; text-shadow: 1px 1px 1px #ffffff; padding: 5px; margin:0 0 5px 0; float: none; text-align: left; width: auto; } #menu li ul li:hover { padding: 5px; margin:0 0 5px 0; width:auto; cursor: pointer; }Y finalmente incluí algunos estilos para un par de imágenes que se utilizan en el ejemeplo con cambios muy simples como orientar a la izquierda e incluir una sombra.
.img_left { width: auto; float: left; margin: 5px 10px 1px 1px; } .imgshadow { background:#FFFFFF; padding:4px; border:1px solid #777777; margin-top:15px; -moz-box-shadow:0px 0px 5px #666666; -webkit-box-shadow:0px 0px 5px #666666; box-shadow:0px 0px 5px #666666; }El código final.
El código completo luce como se muestra a continuación, tenga presente que este ejemplo solo ha sido probado en Chrome y en Firefox.
HTML:
<!DOCTYPE HTML> <html> <head> <meta charset="iso-8859-1"> <title>Mega menú</title> <link rel="stylesheet" type="text/css" href="styles.css" /> </head> <body> <ul id="menu"> <li> <a href="#" title="Opción 1" ><img src="opc01.png" /></a> <div class="emergente_1columna"> <div class="col_1"> <ul class="simple"> <li><a href="#">Superman</a></li> <li><a href="#">Batman</a></li> <li><a href="#">GreenLantern</a></li> <li><a href="#">Shazam!</a></li> <li><a href="#">Wonder Woman</a></li> <li><a href="#">Flash</a></li> <li><a href="#">Wolverine</a></li> </ul> </div> </div> </li> <li> <a href="#" title="Opción 2" ><img src="opc02.png" /></a> <div class="emergente_2columnas"><!-- Begin 2 columnas container --> <div class="col_2"> <h2>Algún Encabezado</h2> </div> <div class="col_2">Este es un ejemplo de layout que se puede utilizar, usted puede modificarlo como desee.
Las posiblidades de CSS3 hace que puede personalizar el texto con resultados agradables.
. . . </div> <div class="col_2"> <h2>Otro encabezado</h2> </div> <div class="col_1"> <img src="ChromeFirefox.jpg" class="imgshadow" alt="" /></div> <div class="col_2">Este menú ha sido probado en Chrome y Firefox.
</div> </div> </li> <li> <a href="#" title="Opción 3" ><img src="opc03.png" /></a> <div class="emergente_3columnas"><!-- Begin 3 columnas container --> <div class="col_3"> <h2>Listas</h2> </div> <div class="col_1"> <ul class="greybox"> <li><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li><a href="#">JavaScript</a></li> </ul> </div> <div class="col_1"> <ul class="greybox"> <li><a href="#">SVG</a></li> <li><a href="#">WebGL</a></li> <li><a href="#">Más...</a></li> </ul> </div> <div class="col_1"> <ul class="greybox"> <li><a href="#">Chrome</a></li> <li><a href="#">FireFox</a></li> <li><a href="#">Opera</a></li> </ul> </div> <div class="col_3"> <h2>Otra imagensita en este ejemplo</h2> </div> <div class="col_3"> <img src="img1.png" class="img_left imgshadow" alt="" />Dolor hac. Turpis augue nec adipiscing turpis enim porta montes, porttitor integer nisi tincidunt nec nisi, scelerisque duis, in ultricies rhoncus cursus duis nec placerat dignissim cum adipiscing placerat penatibus, egestas massa dolor tincidunt scelerisque scelerisque quis porta phasellus. Auctor cras et. Natoque cursus ridiculus vut urna facilisis! Nunc mattis, tincidunt, platea sed ac? Etiam, turpis! Etiam parturient sed enim? Nisi, integer, aenean augue? Pellentesque, odio pulvinar massa, sit, porttitor urna lorem! Arcu sed et, et non, lectus! Tristique, ultricies cras? Tristique turpis hac. Sociis sit augue! Tristique, dapibus rhoncus aliquet, porta nunc ac, dictumst ac, vel platea tortor, non placerat sagittis, integer auctor mus lundium in enim. Turpis quis. Risus sociis, purus magna, enim, sagittis, mauris, eu in amet.<a href="#">Más...</a> </div> <!-- End 3 columnas container --></li> <li> <a href="#" title="Opción 4" ><img src="opc04.png" /></a> <div class="emergente_4columnas"><!-- Begin 4 columnas container --> <div class="col_4"> <h2>Este es un header cualquiera</h2> </div> <div class="col_1"> <h3>Lista de enlaces</h3> <ul> <li><a href="#">Warcraft</a></li> <li><a href="#">Starcraft</a></li> <li><a href="#">Diablo</a></li> <li><a href="#">Halo</a></li> <li><a href="#">Ninja Gaiden</a></li> </ul> </div> <div class="col_1"> <h3>Otra lista</h3> <ul> <li><a href="#">Android</a></li> <li><a href="#">iOS</a></li> <li><a href="#">Windows</a></li> <li><a href="#">WebOS</a></li> <li><a href="#">BlackBerry</a></li> </ul> </div> <div class="col_1"> <h3>Más enlaces</h3> <ul> <li><a href="#">C++</a></li> <li><a href="#">C#</a></li> <li><a href="#">Java</a></li> <li><a href="#">HTML5</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> <div class="col_1"> <h3>Otros...</h3> <ul> <li><a href="#">Candice</a></li> <li><a href="#">Adriana</a></li> <li><a href="#">Joanna</a></li> <li><a href="#">Marissa</a></li> <li><a href="#">Otros...</a></li> </ul> </div> </div> <!-- End 4 columnas container --></li> </ul> </body> </html>CSS3:
@charset "iso-8859-1"; /* CSS Document */ body{ font-size:14px; font-family:Arial, Helvetica, sans-serif; text-align:left; } #menu { list-style:none; margin: 0px 10px; height: 57px; width:900px; padding: 3px 5px 0px 5px; /*Gradientes*/ background: -webkit-linear-gradient(top, #7f7e7e, #3f3f3f); background: -moz-linear-gradient(top, #7f7e7e, #3f3f3f); /*Esquinas redondeadas*/ border-radius: 10px; } #menu li { float:left; display:block; position:relative; padding: 6px 2px 2px 2px; margin-right: 10px; border: 1px solid #777777; border-radius: 5px 5px 5px 5px; background: -webkit-linear-gradient(top, #7f7e7e, #3f3f3f); background: -moz-linear-gradient(top, #7f7e7e, #3f3f3f); } #menu li:hover { border: 1px solid #bfbfbf; /* Color de fondo y gradientes */ background: -moz-linear-gradient(top, #F4F4F4, #EEEEEE); background: -webkit-linear-gradient(top, #F4F4F4, #EEEEEE); } #menu li a { font-size: 14px; color: #EEEEEE; display: block; outline: 0; text-decoration: none; text-shadow: 1px 1px 1px #000; } /* Estilos para las columnas */ .emergente_1columna, .emergente_2columnas, .emergente_3columnas, .emergente_4columnas { /*Para desaparecer al elemento inicialmente*/ position: absolute; left: -999em; text-align: left; padding: 10px 5px 0px 5px; border:1px solid #777777; margin-top: 3px; /*Gradiente de fondo*/ background: -moz-linear-gradient(top, #EEEEEE, #BBBBBB); background: -webkit-linear-gradient(top, #EEEEEE, #BBBBBB); /*Esquinas redondeadas*/ border-radius: 5px 5px 5px 5px; } .emergente_1columna {width: 160px;} .emergente_2columnas {width: 280px;} .emergente_3columnas {width: 480px;} .emergente_4columnas {width: 640px;} #menu li:hover .emergente_1columna, #menu li:hover .emergente_2columnas, #menu li:hover .emergente_3columnas, #menu li:hover .emergente_4columnas { left:-50%; top:auto; } .col_1, .col_2, .col_3, .col_4 { display:inline; float: left; position: relative; margin-left: 5px; margin-right: 5px; } .col_1 {width:150px;} .col_2 {width:270px;} .col_3 {width:410px;} .col_4 {width:550px;} #menu li ul { list-style:none; padding:0px; margin:0 0 12px 0; } #menu li ul li { font-size: 12px; line-height: 25px; position: relative; text-shadow: 1px 1px 1px #ffffff; padding: 5px; margin:0 0 5px 0; float: none; text-align: left; width: auto; } #menu li ul li:hover { padding: 5px; margin:0 0 5px 0; width:auto; cursor: pointer; } #menu p { line-height: 15px; font-size: 12px; text-align: left; text-shadow: 1px 1px 1px #FFFFFF; } /*Para las imagenes en los submenus*/ .img_left { width: auto; float: left; margin: 5px 10px 1px 1px; } .imgshadow { background:#FFFFFF; padding:4px; border:1px solid #777777; margin-top:15px; -moz-box-shadow:0px 0px 5px #666666; -webkit-box-shadow:0px 0px 5px #666666; box-shadow:0px 0px 5px #666666; }Código descargable aquí.
Estos son algunos libros que le pueden ayudar:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentCSS3 / Desarrollo / Development / Experiencia de Usuario / UX / HTML5 / JavaScript / Programación / Programming
¿De que va esta barra emergente?
Hoy mostraré como hacer una barra emergente que aparece en la parte superior del navegador, este tipo de barras pueden ser útiles para colocar mensajes, botones de herramientas, etc. La idea surgió cuando vi la llamada “Hello Bar” de este sitio hellobar.com, de manera que me dí a la tarea de crear algo similar.

Barra de hellobar.com He probado el resultado del código que le presentaré únicamente en Chrome y en Firefox, por lo que podría no funcionar adecuadamente en otros navegadores, pero si usted desea hacer las adecuaciones necesarias en esos casos…¡adelante! y espero comparta sus resultados 🙂 .
Puede ver el demo de la barra en jsfiddle.net:
1. Creación de la estructura del documento HTML5.
Primeramente elabore la estructura general de su página, para ello cree un nuevo archivo HTML y coloque el siguiente código en el:
<!DOCTYPE html> <html> <head> <meta "charset=iso-8859-1" /> <script src='libs/jquery-1.7.1.min.js'></script> <script src='libs/jquery-ui-1.8.18.custom.min.js'></script> <title>Barra Emergente</title> </head> <body> <header> <div id="popup"> <a href=# class="hide"></a> <nav id="header_nav_menu"> <a href="#" class="btn_new_page" title="New Book"></a> <a href="#" class="btn_page" title="New Page"></a> <div class="dropdown_area"> <div class="dropdown-content"> <div class="header"> <h2>Mega Menu</h2> </div> <div class="row"> <div class="column"> <h3>Category 1</h3> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> <div class="column"> <h3>Category 2</h3> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div> </div> </div> </nav> <div id="hide_area">∧</div> </div> <div id="showpop"> <a href="#" class="showpoplink"></a> ∨ </div> </header> <article> <p> <br/>Contenido en la página</p> <p>Más cóntenido en la página</p> </article> </body> </html>Analicemos un poco, si nunca ha hecho páginas HTML5 antes, entonces no sobra decir que la etiqueta <!DOCTYPE html> es la “señal” que utilizan los navegadores para saber que el código del archivo es HTML5 y no una versión previa. Por otro lado, el fragmento de código que contiene los elementos que conforman la barra emergente en si misma es:
<div id="popup"> <a href=# class="hide"></a> <nav id="header_nav_menu"> <a href="#" class="btn_new_page" title="New Book"></a> <a href="#" class="btn_page" title="New Page"></a> <div class="dropdown_area"> <div class="dropdown-content"> <div class="header"> <h2>Mega Menu</h2> </div> <div class="row"> <div class="column"> <h3>Category 1</h3> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> <div class="column"> <h3>Category 2</h3> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div> </div> </div> </nav> <div id="hide_area">∧</div>El código anterior básicamente crea un elemento div que contiene un enlace que servirá para ocultar la barra cuando se hace clic en el, adicionalmente se colocan otros tres enlaces, que solo sirven como ejemplo de contenido que aparece dentro de la barra emergente en este ejercicio, estos enlaces pueden ser sustituidos por el contenido que más le convenga.
Note también este código:
<div id="showpop" > <a href="#" class="showpoplink"></a> ∨ </div>
Este div aparacerá cuando la barra esté escondida y servirá para mostrarla de nuevo cuando se hace clic.
Ahora bien, para hacer funcional a nuestro ejercicio hecharemos mano de la popular librería JQuery y su complemento para efectos visuales JQuery UI, si no esta familiarizado con con JQuery lo único que debe de saber al momento es que, fundamentalmente, JQuery es un conjunto de funciones JavaScript que conforman una amplia librería que le puede evitar una gran cantidad de trabajo, que de otra manera tendría que desarrollar usted mismo.
Para este ejercicio descargué y coloqué ambas librerías en una carpeta llamada libs, pero puede colocarlas donde usted desee haciendo la corrección pertinente en la siguientes líneas de código.
Para JQuery:
<script src='libs/jquery-1.7.1.min.js'></script>
Para JQuery UI:
<script src='libs/jquery-ui-1.8.18.custom.min.js'></script>
2. Agregar funcionalidad
Para lograr que el código creado reaccione a las acciones del usuario, que para el caso son solo dos, ocultar y mostrar la barra, utilizaremos el siguiente código:
<script type="text/javascript"> $(document).ready(function(){ $('#popup').show("bounce", { times:3 }, 350); $('#showpop').hide(); $('.hide').click(function(){ $('#popup').slideUp(); $('#showpop').fadeIn('slow'); return false; }); $('a.showpoplink').click(function(){ $('#popup').show("bounce", { times:3 }, 350); $('#showpop').hide(); return false; }); }); </script>Lo que sucede gracias a este código es lo siguiente, cuando el documento HTML5 es reportado como “listo” por parte del navegador, inmediatamente la barra se muestra con en efecto de rebote, mientras que el enlace que sirve para mostrar la barra se oculta ya que no es necesario cuando la barra está visible:
$('#popup').show("bounce", { times:3 }, 350); $('#showpop').hide();Al mismo tiempo se indica cual botón dentro de la barra debe servir para ocultarla haciendo clic:
$('.hide').click(function(){ $('#popup').slideUp(); $('#showpop').fadeIn('slow'); return false; });Finalmente, se hace los mismo pero para el caso del enlace que servirá para mostrar la barra cuando esta está oculta, utilizando el mismo efecto de rebote se ve en la carga inicial:
$('a.showpoplink').click(function(){ $('#popup').show("bounce", { times:3 }, 350); $('#showpop').hide(); return false; });3. Estilizar y ordenar los elementos.
Finalmente no queda más que darle belleza y orden a nuestros elementos HTML utilizando una hoja de estilos, veamos estos poco a poco para tener mejor idea de que hacemos.
body { margin:0; padding:0; } #popup { top: 0; width: 100%; padding: 20px 0px 0px 0px; height: 50px; background-image: linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); background-image: -o-linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); background-image: -moz-linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); background-image: -webkit-linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); background-image: -ms-linear-gradient(bottom, rgb(238,238,238) 14%, rgb(249,249,249) 60%); -moz-box-shadow: 0 0 5px 5px #bfbfbf; -webkit-box-shadow: 0 0 5px 5px#bfbfbf; box-shadow: 0 0 5px 5px #bfbfbf; display: block; /*position: fixed;*/ }Los estilos anteriores se encargan primeramente de eliminar cualquier espacio entre el cuerpo del documento HTML y los elementos que contiene mediante la personalización de la etiqueta body. Enseguida se indica el aspecto que tendrá el div que contiene a la propia barra con el estilo #popup, ahí se indica la posición, el ancho y alto de la misma. Utilizamos las nuevas características de CSS3 para dar un gradiente al fondo de la barra y darle un discreto sombreado; en versiones anteriores de CSS esto no hubiera sido posible y tendría que haber creado una imagen previamente, tendría que colocarla y repetirla como fondo, esto ya no es necesario gracias a CSS3.
Ahora toca el turno de configurar el tamaño de el área sensible dentro de la barra para poder ocultarla:
#hide_area{ width: inherit ; background: #666; padding: 0px; margin: 20px 0px 0px 0px; color:#FFF; font-family:Verdana, Geneva, sans-serif; font-size:10px; font-weight:bold; text-align:center; /*border:solid;*/ } a.hide { top: 0; width: 100%; margin-top: 50px; padding: 8px 0px 8px 0px; display: block; cursor:default; position: fixed; /*border:solid;*/ }Los estilos anteriores solo se encargan de definir el tamaño, posición y colores utilizados por el enlace que funciona como área sensible para poder ocultar la barra al hacer clic.
Ahora se hace lo mismo pero para el enlace que muestra la barra cuando se hace clic:
#showpop{ top: 0; width: 100%; height: 14px; background: #666; padding: 0px; margin: 0px 0px 0px 0px; -moz-box-shadow: 0 0 5px 5px #bfbfbf; -webkit-box-shadow: 0 0 5px 5px#bfbfbf; box-shadow: 0 0 5px 5px #bfbfbf; color:#FFF; font-family: Verdana, Geneva, sans-serif; font-size: 10px; font-weight: bold; text-align: center; position: fixed; /*border:solid;*/ } a.showpoplink { top: 0; width: 100%; margin-top: 0px; padding: 5px 0px 5px 0px; display: block; cursor:default; position: fixed; /*border:solid;*/ }Para terminar, he agregado unos botones que funcionan como contenido dentro de la barra emergente que se ha creado, para definir su aspecto utilicé los siguientes estilos, por supuesto usted tendrá que desarrollar los suyos para su propio contenido:
#header_nav_menu a { padding: 0px 13px 10px 13px; background-repeat: no-repeat; cursor: pointer; /*border:solid;*/ } #header_nav_menu a.btn_new_page { background-image: url('http://icons.iconarchive.com/icons/gakuseisean/ivista-2/24/Files-New-File-icon.png'); } #header_nav_menu a.btn_page { background-image: url('http://icons.iconarchive.com/icons/dryicons/aesthetica-2/24/page-icon.png'); } /* Dropdown content (hidden by default) / Contenido del dropdown escondido por default*/ .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; width: 50%; left: 0; box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2); z-index: 1; } .dropdown_area { padding: 0px 13px 25px 13px; background-repeat: no-repeat; cursor: pointer; background-image: url('http://icons.iconarchive.com/icons/double-j-design/super-mono-3d/24/button-dropdown-icon.png'); float: left; } /* Show the dropdown menu on hover / Muestra del dropdwon al colar el mouse sobre el botón*/ .dropdown_area:hover .dropdown-content { display: block; margin-top: 25px; } /* Mega Menu header, if needed */ .dropdown-content .header { background: gray; padding: 10px; color: white; } h3 { padding: 5px; } /* Create two equal columns that floats next to each other / Crear dos columnas iguales que flotan una junto a la otra */ .column { font-size: 14px; float: left; width: 50%; background-color: #ccc; height: 100px; } /* Style links inside the columns / Estilos para los enlaces dentro de columnas */ .column a { float: none; color: black; padding: 16px; text-decoration: none; display: block; text-align: left; } /* Add a background color on hover / Añade color a los enlaces cuando se pone el mouse encima */ .column a:hover { background-color: #ddd; } /* Clear floats after the columns / Limpia los floats despues de las columnas */ .row:after { content: ""; display: table; clear: both; }Conclusión.
Si llegó hasta este punto es porque seguramente ha hecho un buen trabajo, siéntase libre de jugar con este pequeño ejemplo, me encantaría ver sus resultados así que no dude en compartirlos.
Enlaces de interes:
Aquí algunos libros que le pueden ayudar:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentCSS3 / Desarrollo / Development / Diseño Web / HTML5 / Ideas / JavaScript / Programación / Programming / Software
El objeto XMLHttpRequest
El objeto XMLHttpRequest ha sido actualizado varias veces desde que fue definido como parte del esfuerzo WHATWG’s HTML utilizando la tecnología de Microsoft; entonces tuvimos la especificación original XMLHttpRequest Level 1 como parte de la W3C, también tuvimos la especificación actualizada XMLHttpRequest Level 2, y ahora tenemos la últma version de este documento conocido como XMLHttpRequest Living Specification. Podemo resumir sus ventajas en los siguientes puntos:
- Permite subir y bajar archivos como flujo de bytes (stream bytes), archivos binarios de gran tamaño (BLOBs) o formularios de datos.
- Tiene manejadores de eventos de progreso, errores, aborto, comienzo, y fin de operaciones.
- Peticiones inter dominio (cross-domain or CORS)
- Nuevos tipos de respuestas para JSON
- Es parte fundamental de la HTML5 File API specification
Es importante recalcar que antes de HTML5 y la nueva versión del objeto XMLHttpRequest se requería recurrir a tecnología de lado servidor para poder realizar una operación que permitiera subir un archivo, es decir no era posible subir un archivo nativamente del lado cliente. Tecnologías como AJAX y Flash hacían lo propio para tratar de hacer esto posible pero con serias limitaciones, por lo que XMLHttpRequest viene a cubrir este antiguo problema de gran manera. Existen otras características adicionales que acomapañan XMLHttpRequest Level 2 , si desea conocer más puede recurrir a la especificación oficial.
La mayoría de las veces utilizo código y comentarios en inglés, espero que esto no le resulte demasiado inconveniente, si tiene alguna duda la contestaré a la brevedad.
Comenzando
Lo primero que haremos es definir la interfaz de usuario para esta pequeña implementación comenzando por las etiquetas HTML, el código es muy sencillo y solo contempla algunos elementos de formulario, y algunos div que solo sirven para dar una mejor presentación auxiliandose de CSS3. No analizaré en este post lo que respecta a las hojas de estilo utilizadas ya que no es algo necesario para el funcionamiento del ejemplo.
<!DOCTYPE html> <html> <head> <title>Upload File</title> <meta charset="iso-8859-1" /> </head> <body> <div id="wrap"> <div class="field"> <ul class="options"> <li> <input type="file" id="myfile" name="myfile" class="rm-input" onchange="selectedFile();"/></li> <li> <div id="fileSize"></div></li> <li> <div id="fileType"></div></li> <li> <input type="button" value="Subir Archivo" onClick="uploadFile()" class="rm-button" /></li> </ul> </div> <progress id="progressBar" value="0" max="100" class="rm-progress"></progress> <div id="percentageCalc"></div> </div> </body> </html>
El código anterior se explica casi por si solo, pero resumamos lo que tiene:
- Un input de tipo file que servirá para seleccionar el archivo que se desa subir.
- Un div que servirá para imprimir el tamaño del archivo seleccionado.
- Un div que servirá para imprimir el tipo MIME del archivo seleccionado.
- Un botón que disparará el proceso para subir el archivo elegido.
- Una barra que indicará el progreso en el proceso de subida del archivo (nuevo elemento HTML5).
- Finalmente un div donde se mostrará el progreso en formato de porcentaje.
La función selectedFile()
Cada vez que selecciona un archivo con el elemento file, también dispara al evento onchange el cual llama a la función selectedFile(). En esta función suceden cosas interesantes, para empezar se hace referencia a una colección de archivos instanciada por un objeto nuevo en HTML5 llamado FileList, los objetos que obtenemos como miembros de las lista de FilesList son objetos File. En este caso obtendremos las propiedades size y type desde el objeto File recuperado.
Aprovenchando la información que proporciona la propiedad size, dentro de la función se calcula y se muestra en megabytes o kilobytes el tamaño del archivo que se ha seleccionado. Con la propiedad type se obtiene el tipo MIME del archivo seleccionado, el cual se muestra en el div correspondiente.
function selectedFile() { var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; if (file) { var fileSize = 0; if (file.size > 1048576) fileSize = (Math.round(file.size * 100 / 1048576) / 100).toString() + ' MB'; else fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + ' Kb'; var divfileSize = document.getElementById('fileSize'); var divfileType = document.getElementById('fileType'); divfileSize.innerHTML = 'Tamaño: ' + fileSize; divfileType.innerHTML = 'Tipo: ' + file.type; } }La función uploadFile()
Esta es la función que hace un mayor uso de las nuevas posibilidades de XMLHttpRequest , y es la que se encargará de disparar el proceso principal del lado cliente.
function uploadFile(){ //var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var url = "/ReadMoveWebSite/UploadMinimal.aspx"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file); var xmlHTTP = new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false); xmlHTTP.open("POST", url, true); //xmlHTTP.setRequestHeader('book_id','10'); xmlHTTP.send(fd); }Inicialmente tenemos una variable url que usaremos para indicar donde está la página o servicio web que recibirá la petición de esta página para hacer el proceso indicado en el servidor; enseguida tal y como se hizo en la funcion selectedFile() se hace referencia al objeto File miembro FileList obtenido.
En la cuarta línea hay algo novedoso y muy útil, me refiero al objeto FormData, este objeto permite instanciar vía JavaScript un formulario web, es decir, es como si usted colocara con etiquetas HTML un formulario, o bien puede hacer referencia a uno ya existente asignándolo a un objeto FormData. Sin duada esto es de gran ayuda ya que significa que ahora usted puede crear un formulario y alterar los valores que envía de manera dinámica. Para adjuntar valores a un formualrio instanciado o referenciado con FormData se utiliza el método append(archivo, objeto), de esta manera en la quinta línea se agrega nuestro objeto File con el nombre de archivo.
Este es el fragmento de la función que abarca lo planteado:
//var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var url = "/ReadMoveWebSite/UploadMinimal.aspx"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file);Manejadores de eventos
Continuando con el resto de la función, podemos observar que finalmente instancía el objeto XMLHttpRequest y se asigna a la variable xmlHTTP, enseguida procedemos a la siguiente novedad, me refiero a la posibilidad de crear los nuevos eventos que forman parte de XMLHttpRequest Level 2 gracias al objeto upload. Los eventes que se agregan en este caso son:
- loadstart. Evento que se dispara cuando inicia el proceso para subir el archivo.
- progress. Evento que se dispara cada vez que hay un avance en el proceso que sube el archivo.
- load. Evento que se dispara cuando la transferecia se completa.
- error. Se dispara si el proceso falla con error explícito.
- abort. Se dispara si el usuario interrumpe o la conexión de interrumpe.
No son los único eventos disponibles, consulte la especificación oficial para mayor información.
Los manejadores de eventos se declaran en el siguiente código:
var xmlHTTP= new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false);Las funciones que se llaman en cada evento son las siguientes:
function progressFunction(evt){ var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } } function loadStartFunction(evt){ alert('Comenzando a subir el archivo'); } function transferCompleteFunction(evt){ alert('Transferencia completa'); var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); progressBar.value = 100; percentageDiv.innerHTML = "100%"; } function uploadFailed(evt) { alert("Hubo un error al subir el archivo."); } function uploadCanceled(evt) { alert("La operación se canceló o la conexión fue interrunpida."); }La función progressFunction es la que actualiza tanto la barra de estado como el porcentaje que indican de manera gráfica y numérica el avance del proceso, el resto de las funciones únicamente despliegan un mensaje apropiado para el caso.
Código comentado
Si ha observado el código presentado habrá notado algunas líneas comentadas, eso es debido a que este es el código base para hacer algo un poco más complejo, pero decidí dejar esas líneas porque pueden ser una referencia útil para alguien:
//var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile";
La línea anterior es una llamada a un servicio HTTP .Net en lugar de a una página.
//xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false);Esta línea llama a una función que muestra un mensaje cuando inicia el proceso, la cual comenté porque después de ejecuar varias veces el código me pareció molesto.
El código completo
Así luce la implementación completa del código, no describo el código CSS3 ya que es irrelevante en lo que respecta a la funcionalidad, pero comparto una imágen que muestra como se ve ejecutándose:
<!DOCTYPE html> <html> <head> <title>Upload File</title> <meta charset="iso-8859-1" /> <link rel="stylesheet" type="text/css" href="estilosUploadFile.css" /> <script type="text/javascript"> function selectedFile() { var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; if (file) { var fileSize = 0; if (file.size > 1048576) fileSize = (Math.round(file.size * 100 / 1048576) / 100).toString() + ' MB'; else fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + ' Kb'; var divfileSize = document.getElementById('fileSize'); var divfileType = document.getElementById('fileType'); divfileSize.innerHTML = 'Tamaño: ' + fileSize; divfileType.innerHTML = 'Tipo: ' + file.type; } } function uploadFile(){ //var url = "http://localhost/ReadMoveWebServices/WSUploadFile.asmx?op=UploadFile"; var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file); var xmlHTTP= new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false); xmlHTTP.open("POST", url, true); //xmlHTTP.setRequestHeader('book_id','10'); xmlHTTP.send(fd); } function progressFunction(evt){ var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } } function loadStartFunction(evt){ alert('Comenzando a subir el archivo'); } function transferCompleteFunction(evt){ alert('Transferencia completa'); var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); progressBar.value = 100; percentageDiv.innerHTML = "100%"; } function uploadFailed(evt) { alert("Hubo un error al subir el archivo."); } function uploadCanceled(evt) { alert("La operación se canceló o la conexión fue interrunpida."); } </script> </head> <body> <div id="wrap"> <div class="field"> <ul class="options"> <li> <input type="file" id="myfile" name="myfile" class="rm-input" onchange="selectedFile();"/> </li> <li> <div id="fileSize"></div></li> <li> <div id="fileType"></div></li> <li> <input type="button" value="Subir Archivo" onClick="uploadFile()" class="rm-button" /></li> </ul> </div> <progress id="progressBar" value="0" max="100" class="rm-progress"></progress> <div id="percentageCalc"></div> </div> </body> </html>No descibo el CSS3 porque es irrelevante en términos de funcionalidad, pero comparto una imagen que muestra como luce la implementación en el navegador y un enlace al CSS3 estilosUploadFile.zip.
También comparto el HTTP service que utilicé para este ejemplo (el código de lado servidor, archivo de backend o cualquier otro nombre que ud. prefiera 😃) pero esto no será de mucha ayuda amenos que utilice exactemente el mismo stack que yo utilicé en su momento. En otras palabras, si usted es el tipo de personas que solo quiera copiar y pegar….jejeje bueno…quizá no está listo para hace esto todavía. Aquí está el tan solicitado archivo WSUploadFile.zip
Es todo por ahora amigos, espero que esto les sea de utilidad.
Algunos buenos libros que pueden ayudarle en su viaje por HTML5:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
39 Comments
JavaScript y DOM han ido mejorando con el tiempo, y especialmente en la marco de HTML5, una de esas mejoras es el método getElementsByClassName(NombreClase) el cual nos permite obtener varios elementos al mismo tiempo. Desde hace años los desarrolladores contamos con getElementById con la limitante de obtener únicamente un solo elemento; más recientemente QuerySelector y QuerySelectorAll los cuales son métodos poderosos y flexibles. Sienodo así ¿porque deberiamos usar getElementsByClassName?
Los casos donde pude preferir utilizar getElementsByClassName son aquellos donde usted tiene un árbol de elementos extenso y/o complejo, si ese es el caso y usted desea modificar elementos independientemente de su posición y sin usar selector complejos, entonces usted puede recuperar esa colección con todos elementos que utilizan la clase o clases seleccionadas. Cabe destacar que bajo ese escenario las pruebas de benchmarking tienden a favorecer a getElementsByClassName sobre QuerySelector y QuerySelectorAll.
Esto supone una gran ventaja en términos de cantidad de código, ya que el método puede seleccionar varios elemento de una sola vez pero también discriminar implicitamente algunos sin usar selectors elaborados. El comportamiento de getElementsByClassName es básicamente buscar en todo el documento a todos los elementos que cumplan con el criterio de búsqueda que se proporcionó como parámetro.
Por ejemplo, digamos que queremos seleccionar todos los elementos que usan la clase prueba:
document.getElementsByClassName('prueba');También se pueden seleccionar múltiples clases, si deseara obtener los elementos que usan una clase jovenes y una clase adultos lo lograría utilizando solo la siguiente línea de código
document.getElementsByClassName('jovenes adultos');Hagamos la cosas más interesantes, le propongo una página con diferentes párrafos (<p>) pero solo aquellos que utilizan la clase contenido deben ser seleccionados para cambiar el tamaño de la fuente que usan. Para lograr tal objetivo podría hacer uso del siguiente código JavaScript:
//se asignan todos los botones que permiten cambiar el tamaño de la fuente a variables var BotonFontSize1 = document.getElementById("btnFontSize1"); var BotonFontSize2 = document.getElementById("btnFontSize2"); var BotonFontSize3 = document.getElementById("btnFontSize3"); var BotonFontSize4 = document.getElementById("btnFontSize4"); //se vincula el evento click a cada botón BotonFontSize1.addEventListener('click', function(){ CambiaTamano(10); }, false); BotonFontSize2.addEventListener('click', function(){ CambiaTamano(12); }, false); BotonFontSize3.addEventListener('click', function(){ CambiaTamano(14); }, false); BotonFontSize4.addEventListener('click', function(){ CambiaTamano(17); }, false); //funcion que utiliza getElementsByClassName para buscar todos los elementos que usan la clase contenido y asignar el tamaño de fuente especificado según el botón presionado function CambiaTamano(size) { contenidos = document.getElementsByClassName("contenido"); //alert(contenidos.length); contenidos[0].style.fontSize = size + "px"; contenidos[1].style.fontSize = size + "px"; }Para ver en funcionamiento este código puede visitar el siguiente enlace: ejemplo getElementsByClassName (botón “+” para ver el código completo incluyendo HTML y CSS).
Sin duda esta mejora en JavaScript nos ahorra mucho código, si usted tiene algo de experiencia con JavaScript se dará cuenta de que existen varias maneras creativas de utilizar getElementsByClassName, experimente y sin duda encontrará muchas de ellas. Si desea ver la especificación oficial al respecto visite: HTML5 – getElementsByClassName.
Algunos enlaces de relacionados:
10 CSS Selectors Que Hay Que Tener En Mente
Document.getElementsByClassName() (Mozilla.org)
HTML DOM getElementsByClassName() Method (W3Schools)
Algunos libros de interés:
Algunos buenos libros que pueden ser de su interés:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentDurante mis últimas visitas a algunas instituciones de educación superior he utilizado como material de apoyo durante las charla sobre HTML5 una presentación que elaboré basado en la idea original de Marcin Wichary.
He de aclarar que la versión original está muy bien y el código está disponible de forma libre, pero no utilicé nada del código de Wichary debido a que es un poco extenso y un tanto desordenado (me parece), por lo que hice mi propia implementación pero manteniendo el mismo concepto visual, de manera que mi versión no sirve para entender la versión de Wichary así que sugiero que los vea como ejemplos distintos si desea meterse al código.
Una vez aclarado lo anterior, la presentación muestra una serie láminas o slides que hablan de los mitos y realidades que rodean a HTML5, cada lámina tiene un comentario que le da contexto, para ver los comentarios hay que presionar la tecla 2 y para navegar entre slides simplemente hay que usar las teclas direccionales.
El contenido de esta presentación fué creada con la idea de servir como introducción al HTML5 utilizando al mismo HTML5 como medio, es decir, es una presentación creada usando HTML5 para enseñar HTML5 (interesante ¿no?), de manera que puede servir como presentación de introducción al HTML5 o como ejemplo de código HTML5 implementado para una pequeña aplicación multimedia.
Pongo a su disposición esta ejemplo para que haga con el ¡lo que quiera!, modifíquelo, bórrelo, descompóngalo, recompóngolo, increméntelo, decreméntalo…en fin, lo que usted quiera, si desea darme crédito se lo agredeceré y si no, no importa porque seguramente nunca me enteraré :)))
No he comentado bien el código (¡sorry!) y normalmente casi todo los nombres de variables y funciones los hago en inglés, espero que esto no le represente mayor problema, en realidad la lógica es sencilla (si se le complica siempre puede enviarme un mensaje y trataré de ayudarle con algún tip), pero no se desanime, si tiene bases de programación y le dedica un poco de tiempo estará manejando y modificando el código antes de lo que cree.
Debo aclarar también que este código fué creado para Google Chrome por lo que podría no verse adecuadamente en otros navegadores, sin más le dejo el enlace para descargar el código: HTML5MitosRealidades.rar
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
2 CommentsPara terminar el año con gusto el día 8 de diciembre tuve la oportunidad de que en esta ocasión me invitaran a platicar con los estudiantes y profesores del Tecnológico de Estudios Superiores de Jocotitlán en el marco del primer Congreso Mexiquense CTS+I acerca de HTML5.
Durante un poco más de una hora los asistentes a esta conferencia y yo estuvimos hablando acerca de las novedades que nos ofrece esta tecnología mientras aclarábamos algunos puntos respecto al tema. En todo momento tuve una gran y divertida participación de los presentes, lo cual agradezco esperando que se la hayan pasado tan bien como yo.
Debo decir que desde que llegue al campus del tecnológico recibí un trato excepcional por parte del comité organizador del evento formado por estudiantes y profesores. También pude colarme por un rato a un par de interesantes conferencias que desafortunadamente no pude terminar de escuchar pero disfruté mucho mientras estuve presente.
También tengo que admitir que quedé en deuda con uno de los chicos que ayudaban en la organización del evento porque los representantes de mi editorial y yo quedamos de obsequiarle un libro pero ya no lo encontramos cuando quisimos entregárselo.
En fin, no me queda más que felicitar y agradecer a los organizadores del evento, a todas las personas que me hicieron el favor de acompañarme durante la conferencia y en general al Tecnológico de Estudios Superiores de Jocotitlán y por supuesto a AlfaOmega Grupo Editorial, a todos ustedes, gracias.
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentAntecedentes
Nosotros como Mafalda debemos ser curiosos (Esperemos que el Sr. Quino por favor no me demande, !es por una buena causa!.)
Esta es una de las preguntas más comunes a las que todo desarrollador web llega en sus inicios ¿cuál es la diferencia entre HTML y XHTML?, para aquellos con suficiente experiencia, la respuesta es sencilla y puede parecer obvia, pero la verdad es que para las personas que comienzan a sumergirse dentro del desarrollo web, es de hecho una muy buena pregunta ,que se ha de contestar en esta ocasión :).
A finales de 1994 Berners-Lee fundó el World Wide Web Consortium (W3C), para desarrollar y distribuir estándares para las tecnologías web, comenzando con HTML. Las primeras versiones de HTML fueron aprobadas a lo largo de la década de los 90s. En 1999 se aprobó la versión HTML 4.01 y más tarde en 2001 se creo su redefinición utilizando XML conocido como estádar XHTML1.0 para finalmente ser aprobado y recomendado por la W3C en Mayo de ese mismo año y conocido como el estándar XHTML1.1.
Con peras y manzanas por favor…
Un archivo HTML es básicamente un archivo de texto común y corriente, en el se colocan una serie de etiquetas (o tags) que tienen sentido para un servidor web y para los navegadores que interpretan su contenido para finalmente mostrarlo al usuario. Sin embargo, las reglas que utiliza un navegador para interpretar un archivo HTML no son precisamente estrictas, por lo que a veces al creador de un documento HTML se le “perdonan” algunas imprecisiones e incluso errores. Esto puede parecer una ventaja, pero en muchos casos el programador de páginas debería de darse cuenta de algunos de estos errores que pueden quedar desapercibidos gracias a la permisibilidad otorgada por HTML, o simplemente se pueden generar malos hábitos de programación junto con algunas ideas erróneas.
Los beneficios de XHTML
Es para corregir esta situación que se crea XHTML acrónimo en inglés de eXtensible Hypertext Markup Language, que inicialmente comenzó a tratar a HTML simplemente como un documento XML, y como tal debe cumplir reglas más estrictas en cuanto a la escritura de tags o etiquetas, es decir, se debe ser sintáctimente correcto (todo en minúsculas, elementos correctamente cerrados, etc.), como por ejemplo, una etiqueta de quiebre de línea: si escribimos <br> en el esquema permisivo de HTML no habrá ningún problema, pero si de la misma manera se coloca dentro del formato XHTML ese código será incorrecto, por lo que se debe escribe <br />, es decir, se debe cerrar el elemento como sucede en un archivo XML.
Esencialmente XHTML busca que los programadores creen documentos sintácticamente correctos y con esto lograr código más limpio, correcto, consistente de mejor legibilidad. Para que todo tenga sentido, adicionalmente se debe especificar el tipo MIME de documentos creados como XHTMLs, mientras que para un documento HTML el tipo MIME es text/html para un XHTML es application/xhtml+xml.
Adicionalmente durante la evolución de XHTML se integró la validación contra un DTD, que no es más que otro documento XML que colecciona los elementos (etiquetas) válidos en un XHTML, si algo no está bien escrito editores modernos pueden señalar el error para que el programador se dé cuenta e haga las correcciones necesarias.
A usar todos XHTML….o no
Hasta aquí cualquiera podría pensar: OK entonces hagamos todo en XHTML, pero durante la existencia de XHTML este siempre tuvo el problema de que varios servidores web no generaban el código escrito con el tipo MIME application/xhtml+xml sino simplemente como text/html , o peor aun, los programadores de páginas web a pesar de respetar las reglas sintácticas de XHTML simplemente no señalaban el tipo application/xhtml+xml, lo cual causa que los documentos sigan siendo tratados con el tipo text/html. Sumado a esto, la validación con el DTD no garantiza que la página en cuestión sea corregida ya que a pesar de señalar algún error, si el programador no lo soluciona la mayoría de los navegadores simplemente interpretarán ese código permisivamente, justo como pasa con el HTML común.
Debido a lo anterior XHTML realmente nunca funcionó como un real sustituto de HTML (que era lo que se buscaba), la W3C intentó seguir evolucionando XHTML con una versión 2 pero con la llegada de la especificación HTML5 desistió de ello, incluyendo en HTML5 muchas de los requerimiento sintácticos de XHTML.
El futuro de XHTML
Los que ya están en el camino de HTML5 podrán decir: ¿pero que hay de XHTML5?, efectivamente existe XHTML5, pero este NO es exactamente una evolución del XHTML antiguo (no hubo versión 2, 3 ni 4 de XHTML), pero sí hay relación en el sentido de que XHTML5 trata al código HTML5 como un XML y lo valida como tal por lo que hay que cumplir con lo que exige un XML. Pero el real objetivo apunta a otro lado, las W3C ha hecho mucho énfasis en la semántica de HTML5 lo cuál se fortalece al serializar un archivo HTML5 como un XML, esto significa que si un archivo está serializado, facilita a aplicaciones externas (motores de búsqueda, programas de accesibilidad, etc.) la interpretación modular (o por partes) de los documentos que creamos.
Lo anterior quizá se oye más complejo de lo que es en realidad es, pero piense lo siguiente, digamos que usted requiere crear un programa que analice solo una parte del contenido de una página web. Si analiza el código de esa página web como texto plano usted requiere hacer mucho código de manejo de cadenas para extraer la parte que le interesa. En cambio, si el documentos viene serializado como un XML usted puede hacer uso de recursos como Xpath (por ejemplo) para extraer la parte que le interesa con mucha más facilidad. De esta forma usted puede facilitar la explotación del contenido de una página para usted o para terceros.
Creo que por el momento esto es lo que hay en el pasado y en el horizonte de XHTML y HTML en términos generales, pero ahora que conoce la diferencia entre ambos la decisión de cual usar es totalmente suya, sin embargo recuerde que HTML5 (y XHTML5) a la fecha se sigue desarrollando y el soporte por parte de los navegadores también, de manera que siempre debemos estar atentos a cualquier cambio.
Enlaces que pueden interesarle:
Arrancar con HTML5 Curso de Programación (Libro gratis)
Libros que pueden ser de su interés:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
- ElanzaLite developed by ThemeHunk