-
Desarrollo / Development / Destacadas / Featured / Diseño Web / Experiencia de Usuario / UX / Gamificación / Gamification / Ideas / Programación / Programming
Playing while working, studying, exercising or using the web
Those of us who have been or are gamers know that the idea or concept of gamification has been hovering around forever (at least, about 3 decades). Remember old phrases like, learn by playing! lose weight while having fun! etc. Now, although the concept is old, the term was coined thanks to a computer programmer named Nick Pelling in 2002, but in reality, the concept has begun to attract attention only in recent years.
Lately, I have met many people who use dazzling terms such as “game mechanics”, “game dynamics” or aims to establish as something complex and laborious the implementation of the concept, confusing the basic idea of gamification with complex marketing campaigns and big data. Certainly, you can create a sophisticated gamification implementation, but based on my experience involved in multimedia development teams since 1998, I can say that a lot about implementing gamification is just common sense.
Without being or pretending to be an expert in gamification, below I share some ideas, terms, and approaches that I’ve learned over time:
What is gamification?
There are lots of sites where you can get nice definitions about what gamification is, but to save the trip to Wikipedia, this is its definition:
Gamification is the application of game-design elements and game principles in non-game contexts. Gamification commonly employs game design elements to improve user engagement, organizational productivity, flow, learning, crowdsourcing, employee recruitment and evaluation, ease of use, usefulness of systems, physical exercise, traffic violations, voter apathy, and more. A collection of research on gamification shows that a majority of studies on gamification find it has positive effects on individuals. However, individual and contextual differences exist. Gamification can also improve an individual’s ability to comprehend digital content and understand a certain area of study such as music.
Did you understand that? Basically, it means, turns a task into something more interesting by adopting the logic of a game. The simplest way would be giving some sort of reward for doing some activity. The prize can be as obvious as a trophy or as vague and subjective as simply seeking to offer fun while doing a specific task. But of course, there’s much more that can be done, especially when human behavior is considered.
But to meet the cliché, this is my personal definition:
Gamification is the application of the metaphor of gaming to common or compulsory tasks to influence behavior, giving more motivation and increasing involvement, preference or loyalty.
Are video games useful?
For some years I was a World of Warcraft player, a very popular video game with millions of users, which I think is a great example of how these games can be related to the real world. Within World of Warcraft, one of the objectives is to make money. This money can be obtained in several ways, but most of it is completing quests (missions). As a result of solving the missions you get gold, which the player uses to obtain different things like buying clothes, weapons, materials, improvements, information for new missions, etc. (Does this sound familiar?), this is the basics of any business and an important part of life. Day by day World of Warcraft players spend their time making goods, offering services and fulfilling missions. In the real world, we do the same, we earn money to obtain some achievement; We spend that money on buying new things or we invest in something that allows us to earn more money or do something more efficiently or comfortably.
Enlarge

Blizzard Entertainment
A valid question would be why these players are so willing to spend so much time doing what they could do in real life? The answer is easy: because it’s fun.
Adopting the idea
At this point It’s important to clarify that not everything is about video games, we will not see in the immediate future someone willing to play the latest game of Microsoft Project or Word (although, you never know 😉). What we are trying to do is take ideas from games and insert them into some routine task, so these tasks don’t have to be boring to death.
With all the above in mind I have to be honest, despite the relatively recent popularity of the idea of gamification, not everyone knows what it is, not everyone is interested, it seems that to get hear and understand the term is required of some curiosity, wanting to know what is in vogue about developing, UX, etc., or just having a little bit of geekness. All this makes selling the idea to or in an organization is not as easy as it might seem (at least not here in the third world).
Recently I participated in a project where customer asked my team, to propose “innovative” ideas (another oversold term) to improve the technological proposal of an organization, as part of this I eventually proposed the idea of incorporating some initial and modest strategy of gamification, giving some overall but concrete examples including just enough detail, not exactly as something “innovative” but as something that only intended to “update” the technological solution implemented at the time. Surprisingly, although the organization which I was working with, develops technological solutions, 90% of those involved did not know what the hell I was talking about (shame on you Infotec); I had to explain the idea to business analysts, deputy directors, directors, contractors and developers without much success (nobody is a prophet in his own land, but I like to think I threw some light on lost souls).
I have to add that the word gamification is weird English and the translations into Spanish sound even worse, so the word doesn’t help too much to sell the concept, as a result of this experience I came up to the conclusion that in order to adopt the idea more easily, we must use words such as Productivity, Behavior Changes, Motivation and Preference (or engagement if you prefer the marketing jargon).
Points, Medals, Trophies, Position Tables
As responsible for a project some time ago, I needed to make a quality assurance in a series of contents for courses, with a lot of information to review and very little time, I told the members of my team, that the two people who found more errors would earn a big coffee every day for the next week. Suddenly a game was on.
Fortunately, we do not always need to resort to real physical awards in all cases. The management of information that users provide their organization, website or mobile application can be used to award prizes in different ways, the most common are:
- Points
- Medals
- Trophies
- Levels
- Position Tables
- Challenges
- Achievements
En un sitio o sistema web, por ejemplo, el concepto es utilizado ampliamente para que sus usuarios hagan más dentro del sitio o estén más tiempo expuestos a determinada información. Algún sitio donde se hacen trámites, puede hacer del llenado de sus formularios algo más ameno dando alguna especie de puntaje o jerarquía relacionada con un progreso por cada paso completado. Un sitio de ventas puede dar trofeos o medallas por las reseñas que un usuario coloca acerca de algún producto.
These examples are certainly very simple since only seek to motivate more users to carry out a task, and of course, they leave much more to exploit the concept, but they’re a good starting point to explore the benefits of gamification.
Not everything is about money
A strange and limited argument that I came across when I proposed gamification, is that accordingly with someone’s assumption, gamification was about giving economic incentives in the form of cash, coupons or discounts, which of course is not necessarily true, and falling into that assumption usually creates concern and even rejection from the sponsors of any project or production chain. Money is a good motivator for a user (it always is), but there is a word that you will find very often in blogs and books about gamification and also I already mentioned, this is engagement, this means that money will always motivate you doing some task but won’t necessarily “hook” you to it nor will make the activity enjoyable.
What else?
If you start to delve deeper into gamification issues, you will eventually realize that there is much more than just depending on incentives and certainly much more than relying on money. You will be using human behavior and the famous reptilian brain, that is, use in your favor something that is within human nature itself, play. Using gamification you will be appealing to feelings of pride and need for recognition, with which you could achieve even more than offering money in exchange.
In conclusion
I’ll share with you a couple of videos about some educational projects where I was involved and I used gamification (they’re old but still valid to understand the concept) and some bibliographies that I found useful and interesting:
Books:
- Why we do what we do: understanding self-motivation
- For the Win: How Game Thinking Can Revolutionize Your Business
- A Theory of Fun for Game Design
Videos:
Risk Prevention
Mexico’s Economic Development
English Learning Card Game
Thanks to @Mordred77M for the English translation, he’s not a natural English speaker and he´s still learning so don’t be grumpy and help him to improve 🙂
Related links:
Mint (Empresa con aplicaciones fintech que utiliza gamification para las finanzas personales)
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No Comment
The XMLHttpRequest object
The XMLHttpRequest object has been updated several times since was defined as the WHATWG’s HTML effort using Microsoft technology; then we had the original XMLHttpRequest Level 1 specification as part of W3C, we also had the XMLHttpRequest Level 2 updated specification, and now we have the last version of this object known as XMLHttpRequest Living Specification. We can summarize its advantages in the following points:
- Allows upload and download files as stream bytes, large binaries (BLOBs) or data forms
- It has event handlers for progress, errors, abortion, start, and end of operations
- Cross-domain capabilities (CORS)
- New type for JSON responses
- Is a fundamental part of the HTML5 File API specification
It’s important to emphasize that before HTML5 and the latest versions of XMLHttpRequest object it was required to resort to server-side technology in order to able to perform an uploading file operation, that is, it wasn’t possible to upload a file natively from the client side. Technologies as AJAX and Flash did their own effort but with serious limitations, so XMLHttpRequest comes to cover this old problem in a big way. There are other additional features that come with XMLHttpRequest, if you want to know more you can resort to the official specification.
Starting
The first thing we’ll do is to define the user interface for this small implementation starting with the HTML tags, the code is very simple and only includes some form elements, and some div tags that are only used to give a better presentation using CSS3. I won’t analyze in this post anything related to the used cascade style sheets since is not something really necessary for the operation of this example.
<!DOCTYPE html> <html> <head> <title>Upload File</title> <meta charset="iso-8859-1" /> </head> <body> <div id="wrap"> <div class="field"> <ul class="options"> <li><input type="file" id="myfile" name="myfile" class="rm-input" onchange="selectedFile();"/></li> <li><div id="fileSize"></div></li> <li><div id="fileType"></div></li> <li><input type="button" value="Subir Archivo" onClick="uploadFile()" class="rm-button" /></li> </ul> </div> <progress id="progressBar" value="0" max="100" class="rm-progress"></progress> <div id="percentageCalc"></div> </div> </body> </html>The previous code explains itself, but let’s summarize what is in there:- A file-type input which will be used to select the file to be uploaded
- A div which will be used to print the size of the selected file
- A div which will be used to print the MIME type of the selected file
- A button which will fire the uploading process for the selected file
- A progress bar to indicate the uploading process progress of the selected file
- Finally, a div where the progress will be shown in a percentage format
The selectedFile() function
Each time you select a file using the file element, you also trigger the onchange event which calls the selectedFile() function. In this function very interesting things happen, to start, a reference to a file array instantiated by the HTML5 object FileList is done, the objects that we get as members of FileList are File objects. In this case, we’ll get the size and type properties from the gotten File object.Using the information provided by the size property, the size of the selected file is calculated and shown in megabytes or kilobytes within the function. With the type property, the MIME type of the selected files is gotten and showed in the corresponding div.function selectedFile() { var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; if (file) { var fileSize = 0; if (file.size > 1048576) fileSize = (Math.round(file.size * 100 / 1048576) / 100).toString() + ' MB'; else fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + ' Kb'; var divfileSize = document.getElementById('fileSize'); var divfileType = document.getElementById('fileType'); divfileSize.innerHTML = 'Tamaño: ' + fileSize; divfileType.innerHTML = 'Tipo: ' + file.type; } }The uploadFile() function
Esta es la función que hace un mayor uso de las nuevas posibilidades de XMLHttpRequest , y es la que se encargará de disparar el proceso principal del lado cliente.
function uploadFile(){ //var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var url = "/ReadMoveWebSite/UploadMinimal.aspx"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file); var xmlHTTP = new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false); xmlHTTP.open("POST", url, true); //xmlHTTP.setRequestHeader('book_id','10'); xmlHTTP.send(fd); }At the beginning, we have the variable url that we’ll use to indicate where is the page o web service which is going to receive the request from this page to do the proper process on server side. Immediately like in the selectedFile() function, a reference to the gotten File object member is also done.In the fourth line, there is something new and very useful, that is the FormData object, this object allows to instantiate a web form via JavaScript, that is, is like you put an HTML form using tags, or you can refer to an already existing one assigning it to a FormData object. No doubt this is really helpful since means now you can create a web form y alter the sending values dynamically. To append values to, either instantiated or referenced web form with FormData, use the append(file, object) method, this way in the fifth line our File object is added with the file name.This is the code of the function that covers what was just stated://var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var url = "/ReadMoveWebSite/UploadMinimal.aspx"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file);Event handlers
Continuing with the rest of the function, we can observe that the XMLHttpRequest object is finally instantiated and is assigned to the xmlHTTP variable, and then we proceed to the next novelty, I mean the possibility of creating new events which are part of XMLHttpRequest thanks to the upload object. The added events for this particular case are:- loadstart. Is triggered when the uploading file process initiates.
- progress. Is triggered each time there is an advance in the file uploading process.
- load. Is triggered when the transfer is complete successfully.
- error. Is triggered when the transfer fails
- abort. Is triggered when the user/developer interrupts the process.
These aren’t the only available events, check the official specification for more information.The event handlers are declared in the following code:var xmlHTTP= new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false);The triggered events functions are the following:
function progressFunction(evt){ var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } } function loadStartFunction(evt){ alert('Comenzando a subir el archivo'); } function transferCompleteFunction(evt){ alert('Transferencia completa'); var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); progressBar.value = 100; percentageDiv.innerHTML = "100%"; } function uploadFailed(evt) { alert("Hubo un error al subir el archivo."); } function uploadCanceled(evt) { alert("La operación se canceló o la conexión fue interrunpida."); }ProgressFunction() updates the progress bar and percentage which indicate in a graphical and numerical way the process progress, the rest of the functions only display the proper message for each case.
Commented code
If you have observed the code you probably noticed some commented lines, this is because this is just the base code to create something a little bit more complex, but I decided to leave those lines because maybe can be useful for someone:
//var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile";
The previous line of code is a call to a .Net HTTP service instead of a page. Here is where you should call your own server-side implementation.
//xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false);This line calls a function that shows a message when the process starts. I commented this line after I executed the code several times because was annoying.
The completo code
This is how the complete implementation of the code looks:
<!DOCTYPE html> <html> <head> <title>Upload File</title> <meta charset="iso-8859-1" /> <link rel="stylesheet" type="text/css" href="estilosUploadFile.css" /> <script type="text/javascript"> function selectedFile() { var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; if (file) { var fileSize = 0; if (file.size > 1048576) fileSize = (Math.round(file.size * 100 / 1048576) / 100).toString() + ' MB'; else fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + ' Kb'; var divfileSize = document.getElementById('fileSize'); var divfileType = document.getElementById('fileType'); divfileSize.innerHTML = 'Tamaño: ' + fileSize; divfileType.innerHTML = 'Tipo: ' + file.type; } } function uploadFile(){ //var url = "http://localhost/ReadMoveWebServices/WSUploadFile.asmx?op=UploadFile"; var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file); var xmlHTTP= new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false); xmlHTTP.open("POST", url, true); //xmlHTTP.setRequestHeader('book_id','10'); xmlHTTP.send(fd); } function progressFunction(evt){ var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } } function loadStartFunction(evt){ alert('Comenzando a subir el archivo'); } function transferCompleteFunction(evt){ alert('Transferencia completa'); var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); progressBar.value = 100; percentageDiv.innerHTML = "100%"; } function uploadFailed(evt) { alert("Hubo un error al subir el archivo."); } function uploadCanceled(evt) { alert("La operación se canceló o la conexión fue interrunpida."); } </script> </head> <body> <div id="wrap"> <div class="field"> <ul class="options"> <li> <input type="file" id="myfile" name="myfile" class="rm-input" onchange="selectedFile();"/> </li> <li> <div id="fileSize"></div></li> <li> <div id="fileType"></div></li> <li> <input type="button" value="Subir Archivo" onClick="uploadFile()" class="rm-button" /></li> </ul> </div> <progress id="progressBar" value="0" max="100" class="rm-progress"></progress> <div id="percentageCalc"></div> </div> </body> </html>I’m not describing the CSS3 code because is irrelevant in terms of functionality, but I share an image that shows how it looks the implementation in the browser and the link to the CSS3 estilosUploadFile.zip.
I’m also sharing the original HTTP service that I used to test this example -the server-side code, backend file or any name that you prefer 😃- but this won’t be very useful for you unless you use the exact same stack that I was using at the moment- in other words, if you are the kind of person who just wants to copy and paste….hehehe well….maybe you’re not ready for this yet. Here is the file WSUploadFile.zip
Sorry about my English I’m not a natural speaker (don’t be grumpy, help me to improve).
This is all for now folks, I hope this can be useful for you.
Here some books that can help you in your HTML5 journey:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
4 CommentsDesarrollo / Development / Diseño Web / Experiencia de Usuario / UX / Gamificación / Gamification / Ideas / Programación / ProgrammingJugando mientras trabaja, estudia, ejercita o usa la web
Aquellos que hemos sido o somos gamers (personas que gusta de los juegos y/o video juegos) sabemos que la idea o concepto de gamificaction (en sus aún más feas traducciones al español: gamificación, ludificación, juguetización o jueguización) ha andado rondando por siempre (unas 3 décadas). Recordemos frases viejísimas como: !aprende jugando!, ¡adelgace mientras se divierte!; si alguien es de México y de mis años recordará aquellos clásicos comerciales con la frase: ¡Con juguetes Mi Alegría…aprendemos…y jugamos! (sí, el tono de canción en su mente es inevitable si sabe de que hablo). Ahora, si bien el concepto es viejo, el término se acuñó gracias a un programador llamado Nick Pelling en 2002, pero en la realidad el concepto ha comenzado a atraer la atención tan solo en años recientes.
Últimamente me he encontrado con mucha gente que utiliza términos deslumbrantes como mecánica de juego, dinámica de juego o pretende establecer como algo complejo y laborioso la implementación del concepto, confundiendo la idea básica de gamification o gamificación con complejas campañas tecnológicas de marketing y big data. Lo anterior puede ser verdad y se pueden crear sofisticadas implementaciones de gamification, pero basado en mi experiencia involucrado en equipos desarrollo multimedia desde 1998, puedo decir que mucho sobre aplicar gamification es solo sentido común.
Sin ser o pretender ser un experto en gamification, a continuación le comparto algunas ideas, términos y aproximaciones que he aprendido con el tiempo:
¿Qué es gamification?
Hay montones de sitios donde puede obtener buenas definiciones sobre lo que es gamification (ludificación, juguetización o jueguización), pero para ahorrar el viaje a Wikipedia le traduzco lo que dice la misma en su sitio en inglés:
Gamification es la aplicación de elementos del diseño y principios para juegos en un contexto que no es de juego. Gamification comúnmente emplea los elementos que se utilizan en el diseño de juegos en los denominados non-game contexts en un intento de mejorar la participación de los usuarios, productividad de organización, aprendizaje, contratación y evaluación de empleados, facilidad de uso y la utilidad de sistemas, ejercicio físico, violaciónes de tráfico, apatía de votantes, entre otros. Una revisión de investigación sobre gamification muestra que la mayoría de los estudios sobre gamification encuentran efectos positivos en su implementación. Sin embargo, existen diferencias individuales y contextuales.
¿Entendió eso? Básicamente significa, hacer una tarea más interesante adoptando la lógica de un juego. La manera más simple sería otorgando alguna especie de premio por hacer alguna tarea. El premio puede ser tan obvio como un trofeo o tan vago y subjetivo como simplemente buscar ofrecer diversión mientras se hace una tarea definida. Pero desde luego hay mucho más que se puede hacer, especialmente cuando el comportamiento humano es considerado.
Pero para cumplir con el cliché, aquí mi definición personal:
Gamification es aplicar la metáfora del juego a tareas comunes u obligatorias para influenciar el comportamiento, dar mayor motivación e incrementar el involucramiento, la preferencia o la lealtad.
¿Los videojuegos sirven de algo?
Durante algunos años fui jugador de World of Warcraft, un video juego muy popular con millones de usuarios, el cual me parece que es un gran ejemplo de cómo estos juegos se pueden relacionar con el mundo real. Dentro de World of Warcraft uno de los objetivos es hacer dinero. Este dinero se puede obtener de varias maneras, pero la mayor parte es haciendo quests (misiones). Como resultado de resolver las misiones se obtiene dinero, el cual el jugador utiliza para obtener diferentes cosas como comprar ropa, armas, materiales, mejoras, información para nuevas misiones, etc. (¿le suena esto familiar?), esto es lo básico de cualquier negocio y parte importante de la vida. Día con día los jugadores de World of Warcraft se la pasan fabricando bienes, ofreciendo servicios y cumpliendo misiones. En el mundo real hacemos lo mismo, ganamos dinero por obtener determinado logro; gastamos ese dinero en comprar nuevas cosas o lo invertimos en algo que nos permita ganar más dinero o hacer algo de manera más eficiente o cómoda.
Enlarge

Blizzard Entertainment
Una pregunta válida sería ¿por qué estos jugadores están tan dispuestos a pasar tanto tiempo haciendo lo que bien podrían hacer en la vida real? La respuesta es fácil: porque es divertido.
Adoptando la idea
Es importante aclarar en este punto que no todo es acerca de video juegos, no veremos en futuro inmediato a alguien deseoso de jugar el último juego de Microsoft Project o de Word (aunque nunca se sabe 😉 ). Lo que estamos intentando hacer es tomar ideas de los juegos e insertarlos en alguna tarea de rutina, para que dicha tarea no tenga que ser aburrida hasta la muerte.
Con todo lo anterior en mente tengo que ser honesto, a pesar de la relativamente reciente popularidad de la idea de gamification, no todo el mundo sabe lo que es, no todos están interesados, pareciera que para llegar a escuchar y a comprender el término se requiere de algo de curiosidad, ganas de saber lo que está en boga o simplemente tener un poco de geekness. Todo esto hace que vender la idea en una organización no sea tan fácil como pudiera parecer (por lo menos no acá en el tercer mundo). Recientemente participé en un proyecto donde le solicitaron al equipo del cual formaba parte, proponer ideas “innovadoras” (otro término sobrevendido) para mejorar la propuesta tecnológica de una organización, como parte de esto eventualmente propuse la idea de incorporar alguna estrategia inicial y modesta de gamification dando algunos ejemplos con detalle general pero concreto, no como algo precisamente “innovador” si no como algo que únicamente pretendía poner “al día” la propuesta tecnológica implementada al momento. Sorprendentemente aunque la organización con la que trabajaba desarrolla tecnología, el 90% de los involucrados no sabía de que diablos hablaba (shame on you Infotec); tuve que explicar la idea a analistas, subdirectores, directores, consultores y desarrolladores sin demasiado éxito (nadie es profeta en su propia tierra, aunque me gusta pensar que di luz a algún alma perdida).
Tengo que agregar que la palabra gamification se escucha rara en inglés y las traducciones al español suenan aun peor, imagine decir en la reuniones todo el tiempo ludificación, juguetización o jueguización, estas palabras no ayudan mucho a la venta del concepto, como fruto de la experiencia llegué a la conclusión de que para adoptar la idea más fácilmente, hay que usar palabras como Productividad, Cambios de Comportamiento, Motivación y Preferencia (o engagement si prefiere el termino de marketing).
Puntos, Medallas, Trofeos, Tablas de Posición
Como responsable de un proyecto hace tiempo, requería hacer un aseguramiento de calidad en una serie de contenidos para cursos, con mucha información por revisar y muy poco tiempo, le dije a los miembros de mi equipo, que las 2 personas que encontraran más errores se ganaban un café grande diario durante toda la semana siguiente. Repentinamente tenía un juego en marcha.
Afortunadamente, no siempre necesitamos recurrir a premios físicos reales en todos los casos. El manejo de información que los usuarios le proporcionan a su organización, sitio web o aplicación móvil puede ser utilizado para otorgar premios en diferente forma, las más comunes son:
- Puntos
- Medallas
- Trofeos
- Niveles
- Tablas de Posición
- Retos
- Logros
En un sitio o sistema web, por ejemplo, el concepto es utilizado ampliamente para que sus usuarios hagan más dentro del sitio o estén más tiempo expuestos a determinada información. Algún sitio donde se hacen trámites, puede hacer del llenado de sus formularios algo más ameno dando alguna especie de puntaje o jerarquía relacionada con un progreso por cada paso completado. Un sitio de ventas puede dar trofeos o medallas por las reseñas que un usuario coloca acerca de algún producto.
Estos ejemplos son ciertamente algo muy simple ya que solo buscan motivar más a los usuarios a llevar a cabo una tarea, y desde luego que dejan mucho más para explotar el concepto, pero son un buen punto de inicio para explorar los beneficios de gamification.
No todo es dinero
Un argumento extraño y limitado que me topé al proponer gamification, es que bajo la suposición de alguien, gamification se trataba de dar incentivos económicos en forma de efectivo, cupones o descuentos, lo cual no necesariamente es cierto, y caer en ese supuesto usualmente crea preocupación y hasta rechazo por parte de los patrocinadores de cualquier proyecto o cadena de producción (¿qué pasa con tus directores Infotec? :D). El dinero es un buen motivador para un usuario (siempre lo es), pero hay una palabra en inglés que encontrará mucho en los blogs y libros sobre gamification y que ya mencioné, esta es engagement, esto quiere decir que el dinero siempre lo motivará a hacer alguna tarea pero no necesariamente hará que se “enganche” o que disfrute con la misma.
¿Qué más?
Si usted comienza a profundizar más en los temas de gamification, eventualmente se dará cuenta que hay mucho más que solo depender de incentivos y ciertamente mucho más que depender del dinero. Usted estará utilizando el comportamiento humano y el famoso cerebro reptiliano, es decir, usará a su favor algo que está dentro de la naturaleza humana, jugar. Usando gamification usted estará apelando a sentimientos de orgullo y necesidad de reconocimiento, con lo cual podría lograr incluso más que ofreciendo dinero.
Para concluir
Le dejo videos de algunos proyectos educativos donde apliqué gamification (algo viejos pero vigentes para entender el concepto) y algunas bibliografías que encontré útiles e interesantes:
Libros:
- Why we do what we do: understanding self-motivation
- For the Win: How Game Thinking Can Revolutionize Your Business
- A Theory of Fun for Game Design
Videos:
Interactivo Prevención de Riesgos
Interactivo Desarrollo Económico de México
Juego de cartas para ayudar a aprender inglés HTML5
Enlaces relacionados:
Mint (Empresa con aplicaciones fintech que utiliza gamification para las finanzas personales)
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
3 CommentsDesarrollo / Development / Diseño Web / Experiencia de Usuario / UX / Ideas / Programación / Programming / SoftwareLa Experienecia de Usuario siempre ha estado ahí
La primera vez que programé fue por ahí en la década de los 90s, y entonces desarrollé muchas cosas, de las cuales algunas funcionaban y otras (la mayoría) no o por lo menos no como esperaba, así la mayor parte de lo que desarrollaba en esos años eran solo experimentos para mi deleite personal o para cumplir con alguna tarea escolar. Eventualmente algunos de estos experimentos personales se volvieron más o menos populares entre algunos de mis compañeros de clase, o para decirlo en palabras más capitalistas y emprendedoras, comencé a vender tareas (de las clases de programación y relacionadas) por encargo a algunos de mis compañeros, sin embargo, en las primeras ocasiones en que vendí tareas observé que mis “clientes” no entendían del todo (o en lo absoluto) como utilizar los pequeños programas que les entregaba y me resultaba bastante molesto tener que explicar cómo diablos se usaban, y considerando que tenía que parecer que ellos lo habían hecho, me resultaba un problema. Durante un buen tiempo me la pasé pensando en como podía lograr hacer que mis compañeros entendieran más rápido mis programas.
En esos años su servidor era un ávido lector de comics, y entonces comencé a meditar en lo hábiles que eran los dibujantes y escritores de estas historietas para dar a entender cosas complejas con tan solo algunos trazos, algunas viñetas bien colocadas o algunos “globitos” con texto, !y entonces vino la epifanía!, rápidamente comencé a observar con más atención los libros ilustrados e historietas dirigidos a niños, adolescentes y adultos, después de un rato de planificación llegué a que debía cumplir con lo siguiente:
- Distinguir mis usuarios “tontos” de los “menos tontos” para determinar el grado de esmero para los siguientes pasos (no fuí para nada políticamente correcto).
- Asegurarme que mis compañeros explicaran BIEN que era lo que querían para comprenderlo sin ninguna duda (cosa nada fácil).
- Ser los más explícito pero breve que pudiera en todos los textos que presentaba (opciones, menús avisos, etc.).
- Así como hacían los comics, los juegos y esas raras computadoras de manzana de color, tratar de auxiliarme de colores para contrastar unos elementos de otros y si era posible usar imágenes que respaldaran a los textos (este punto era mi favorito).
Palabras más palabras menos, esos fueron los pasos que diseñé para tratar que mis “encargos” salieran a la primera, mis compañeros-clientes molestaran menos y obtener un poco de dinero o alimento (tortas, churros, frutsis, .etc) en el proceso. Quisiera decir que todo fue felicidad y viento en popa, pero escribir mis pasos fue más fácil que seguirlos cabalmente, pero sí puedo decir que aunque la lata de mis clientes no desapareció, sí se redujo drásticamente. Muchos años después caí en cuenta de lo que había hecho de manera ingenua, empírica, simplona y corta de hecho tenía un nombre: Diseño de Experiencia de Usuario.
¿Pero qué es la Experiencia de Usuario?
Si usted busca en la web encontrará muchas definiciones, pero para aportar algo con la propia, la “Experiencia de Usuario“, conocida en inglés como “User Experience” y abreviada como “UX” es la manera en que una persona (un usuario) se siente acerca de su interacción con un sistema, tal sistema puede ser un programa de computadora tradicional, un sitio web, una aplicación web o una aplicación móvil entre otros, todo desde luego en un contexto de desarrollo actual.
La anécdota personal con la que inicié este post fue una feliz coincidencia basada en algo de sentido común, pero en realidad hay gente verdaderamente dedicada al estudio en profundidad del diseño de sistemas pensado en el usuario como el elemento fundamental de cualquier sistema tecnológico, la persona que probablemente ha aportado más en este campo es el Dr. Donald Arthur Norman, un investigador de ciencia cognitiva, diseño y usabilidad.
El Dr. Norman fue el primero en hablar de manera realmente científica y formal de la importancia del diseño de sistemas centrado en el usuario (user-centered design), lo cual es, en términos generales, la idea de que cualquier diseño de sistema debe estar basado en las necesidades reales del usuario (simple pero profundo cual frase de filósofo chino).
¿Porqué es importante la Experiencia de Usuario?
Usted podría pensar: ¡Pues obvio, si me la paso matándome horas programando para tener contento al #$@&% usuario! pero como diría el Dr. Andrés Roemer “no te creas todo lo que piensas“, para nadie en México (donde vivo) y en América Latina es novedad que por lo general estamos un tanto atrasados con respecto a muchas prácticas del primer mundo, donde todo este tema del desarrollo de sistemas centrado en la experiencia de usuario ya lleva un rato tomándose bastante en serio, pero en nuestra región es algo que apenas comienza a cobrar fuerza, es decir, apenas nos estamos dando cuenta de la importancia real de elaborar estrategias, alcances, estructuración, codificación y diseño enfocados realmente en el usuario.
Antes de que alguien me tire tomatazos déjeme decirle algo, para ver si le resulta familiar, aquellos que llevamos tiempo trabajando en la industria del desarrollo hemos tomado decisiones basados en dos cosas principalmente:
- Los elementos e interacciones que construimos en los sistemas son basados en lo que nosotros creemos que funciona. Basamos la estética y la funcionalidad con muy poca idea de como el usuario final usará el sistema, es decir, diseñamos para nosotros mismos (¿dónde está ese documento donde se entrevistaron, evaluaron, cuantificaron, segmentaron a los usuarios finales y sus dispositivos?).
- Todo se elabora en base a lo que el “jefe de alguien quiere ver”. Sucede que todo el trabajo que realizamos está en función del gusto de un individuo con un jerarquía mayor, ya sea de nuestra propia organización o dentro de la del cliente, sí, hablo de ese sujeto que por alguna razón cree ser experto en todo, poseer un sentido común superior y desde luego tener mejor gusto que todos (¿dónde está el documento que dice que ese stakeholder será el único usuario del sistema o si será usuario en lo absoluto?).
Sin embargo, en los últimos años la Internet y por lo tanto la web ha evolucionado y crecido más en su alcance, los sitios en web se han hecho más complejos y con características cada vez más ricas, y por si fuera poco, hoy en día la gente tiene más medios para consumir información en Internet: teléfonos inteligentes y tabletas con diferentes tamaños y capacidades, más navegadores web junto con diferentes tipos de conexiones, y todo ello nos obliga a tener que utilizar estrategias más inteligentes para lidiar con nuestros clientes y usuarios.
Otro punto importante es el tema de la accesibilidad, lo cual se refiere a el acceso universal de los servicios y productos basados en Internet para personas con necesidades diferentes (como débiles visuales por ejemplo) o bien para personas que no cuentan con buenos anchos de banda o que aún utilizan dispositivos viejos.
Tomando en cuenta todos estos cambios, hemos podido observar que todos los productos y servicios que giran alrededor de la Internet y han sobrevivido a lo largo del tiempo son solo aquellos que han logrado adaptarse para seguir siendo útiles y agradables de usar. Así, la moraleja para los que desarrollamos es: todo lo que construimos hoy se convierte en la experiencia que deseamos para con los usuarios que usan lo que hacemos.
Algunos enlaces de interés:
Diseño de la Experiencia de Usuario (Parte 2)
Diseño de la Experiencia de Usuario (Parte 3)
El Enfoque de la Planeación Agile
Estos son alguno libros recomendables para saber más:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
2 CommentsCSS3 / Desarrollo / Development / HTML5 / Ideas / JavaScript / Programación / Programming / SoftwareDesde hace un tiempo todas aquellas personas que coqueteaban con el desarrollo de contenido multimedia pero que no tenían un perfil técnico (o como diría un antiguo colaborador: “programan poquito”) en los últimos años se han visto afectados y frustrados debido a que algunas de las herramientas que ya habían adoptado para estas labores se han visto relegadas para ciertos fines. Por ejemplo, los diseñadores gráficos que hacían elementos web como banners y headers con pequeñas animaciones, se han topado con que los clientes quieren cada vez menos al contenido creado con Flash y si hoy usted desea hacer contenido rico, animado y dinámico con los nuevos estándares sin duda requerirá de conocimientos sólidos de HTML5, Javascript y CSS3. La buena noticia es que están saliendo herramientas, que aunque quizá no cambian esta situación, sí pueden ser alternativas que hagan el terreno un poco más plano.
Adobe en sus esfuerzos por mantenerse como uno de los líderes en el mercado de herramientas destinadas a la elaboración de recursos gráficos e interactivos, lanzó hace casi 2 años una herramienta llamada Adobe Edge que pretendía ser algo así como la herramienta de autoría sustituta para Flash, lo cual no logró además de ser ampliamente criticada (yo fui uno de esos críticos mala leche), sin embargo Adobe no ha desistido y ha seguido desarrollando su herramienta, pero ahora con el nombre de Adobe Edge Animate, y no solo eso, si no que ahora este programa es parte de una suit de interesantes aplicaciones que juntas forman la “familia” Adobe Edge. Debo mencionar que mi experiencia con este software apenas se ha reiniciado, ya que lo probé cuando salió hace dos años y no me gustó, pero al ver que Adobe seguía trabajando en él, decidí darle otra oportunidad y probarlo nuevamente.
¿Pero qué es Adobe Edge Animate?, es una herramienta de desarrollo web basada en HTML5, Javascript-jQuery y CSS3 y por lo tanto hace al contenido que genera “compatible” con cualquier software que pueda interpretar HTML5 (en teoría), su UI es bastante similar a cualquiera familiarizado con las herramientas multimedia basadas en línea de tiempo, Adobe Edge Animate tiene un “stage” o área de trabajo basada en el motor Webkit que permite colocar y crear gráficos (jpeg, png, gif, svg), colocar texto, previsualizar animaciones, tiene panel de propiedades y desde luego la línea de tiempo.
La línea de tiempo utiliza “keyframes”, que así somo en Flash, ayudan a generar el “tween” entre ellos automáticamente. También se puede utilizar la herramienta Pin para animar, cada Pin permite modificar las propiedades de un elemento en algún punto de la línea de tiempo sin tener que hacer el “keyframe” de manera manual, de esta manera, usted puede crear una animación desde donde está el “playhead” hasta donde esta el Pin con todo y keyframe en un solo paso. Otra características interesante es que se pueden copiar y pegar animación de un elemento a otro, es decir, si usted tiene un circulo que se mueve de derecha a izquierda, y tiene un triángulo estático pero desea que se mueva de la misma forma que el círculo, usted únicamente copia la animación del círculo (no el elemento) y la pega en el triángulo sin tener que crear o hacer algo más.
También puede hacer un grupo de elementos y reutilizar este en otra animación, en otras palabras puede crear símbolos (para los acostumbrados a Flash), desde luego estos símbolos pueden tener animación interna. Aunque debo decir que hay algunos problemas de reposicionamiento cuando se cambia el tamaño de la página donde se está desplegando la animación y también cuando veo la animación en Safari, no he logrado encontrar una solución efectiva…aunque como menciono apenas estoy reutilizando la herramienta otra vez…o sea, soy novato en Adobe Edge.
Triggers!, así es, Adobe Edge utiliza mucho el mecanismo de los “triggers” para indicar que hacer cuando se llega a un determinado punto de la línea de tiempo (stop(), play(), etc.) o bien se pueden aplicar a un elemento en el área de trabajo directamente para dar respuesta a ciertos eventos, como el click del ratón o el “touch” en una tableta, todo ello por medio de una ventana separada (pop-up) de código. Si hay algún veterano del AS2 todo esto le va a recordar a la manera en la que se insertaba código en las versiones 3, 4 y 5 de Flash hace unos 14 años :p .
He de reconocer que Adobe mejoró bastante su Adobe Edge desde la primera vez que lo utilicé, el flujo de trabajo utilizando la herramienta Pin, las herramientas de “easing” para los elementos, el copiado y pegado de animaciones y algunos otros detalles, hacen de esta aplicación algo interesante para la creación de animaciones HTML5. La parte más decepcionante para mi es que al momento no soporta audio.
Estas son mis primeras impresiones del programa, y todas ellas las saqué gracias a que elaboré una pequeñísima y muy simple presentación para ilustrar una charla que tuve en la Facultad de Ingeniería Mecánica y Eléctrica de la Universidad de Colima, en ella se puede apreciar como diferentes navegadores responden con diferente rendimiento, lo mas notable son las diferencia en velocidad de despliegue, calidad en el rendereo de imágenes png (que son las que utilicé) y algunos problemas de posicionamiento en Safari, el mejor resultado lo obtuve en Chrome, si alguien desea probar de lo que hablo y descargar este pequeño recurso para estudiarlo, modificarlo y/o destrozarlo adelante (coloco los archivos fuentes (requieren Adobe Edge Animate) y los archivos publicados, en 2 diferentes zips):
*Haga click en cada ícono central, de izquierda a derecha:

Update. Hace un mes aproximadamente salió Adobe Edge Animate CC que sería la versión 2.0 del programa.
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
2 CommentsCSS3 / Desarrollo / Development / Destacadas / Featured / Diseño Web / HTML5 / Ideas / Programación / Programming / SoftwareHTML5, HTML Living, HTML .Next, y ¿HTML6?
Durante las charlas que he tenido oportunidad de dar ante una audiencia, en algún blog o bien por alguna red social me he topado con algunos planteamientos que hacen referencias a HTML6 (OMG!!!!) o bien a HTML Living y/o HTML .Next, a que HTML5 ya caducó (OMG again!!!) y otra serie de afirmaciones o preguntas que van de lo veraz a lo absurdo, pasando por verdades a medias. Para aclarar un poco la situación he decidido hacer esta entrada y describir lo que pasa con HTML5, HTML Living, HTML .Next, y HTML6.Algo de contexto.
HTML5 ha sido una exitosa tecnología apoyada por muchas organizaciones con diferentes perfiles e intereses relacionados de diferente forma con el desarrollo web, como son empresas, universidades, organizaciones civiles,etc., pero el grupo más representativo y con mayor historia aunque no siempre el más influyente, ha sido el World Wide Web Consortium (W3C) el cual ha generado muchas recomendaciones para la world wide web, estas recomendaciones van dirigidas mayormente al desarrollo del HTML y tecnologías conexas. Sin embargo la W3C no ha sido el único grupo haciendo recomendaciones y trabajando constantemente para evolucionar el HTML y tecnologías relacionadas desde su perspectiva, otro de estos grupos el cual sin duda obtuvo gran relevancia es el Web Hypertext Application Technology Working Group (WAHTWG). Ambos grupos han sido importantes gracias a sus iniciativas y a sus miembros, los cuales incluyen entre muchos otros a organizaciones tan influyentes como Google, Microsoft, Apple, Adobe, Mozilla Fundation y Opera Software.
Enlarge

World Wide Web Consortium logo
En el 2007 ambos grupos deciden unir fuerza y utilizar la especificación HTML propuesta por WAHTWG como punto de partida para continuar con el desarrollo de la especificación HTML, lo cual se conoció eventualmente como HTML5. Dado esto, todas las nuevas especificaciones se comenzaron a publicar de manera oficial por me dio de W3C, sin embargo el principal y único editor oficial con la facultad de publicación fue el miembro de WAHTWG, Ian Hickson quien a su vez trabaja con Google.
El ascenso de HTML5.
Gracias al esfuerzo conjunto de ambas organizaciones y sus miembros HTML5 comenzó a hacerse popular, adquiriendo muchísima más relevancia extra gracias el exponencial crecimiento de dispositivos móviles y las ventajas técnicas que representa HTML5 sobre las alternativas dominantes hasta el momento. El punto quizá más relevante para la popularidad de HTML5 surgió gracias a las polémicas declaraciones del entonces CEO de Apple Steve Jobs, quien puso de manifiesto las desventajas de desarrollar para los nuevos dispositivos utilizando el entonces estándar de facto en la realización de implementaciones de rico contenido gráfico, Flash (en internet80 ya dedicamos un a larga perodata a este tema algunas entradas).
Desde luego un factor esencial para el éxito de HTML5 es que W3C incluye entre sus miembros a aquellos que también son los fabricantes de los principales navegadores, y que estos tratando de apoyar la nueva especificación dieron soporte a HTML5 haciendo que Chrome, Explorer, Safari, Mozilla y Opera lo soportaran aunque con diferentes grados de avance en su implementación. Todas estas circunstancias favorecieron a que HTML5 pudiera tener nombre, presencia, crecimiento e incluso logotipo que lo identifica ante propios y extraños.
El drama.
Desafortunadamente no todo es felicidad, como sucede en todas las organizaciones (creo) existe desacuerdos y complicaciones. Desde el 2011 se escapaba uno que otro rumor que giraba en torno a diferencias entre W3C y WAHTWG, sin embargo el punto de quiebre es cuando efectivamente estas organizaciones deciden separarse a mediados del 2012 e Ian Hickson publica una carta abierta donde explica el status de la relación entre ambos grupos.
Enlarge

Web Hypertext Application Technology Working Group logo
Pero ¿que pasó en realidad? bueno pues todo son versiones de diferentes fuentes y no puedo corroborarlo todo, pero si me permite resumiré todo lo que he leído en 3 puntos persistentes en la mayor parte de las fuentes consultadas:
- W3C está más preocupado por la estandarización de HTML mientras que WAHTWG está más preocupado por la implementación de nuevas funcionalidades para HTML. Esto significa que la W3C está priorizando más el orden y la consistencia de la especificación para que los fabricantes de navegadores, desarrolladores y otros interesados cuenten con una referencia más precisa y mucho más compatible, mientras que WAHTWG considera que lo más importante es dar más y mejores características innovadoras a HTML para ampliar la gama de posibilidades en la creación de todo tipo implementaciones.
- Descontento del editor. Ian Hickson es una persona que sin duda se ha hecho de un nombre en la industria y comunidad web ya que ha trabajado para diferentes empresas de mucho peso y ha colaborado con el desarrollo de varias especificaciones importantes, actualmente como empleado de Google y anteriormente como único editor oficial de la especificación HTML5 , parte de su trabajo consistía en analizar, corregir y conciliar las diferencias de las propuestas técnicas de la W3C y WAHTWG con respecto a la especificación, lo cual lo llevó eventualmente manifestar su inconformidad con las implicaciones y diferencias entre las propuestas y en tener que unificarlas. Otro factor de desacuerdo es la visión de Hickson acerca de irrelevancia de usar versiones en la especificación HTML, ya que desde su punto de vista no debería existir HTML4, HTML5 , HTML6, etc., sino simplemente HTML con su intrínsica evolución.
- Intereses y DRM. Hasta el día de hoy existe muchas críticas hacia la W3C, ya que varios grupos argumentan que la insistencia de este grupo por estandarizar HTML obedece principalmente al interés de las empresas más grandes que son miembros de la organización ya que buscan maneras de patentar y hacer desarrollos cerrados, lo que incluye la posibilidad de integrar DRM a la especificación. Algunas de las voces que suman ha estas críticas son la Free Software Foundation, Web Content Accessibility Guidelines Working Group (WCAGWG), la propia WAHTWG y su miembro Ian Hickson. Pese a todo la recomendación para DRM en HTML5 es hoy ya una realidad que fue publicada en Septiembre del 2017 como la recomendación Encrypted Media Extensions (EME), por lo que pronto verá a Netflix, HULU, Amanzon, etc. echando mando de esto para ofrecer sus servicios.
Las consecuencias…HTML Living y HTML .Next
La especificación HTML5 ha tenido diferentes “deadlines”…2011, 2012, 2014, 2022, todos estos años han sido mencionados para terminar la especificación, pero la verdad sea dicha, nadie sabe a ciencia cierta cual será la fecha final o la versión buena, tampoco si el nombre se mantendrá o cambiará, ni siquiera todas las agrupaciones mencionadas, ya que todo obedece a muchos factores incluyendo desacuerdos y reconciliaciones (sí, cual telenovela mexicana de adolecentes dramáticos y despechad@s).
W3C extraoficialmente hizo una especie de corte en 2014 para dejar en una especie “cierre de etapa” a la especificación HTML5 y desde ahí comenzarón a usar el término HTML .Next, HTML Next (sin el punto), HTML /Next o HTML5 Next. Por su parte, WAHTWG ha comenzado con lo que llama la especificación HTML Living para dar nombre a los avances de sus especificaciones.
¿HTML6?
Permítame aclaro esto de una vez por todas, hoy NO EXISTE ALGO QUE SE LLAME HTML6, lo que a algunas personas les ha dado por llamar HTML6 es precisamente al conjunto de los conceptos HTML Living y HTML .Next, los cuales cada navegador soporta a discreción, HTML6 NO es un nombre oficial ni nada por el estilo, mañana tal vez, pero hoy no lo es.
¿Cómo nos afecta esto a los desarrolladores?
!No lo sabemos!, antes de que cunda el pánico y corra a buscar libros y manuales de HTML Living y HTML .Next, la realidad es que la última palabra la tendrán los fabricantes de navegadores que son los que decidirán a que especificación apoyar en su momento, pero tenga presente que las cosas en el mundo de la tecnología cambian muy rápido y a veces de manera inesperada, y que las empresas y las organizaciones son finalmente dirigidas por personas que pueden cambiar de opinión en cualquier momento, ¿alguien se acuerda del choque Blu-Ray VS HD-DVD, donde supuestamente ganó el BR? (aunque el verdadero ganador fue el streaming). Por otro lado, si quiere saber el peor de los casos, este sería que los desarrolladores tuviéramos que lidiar con varias especificaciones HTML.
¿Debería dejar de aprender HTML5?
NOOO!! no cometa ese error, HTML5 sigue vigente y avanzando, hoy en día la realidad es que las especificaciones HTML Living y HTML .Next más populares terminan ciendo integradas a la especificación de la W3C, es decir, ambas especificaciones parten evolucionan y regresan a la especificación de HTML5, ya que los navegadores usan todo lo que perciban como mejora a pesar de los desacuerdos, de manera que es todo lo contrario, hay que continuar aprendiendo HTML5 .
Para saber más:Can I use (una lista detallada de características HTML5 y su estado de implementación en la mayoría de los navegadores de escritorio y dispositivos móviles)The Burning Edge (developments in nightly builds for Firefox)Algunos libros recomendables:Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
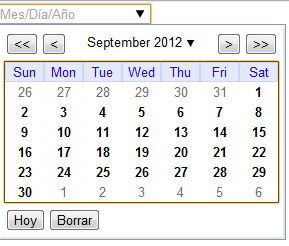
No CommentHace unos meses, cuando se lanzó la versión 20 de Google Chrome se comenzó a soportar la etiqueta Input con el type=”date” (característica de HTML5), esto debió haber sido por ahí del mes de Abril si la memoria no me falla. Sorpresivamente parece que aun varios desarrolladores no se han dado cuenta, pero otros no tardaron en mostrar cierto entusiasmo, entre ellos yo. Y creo que no es para menos, ya que aquellos que hemos batallado validando fechas en diversas plataformas, estarán de acuerdo que hacer esto puede llegar a ser un verdadero “pain in the ass”, y si por alguna razón, así como su servidor, han caído en la situación de tener que desarrollar aplicaciones o reportes destinados a finanzas sabrán el estrés que puede causar manejar fechas correctamente especialmente en estos rubros.
Casi de inmediato comencé a probar como funcionaba, y aunque a simple vista el uso de este “nuevo control” puede parecer simple, hay algunos detalles que no son tan obvios como se pudiera pensar en un principio. Efectivamente instanciar el calendario en una página no requiere más que colocar el valor date al atributo type en una etiqueta input, así el usuario podrá ver una pequeña flecha similar a la de un select y al hacer clic se desplegará el calendario nativo de HTML5 para Chrome. Hasta aquí todo bien, pero veamos cuales son los detalles menos obvios.
– El formato que devuelve el input
El formato que devuelve este control es aaaa-mm-dd (o yyyy-mm-dd si lo prefiere en inglés) NO IMPORTA el formato en que se despliegue, si utiliza algo como input.value, SIEMPRE obtendrá el resultado en ese formato.
– El formato que acepta el input
Si le asigna un valor al input por código de la forma input.value, el valor SOLO aceptará el formato aaaa-mm-dd, de nuevo, NO IMPORTA el formato visual en el que se despliegue la fecha.
– ¿Cómo se envía el dato?
Cuando utiliza un método GET o POST para enviar información, el dato también se enviará en el formato aaaa-mm-dd.
– El formato local del sistema operativo afecta visualmente
Si leyó los puntos anteriores notará que mencioné “el formato en que se despliega”, así es, el formato visual se ve afectado, pero únicamente por el formato que esté utilizando el sistema operativo del cliente que despliega la página donde se encuentra el input:
– ¿Cómo se puede cambiar la apariencia del calendario emergente?
Tristemente NO es posible, por el momento no podemos modificar la apariencia del calendario, supongo que para permitir esto Google prefiere que antes se estandarice la creación del calendario per se, habrá que esperar para ver si esto sucede en el futuro (aunque no hay garantía de que ello ocurra tampoco), por el momento habrá que conformarse.
Puede dar un vistazo aquí y jugar un poco con el input[type=”date”].
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
5 CommentsCSS3 / Desarrollo / Development / Diseño Web / Experiencia de Usuario / UX / HTML5 / JavaScript / Programación / Programming / Software
Arrastrar y Soltar en HTML5
Sin duda la posibilidad que introdujo HTML5 para Arrastrar y Soltar de manera nativa representó un avance, esto sin duda fue una novedad ya que en la era pre-HTML5, la única manera de lograr esto era con la utilización de complejas operaciones con JavaScript, por lo que la mayoría de los desarrolladores terminábamos utilizando alguna librería como JQuery, MooTools u otras para contar con la funcionalidad de Arrastrar y Soltar (Drag and Drop), o si la situación requería de mucha interactividad y gráficos la utilización de Flash era casi imperiosa. La clase nativa para Arrastrar y Soltar de HTML5 lleva un tiempo existiendo pero tenía varios problemas que se han ido solucionando poco a poco. El principal problema quizá era que los ejemplos que se podía encontrar por ahí, continuamente solo funcionaban en un navegador y no en los demás, pero los fabricantes han ido homologando cada vez más la clase aunque no todos todavía. La clase aún no es totalmente perfecta y tiene aún varios detractores y críticos muy enfáticos, sin embargo, posee varias ventajas sobre otras opciones. En esta entrada abordaré lo que necesita saber para comenzar a utilizar la clases Arrastrar y Soltar de HTML5 explicando sus puntos más básicos e importantes. Puede ver el ejemplo que a continuación explicaré en este enlace, comencemos…
Ventajas sobre otras implementaciones Arrastrar y Soltar
Como mencioné, he podido encontrar que en varios blogs aseguran que el Arrastrar y Soltar de HTML5 no debería ser utilizado, a lo cual me gustaría contra argumentar, sobre todo porque la clase me ha sido de gran ayuda últimamente:
- Interacción con otras aplicaciones o aplicacion de derivadas. La implementación del Arrastrar y Soltar de HTML5 permite la interacción entre iframes e incluso entre ventanas de navegadores. Si me permiten ser un poco entusiasta en este punto, invito a quien sea a que intente implementar un Arrastrar y Soltar entre iframes y/o ventanas utilizando librerías JavaScript…¡el horror!….
- El framework nativo es independiente de terceros. Tener una clase nativa siempre tiene la ventaja de independencia en cuanto a las situaciones que pueden rodear y afectar al desarrollo de un tercero, lo que evidentemente no sucede con las alternativas que presentan JQuery, MooTools, Dojo, etc., ahí la dependencia es total.
- Interacción con aplicaciones que no son web. Un ejemplo de esto es que ahora es posible arrastrar un archivo del escritorio a una aplicación en el navegador.
Las bases, paso a paso
Para facilitar un poco las cosas he organizado esta entrada en pasos, cada paso describe un concepto o varios que iré ejemplificando.
1. Especificando los elementos arrastrables (draggable object)
Lo primero que necesita hacer es definir que nodo o nodos del documento HTML5 serán susceptibles de ser arrastrados, en HTML5 casi cualquier elemento visible puede ser arrastrado, como son imágenes, divs, links, etc., para lograr esto se utiliza el atributo draggable=”true”. Por ahora no aplica el manejo de valores falso o verdadero a la manera clásica de XHTML en los navegadores que he probado, es decir, al atributo no funciona si lo escribimos como draggable=”draggable” incluso dentro de un archivo xhtml. También hay elementos que son arrastrables por default para algunos navegadores, como lo son imágenes y selecciones de texto. En el sigiente ejemplo se muestran algunos cuadros que serán los elementos arrastrables para este ejemplo:
<div id="squares"> <div class="square" draggable="true"> <h1>1</h1> </div> <div class="square" draggable="true"> <h1>2</h1> </div> <div class="square" draggable="true"> <h1>3</h1> </div> </div>Acompañando este código colocamos los siguientes estilos CSS:
.square { height: 100px; width: 100px; border: 1px solid #000; float: left; background-color: #eee; margin: 5px; -webkit-box-shadow: inset -1px -1px 3px #000; -ms-box-shadow: inset -1px -1px 3px #000; box-shadow: inset -1px -1px 3px #000; text-align: center; cursor: move; } h1 { font-size: 75px; } .target { height: auto; min-height: 150px; width: 320px; float: left; border: 1px solid #000; margin: 5px; background-color: #ccc; -webkit-box-shadow: inset -1px -1px 3px #000; -ms-box-shadow: inset -1px -1px 3px #000; box-shadow: inset -1px -1px 3px #000; text-align: center; cursor: move; }En navegadores webkit (Chrome, Safari) y Firefox el código anterior nos presenta una serie de cuadrados que originarán una especie de “fantasma” si intenta arrastrarlos, ahora hay que agregar los eventos apropiados. Resultado:

2. Asignando eventos a los elementos arrastrables (Drag Objects)
Ahora que tenemos los objetos que deseamos se puedan arrastrar, debemos asignarles algunos eventos utilizando JavaScript, estos objetos pueden disparar lo siguientes tres eventos:
- dragstart. Se dispara cuando el usuario comienza a arrastrar el objeto.
- drag. Se dispara cada vez que el puntero del mouse se mueve mientras que un objeto está siendo arrastrado.
- dragend. Se dispara cuando el usuario suelta el botón mientras un objetos está siendo arrastrado. Estos eventos se asignan como lo hace normalmente JavaScript o la librería de su preferencia. Vamos a agregar unos cuantos elementos al código HTML:
<div id="squares"> <div class="square" draggable="true"> <h1>1</h1> </div> <div class="square" draggable="true"> <h1>2</h1> </div> <div class="square" draggable="true"> <h1>3</h1> </div> </div> <p id="event"></p> <p id="status_drag"></p> <p id="status_over"></p> <p id="status_drop"></p>Agreguemos el siguiente código JavaScript para asignar los eventos descritos a nuestros cuadros:
/* * En el evento dragstart se coloca un mensaje que se verá muy brevemente * o quizá no se note, cuando el usuario inicia el arrastre */ function dragStartEvent(e) { eventStatus.innerHTML = "evento dragStart" } /* * El evento drag reporta al usario cuando inicia y que un arrastre * está actualmente en progreso */ function dragEvent(e) { eventStatus.innerHTML = "evento drag." dragStatus.innerHTML = "Arrastrando en este momento."; } /* * El evento dragover despliega un mensaje cuando es llamado y otro que * que indica que el arrastre ha terminado */ function dragEndEvent(e) { eventStatus.innerHTML = "evento dragend." dragStatus.innerHTML = "Arrastre terminado." } //variables para elementos informativos var eventStatus = document.getElementById('event'); var dragStatus = document.getElementById('status_drag'); //variable para alamacenar todos los divs que usan la clase square var squareItems = document.querySelectorAll('.square'); //ciclo para asignar los eventos a cada cuadro (div square) [].forEach.call(squareItems , function(squareItem) { squareItem.addEventListener('dragstart',dragStartEvent, false); squareItem.addEventListener('drag',dragEvent, false); squareItem.addEventListener('dragend',dragEndEvent, false); });Este código deber ser llamado cuando el documento HTML está cargado, note como simplemente se asignaron los eventos y estos despliegan mensajes cuando son disparados.
3. Asignando eventos al elemento objetivo (Drop Object)
Hasta ahora hemos logrado arrastrar elementos por la ventana, pero tenemos que asignar algún objeto en donde los elementos arrastrables puedan ser soltados, a este elemento lo llamaremos objetivo o drop target. Al elemento objetivo o drop target le podemos asignar los siguientes eventos:
- dragenter. Se dispara cuando un objeto arrastrable es el primero en arrastrase dentro de un objeto.
- dragover. Se dispara cuando un objeto arrastrable es arrastrado dentro de un objeto. Hay que tener presente que si se desea que el objeto que está siendo arrastrado pueda ser soltado dentro de otro, debe cancelar el comportamiento por default de este.
- dragleave. Se dispara cuando un objeto arrastrable es arrastrado fuera de un nodo objetivo.
- drop. Se dispara cuando un objeto arrastrable es soltado dentro de un nodo objetivo. Si desea convertir un objeto en un elemento o nodo objetivo que permita soltar elementos arrastrables, debe de asignar los eventos dragover y drop de manera obligatoria, es fácil entender porque el evento drop debe ser usado, pero quizá no sea tan claro porque dragover también, la razón es porque el elemento que se está arrastrando puede tener otro funcionamiento que no se desea cuando se suelta, por ejemplo, si está arrastrando un enlace y no previene el comportamiento por default, cuando suelte este elemento el navegador se direccionará a la URL del enlace como si usted hubiera hecho un clic normal, lo que no es deseable mientras se arrastra y se suelta el elemento. Al código que tiene actualmente, agregue al final el elemento objetivos para soltar el elemento:
<div id="target1" class="target">Suelte elementos aquí</div>
Agregaremos dos variables solo para alertar cuando se disparan los nuevos eventos y tener mejor idea de que el elemento objetivo está siendo efectivamente afectado.
var overStatus = document.getElementById('status_over'); var dropStatus = document.getElementById('status_drop');Y claro el código para asignar los nuevos elementos:
dropItem.addEventListener('dragover', dragOverEvent, false); dropItem.addEventListener('drop', dropEvent, false);Los otros ventos que no incluí no son indispensables (dragenter y dragleave) pero son útiles, por ejemplo, para ofrecer más indicadores visuales al usuario y hacer una experiecia más intuitiva, pero por ahora lo omito para mayor claridad, si desea más ejemplos incluyendo estos eventos, recuerde que en el pedir está el dar 😉 Resultado:
4. Transferecia de datos del elemento arrastrable al elemento objetivo (Datratrasfer object).
En este punto está casi todo listo, pero donde culmina todo lo que hemos hecho es en la transferencia de datos del elemento que estamos arrastrando. Por ahora, aunque nuestro elemento parace estar haciendo todo bien, aún no lo logra ser “soltado” dentro del elemento objetivo como esperaríamos, es aquí donde la transferencia de datos hace su magia. Lo que se necesita es la propiedad dataTransfer y sus métodos setData() y getData(). Lo primero es utilizar el método setData() dentro de uno de los eventos asignados al elemento que se arrastra, usualmente se utiliza el evento dragstart, por parte de los eventos del elemento objetivo, estos pueden recibir los datos transferidos en algunos de sus eventos asignados, es ahí de donde se utiliza getData(), entonces: setData(format, data). Establece la información que se intercambia entre el nodo que se arrastra y y el nodo objetivo. El parámetro format establece el tipo de dato que se va a intercambiar, hasta ahorita los únicos tipos de dato que existan son “text” y “url” (se usa el formato de mimetype). El parámetro data es el información persé que sera intercambiada, lo cual es una cadena de texto, comunmente se utiliza innerHTML. getData(format). Recupera la información que fue previamente asignada por setData(), el setData puede estar incluso en otra página, incluso en otro navegador. El parámetro format es el tipo de dato asociado con lo que se espera, los tipos de dato pueden ser “text” y “url” (se usa el formato de mimetype). Ahora utilicemos lo que hemos aprendido en nuestro código. Dentro del evento dragstart coloquemos la siguiente línea:
e.dataTransfer.setData('text/html', this.innerHTML);Con la línea anterior ha preparado la información que se va a transferir en el arrastre, ahora toca el turno de indicarle al nodo objetivo cual es información que va a recibir cuando el usuario suelte el elemento que está arrastrando, sin más agreguemos las siguientes líneas de código al evento drop:
var dropedelement = document.createElement('span'); dropedelement.innerHTML = e.dataTransfer.getData('text/html'); this.appendChild(dropedelement);Para terminar.
El código JavaScript completo debería lucir aproximadamente de la siguiente manera:
/* * En el evento dragstart se coloca un mensaje que se verá muy brevemente * o quizá no se note, cuando el usuario inicia el arrastre */ function dragStartEvent(e) { eventStatus.innerHTML = "evento dragStart."; overStatus.innerHTML = ""; dropStatus.innerHTML = ""; e.dataTransfer.setData('text/html', this.innerHTML); } /* * El evento drag reporta al usario cuando inicia y que un arrastre * está actualmente en progreso */ function dragEvent(e) { eventStatus.innerHTML = "evento drag."; dragStatus.innerHTML = "Arrastrando en este momento."; } /* * El evento dragover despliega un mensaje cuando es llamado y otro que * que indica que el arrastre ha terminado */ function dragEndEvent(e) { eventStatus.innerHTML = "evento dragend."; dragStatus.innerHTML = "Arrastre terminado."; } /* * El evento dragend despliega un mensaje cuando es llamado y otro que * que indica sobre que elemento objetivo se arratra actualemte, si es * el caso */ function dragOverEvent(e) { if (e.preventDefault) { e.preventDefault(); // Necesario para permitir soltar. } eventStatus.innerHTML = "evento over."; overStatus.innerHTML = "Elemento arrastrable sobre " + this.id; } /* * El evento drop despliega un mensaje cuando es llamado y otro que * que indica en que elemento objetivo se ha soltado el elemento */ function dropEvent(e) { eventStatus.innerHTML = "evento drop"; dropStatus.innerHTML = "Se ha soltado un elemento dentro de " + this.id; var dropedelement = document.createElement('span'); dropedelement.innerHTML = e.dataTransfer.getData('text/html'); this.appendChild(dropedelement); } //variables para elementos informativos var eventStatus = document.getElementById('event'); var dragStatus = document.getElementById('status_drag'); //variables para elementos informativos var overStatus = document.getElementById('status_over'); var dropStatus = document.getElementById('status_drop') //variable para alamacenar todos los divs que usan la clase square var squareItems = document.querySelectorAll('.square'); var dropItem = document.getElementById('target1'); //ciclo para asignar los eventos a cada cuador (div square) [].forEach.call(squareItems , function(squareItem) { squareItem.addEventListener('dragstart',dragStartEvent, false); squareItem.addEventListener('drag',dragEvent, false); squareItem.addEventListener('dragend',dragEndEvent, false); }); dropItem.addEventListener('dragover', dragOverEvent, false); dropItem.addEventListener('drop', dropEvent, false);Lo que obtenemos tiene este aspecto después de arrastrar todos los elementos:
 Note que este ejemplo copia los elementos en lugar de moverlos (no elimina el elemento original) pero usted puede hacerlo si lo desea. Por supuesto se pueden hacer implementaciones un tanto más sofisticadas, pero por ahora usted ha cubierto las bases para posteriormente hacer un uso más interesante e intenso de la la clase Arrastrar y Soltar de HTML5. Si usted tiene alguna opinión, crítica, aportación o cualquier otra cosa, deje un comentario en esta entrada, o bien envíelo a @ManuGekko o @RealInernet80 en Twitter.
Note que este ejemplo copia los elementos en lugar de moverlos (no elimina el elemento original) pero usted puede hacerlo si lo desea. Por supuesto se pueden hacer implementaciones un tanto más sofisticadas, pero por ahora usted ha cubierto las bases para posteriormente hacer un uso más interesante e intenso de la la clase Arrastrar y Soltar de HTML5. Si usted tiene alguna opinión, crítica, aportación o cualquier otra cosa, deje un comentario en esta entrada, o bien envíelo a @ManuGekko o @RealInernet80 en Twitter.Otros enlaces de interés:
Arrancar con HTML5 Curso de Programación
Transiciones y Transformaciones en Botones (CSS3 y HTML5)
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
1 CommentCSS3 / Desarrollo / Development / Diseño Web / HTML5 / Ideas / JavaScript / Programación / Programming / Software
El objeto XMLHttpRequest
El objeto XMLHttpRequest ha sido actualizado varias veces desde que fue definido como parte del esfuerzo WHATWG’s HTML utilizando la tecnología de Microsoft; entonces tuvimos la especificación original XMLHttpRequest Level 1 como parte de la W3C, también tuvimos la especificación actualizada XMLHttpRequest Level 2, y ahora tenemos la últma version de este documento conocido como XMLHttpRequest Living Specification. Podemo resumir sus ventajas en los siguientes puntos:
- Permite subir y bajar archivos como flujo de bytes (stream bytes), archivos binarios de gran tamaño (BLOBs) o formularios de datos.
- Tiene manejadores de eventos de progreso, errores, aborto, comienzo, y fin de operaciones.
- Peticiones inter dominio (cross-domain or CORS)
- Nuevos tipos de respuestas para JSON
- Es parte fundamental de la HTML5 File API specification
Es importante recalcar que antes de HTML5 y la nueva versión del objeto XMLHttpRequest se requería recurrir a tecnología de lado servidor para poder realizar una operación que permitiera subir un archivo, es decir no era posible subir un archivo nativamente del lado cliente. Tecnologías como AJAX y Flash hacían lo propio para tratar de hacer esto posible pero con serias limitaciones, por lo que XMLHttpRequest viene a cubrir este antiguo problema de gran manera. Existen otras características adicionales que acomapañan XMLHttpRequest Level 2 , si desea conocer más puede recurrir a la especificación oficial.
La mayoría de las veces utilizo código y comentarios en inglés, espero que esto no le resulte demasiado inconveniente, si tiene alguna duda la contestaré a la brevedad.
Comenzando
Lo primero que haremos es definir la interfaz de usuario para esta pequeña implementación comenzando por las etiquetas HTML, el código es muy sencillo y solo contempla algunos elementos de formulario, y algunos div que solo sirven para dar una mejor presentación auxiliandose de CSS3. No analizaré en este post lo que respecta a las hojas de estilo utilizadas ya que no es algo necesario para el funcionamiento del ejemplo.
<!DOCTYPE html> <html> <head> <title>Upload File</title> <meta charset="iso-8859-1" /> </head> <body> <div id="wrap"> <div class="field"> <ul class="options"> <li> <input type="file" id="myfile" name="myfile" class="rm-input" onchange="selectedFile();"/></li> <li> <div id="fileSize"></div></li> <li> <div id="fileType"></div></li> <li> <input type="button" value="Subir Archivo" onClick="uploadFile()" class="rm-button" /></li> </ul> </div> <progress id="progressBar" value="0" max="100" class="rm-progress"></progress> <div id="percentageCalc"></div> </div> </body> </html>
El código anterior se explica casi por si solo, pero resumamos lo que tiene:
- Un input de tipo file que servirá para seleccionar el archivo que se desa subir.
- Un div que servirá para imprimir el tamaño del archivo seleccionado.
- Un div que servirá para imprimir el tipo MIME del archivo seleccionado.
- Un botón que disparará el proceso para subir el archivo elegido.
- Una barra que indicará el progreso en el proceso de subida del archivo (nuevo elemento HTML5).
- Finalmente un div donde se mostrará el progreso en formato de porcentaje.
La función selectedFile()
Cada vez que selecciona un archivo con el elemento file, también dispara al evento onchange el cual llama a la función selectedFile(). En esta función suceden cosas interesantes, para empezar se hace referencia a una colección de archivos instanciada por un objeto nuevo en HTML5 llamado FileList, los objetos que obtenemos como miembros de las lista de FilesList son objetos File. En este caso obtendremos las propiedades size y type desde el objeto File recuperado.
Aprovenchando la información que proporciona la propiedad size, dentro de la función se calcula y se muestra en megabytes o kilobytes el tamaño del archivo que se ha seleccionado. Con la propiedad type se obtiene el tipo MIME del archivo seleccionado, el cual se muestra en el div correspondiente.
function selectedFile() { var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; if (file) { var fileSize = 0; if (file.size > 1048576) fileSize = (Math.round(file.size * 100 / 1048576) / 100).toString() + ' MB'; else fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + ' Kb'; var divfileSize = document.getElementById('fileSize'); var divfileType = document.getElementById('fileType'); divfileSize.innerHTML = 'Tamaño: ' + fileSize; divfileType.innerHTML = 'Tipo: ' + file.type; } }La función uploadFile()
Esta es la función que hace un mayor uso de las nuevas posibilidades de XMLHttpRequest , y es la que se encargará de disparar el proceso principal del lado cliente.
function uploadFile(){ //var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var url = "/ReadMoveWebSite/UploadMinimal.aspx"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file); var xmlHTTP = new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false); xmlHTTP.open("POST", url, true); //xmlHTTP.setRequestHeader('book_id','10'); xmlHTTP.send(fd); }Inicialmente tenemos una variable url que usaremos para indicar donde está la página o servicio web que recibirá la petición de esta página para hacer el proceso indicado en el servidor; enseguida tal y como se hizo en la funcion selectedFile() se hace referencia al objeto File miembro FileList obtenido.
En la cuarta línea hay algo novedoso y muy útil, me refiero al objeto FormData, este objeto permite instanciar vía JavaScript un formulario web, es decir, es como si usted colocara con etiquetas HTML un formulario, o bien puede hacer referencia a uno ya existente asignándolo a un objeto FormData. Sin duada esto es de gran ayuda ya que significa que ahora usted puede crear un formulario y alterar los valores que envía de manera dinámica. Para adjuntar valores a un formualrio instanciado o referenciado con FormData se utiliza el método append(archivo, objeto), de esta manera en la quinta línea se agrega nuestro objeto File con el nombre de archivo.
Este es el fragmento de la función que abarca lo planteado:
//var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var url = "/ReadMoveWebSite/UploadMinimal.aspx"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file);Manejadores de eventos
Continuando con el resto de la función, podemos observar que finalmente instancía el objeto XMLHttpRequest y se asigna a la variable xmlHTTP, enseguida procedemos a la siguiente novedad, me refiero a la posibilidad de crear los nuevos eventos que forman parte de XMLHttpRequest Level 2 gracias al objeto upload. Los eventes que se agregan en este caso son:
- loadstart. Evento que se dispara cuando inicia el proceso para subir el archivo.
- progress. Evento que se dispara cada vez que hay un avance en el proceso que sube el archivo.
- load. Evento que se dispara cuando la transferecia se completa.
- error. Se dispara si el proceso falla con error explícito.
- abort. Se dispara si el usuario interrumpe o la conexión de interrumpe.
No son los único eventos disponibles, consulte la especificación oficial para mayor información.
Los manejadores de eventos se declaran en el siguiente código:
var xmlHTTP= new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false);Las funciones que se llaman en cada evento son las siguientes:
function progressFunction(evt){ var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } } function loadStartFunction(evt){ alert('Comenzando a subir el archivo'); } function transferCompleteFunction(evt){ alert('Transferencia completa'); var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); progressBar.value = 100; percentageDiv.innerHTML = "100%"; } function uploadFailed(evt) { alert("Hubo un error al subir el archivo."); } function uploadCanceled(evt) { alert("La operación se canceló o la conexión fue interrunpida."); }La función progressFunction es la que actualiza tanto la barra de estado como el porcentaje que indican de manera gráfica y numérica el avance del proceso, el resto de las funciones únicamente despliegan un mensaje apropiado para el caso.
Código comentado
Si ha observado el código presentado habrá notado algunas líneas comentadas, eso es debido a que este es el código base para hacer algo un poco más complejo, pero decidí dejar esas líneas porque pueden ser una referencia útil para alguien:
//var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile";
La línea anterior es una llamada a un servicio HTTP .Net en lugar de a una página.
//xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false);Esta línea llama a una función que muestra un mensaje cuando inicia el proceso, la cual comenté porque después de ejecuar varias veces el código me pareció molesto.
El código completo
Así luce la implementación completa del código, no describo el código CSS3 ya que es irrelevante en lo que respecta a la funcionalidad, pero comparto una imágen que muestra como se ve ejecutándose:
<!DOCTYPE html> <html> <head> <title>Upload File</title> <meta charset="iso-8859-1" /> <link rel="stylesheet" type="text/css" href="estilosUploadFile.css" /> <script type="text/javascript"> function selectedFile() { var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; if (file) { var fileSize = 0; if (file.size > 1048576) fileSize = (Math.round(file.size * 100 / 1048576) / 100).toString() + ' MB'; else fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + ' Kb'; var divfileSize = document.getElementById('fileSize'); var divfileType = document.getElementById('fileType'); divfileSize.innerHTML = 'Tamaño: ' + fileSize; divfileType.innerHTML = 'Tipo: ' + file.type; } } function uploadFile(){ //var url = "http://localhost/ReadMoveWebServices/WSUploadFile.asmx?op=UploadFile"; var url = "/ReadMoveWebServices/WSUploadFile.asmx/UploadFile"; var archivoSeleccionado = document.getElementById("myfile"); var file = archivoSeleccionado.files[0]; var fd = new FormData(); fd.append("archivo", file); var xmlHTTP= new XMLHttpRequest(); //xmlHTTP.upload.addEventListener("loadstart", loadStartFunction, false); xmlHTTP.upload.addEventListener("progress", progressFunction, false); xmlHTTP.addEventListener("load", transferCompleteFunction, false); xmlHTTP.addEventListener("error", uploadFailed, false); xmlHTTP.addEventListener("abort", uploadCanceled, false); xmlHTTP.open("POST", url, true); //xmlHTTP.setRequestHeader('book_id','10'); xmlHTTP.send(fd); } function progressFunction(evt){ var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } } function loadStartFunction(evt){ alert('Comenzando a subir el archivo'); } function transferCompleteFunction(evt){ alert('Transferencia completa'); var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentageCalc"); progressBar.value = 100; percentageDiv.innerHTML = "100%"; } function uploadFailed(evt) { alert("Hubo un error al subir el archivo."); } function uploadCanceled(evt) { alert("La operación se canceló o la conexión fue interrunpida."); } </script> </head> <body> <div id="wrap"> <div class="field"> <ul class="options"> <li> <input type="file" id="myfile" name="myfile" class="rm-input" onchange="selectedFile();"/> </li> <li> <div id="fileSize"></div></li> <li> <div id="fileType"></div></li> <li> <input type="button" value="Subir Archivo" onClick="uploadFile()" class="rm-button" /></li> </ul> </div> <progress id="progressBar" value="0" max="100" class="rm-progress"></progress> <div id="percentageCalc"></div> </div> </body> </html>No descibo el CSS3 porque es irrelevante en términos de funcionalidad, pero comparto una imagen que muestra como luce la implementación en el navegador y un enlace al CSS3 estilosUploadFile.zip.
También comparto el HTTP service que utilicé para este ejemplo (el código de lado servidor, archivo de backend o cualquier otro nombre que ud. prefiera 😃) pero esto no será de mucha ayuda amenos que utilice exactemente el mismo stack que yo utilicé en su momento. En otras palabras, si usted es el tipo de personas que solo quiera copiar y pegar….jejeje bueno…quizá no está listo para hace esto todavía. Aquí está el tan solicitado archivo WSUploadFile.zip
Es todo por ahora amigos, espero que esto les sea de utilidad.
Algunos buenos libros que pueden ayudarle en su viaje por HTML5:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
39 CommentsAntecedentes
Nosotros como Mafalda debemos ser curiosos (Esperemos que el Sr. Quino por favor no me demande, !es por una buena causa!.)
Esta es una de las preguntas más comunes a las que todo desarrollador web llega en sus inicios ¿cuál es la diferencia entre HTML y XHTML?, para aquellos con suficiente experiencia, la respuesta es sencilla y puede parecer obvia, pero la verdad es que para las personas que comienzan a sumergirse dentro del desarrollo web, es de hecho una muy buena pregunta ,que se ha de contestar en esta ocasión :).
A finales de 1994 Berners-Lee fundó el World Wide Web Consortium (W3C), para desarrollar y distribuir estándares para las tecnologías web, comenzando con HTML. Las primeras versiones de HTML fueron aprobadas a lo largo de la década de los 90s. En 1999 se aprobó la versión HTML 4.01 y más tarde en 2001 se creo su redefinición utilizando XML conocido como estádar XHTML1.0 para finalmente ser aprobado y recomendado por la W3C en Mayo de ese mismo año y conocido como el estándar XHTML1.1.
Con peras y manzanas por favor…
Un archivo HTML es básicamente un archivo de texto común y corriente, en el se colocan una serie de etiquetas (o tags) que tienen sentido para un servidor web y para los navegadores que interpretan su contenido para finalmente mostrarlo al usuario. Sin embargo, las reglas que utiliza un navegador para interpretar un archivo HTML no son precisamente estrictas, por lo que a veces al creador de un documento HTML se le “perdonan” algunas imprecisiones e incluso errores. Esto puede parecer una ventaja, pero en muchos casos el programador de páginas debería de darse cuenta de algunos de estos errores que pueden quedar desapercibidos gracias a la permisibilidad otorgada por HTML, o simplemente se pueden generar malos hábitos de programación junto con algunas ideas erróneas.
Los beneficios de XHTML
Es para corregir esta situación que se crea XHTML acrónimo en inglés de eXtensible Hypertext Markup Language, que inicialmente comenzó a tratar a HTML simplemente como un documento XML, y como tal debe cumplir reglas más estrictas en cuanto a la escritura de tags o etiquetas, es decir, se debe ser sintáctimente correcto (todo en minúsculas, elementos correctamente cerrados, etc.), como por ejemplo, una etiqueta de quiebre de línea: si escribimos <br> en el esquema permisivo de HTML no habrá ningún problema, pero si de la misma manera se coloca dentro del formato XHTML ese código será incorrecto, por lo que se debe escribe <br />, es decir, se debe cerrar el elemento como sucede en un archivo XML.
Esencialmente XHTML busca que los programadores creen documentos sintácticamente correctos y con esto lograr código más limpio, correcto, consistente de mejor legibilidad. Para que todo tenga sentido, adicionalmente se debe especificar el tipo MIME de documentos creados como XHTMLs, mientras que para un documento HTML el tipo MIME es text/html para un XHTML es application/xhtml+xml.
Adicionalmente durante la evolución de XHTML se integró la validación contra un DTD, que no es más que otro documento XML que colecciona los elementos (etiquetas) válidos en un XHTML, si algo no está bien escrito editores modernos pueden señalar el error para que el programador se dé cuenta e haga las correcciones necesarias.
A usar todos XHTML….o no
Hasta aquí cualquiera podría pensar: OK entonces hagamos todo en XHTML, pero durante la existencia de XHTML este siempre tuvo el problema de que varios servidores web no generaban el código escrito con el tipo MIME application/xhtml+xml sino simplemente como text/html , o peor aun, los programadores de páginas web a pesar de respetar las reglas sintácticas de XHTML simplemente no señalaban el tipo application/xhtml+xml, lo cual causa que los documentos sigan siendo tratados con el tipo text/html. Sumado a esto, la validación con el DTD no garantiza que la página en cuestión sea corregida ya que a pesar de señalar algún error, si el programador no lo soluciona la mayoría de los navegadores simplemente interpretarán ese código permisivamente, justo como pasa con el HTML común.
Debido a lo anterior XHTML realmente nunca funcionó como un real sustituto de HTML (que era lo que se buscaba), la W3C intentó seguir evolucionando XHTML con una versión 2 pero con la llegada de la especificación HTML5 desistió de ello, incluyendo en HTML5 muchas de los requerimiento sintácticos de XHTML.
El futuro de XHTML
Los que ya están en el camino de HTML5 podrán decir: ¿pero que hay de XHTML5?, efectivamente existe XHTML5, pero este NO es exactamente una evolución del XHTML antiguo (no hubo versión 2, 3 ni 4 de XHTML), pero sí hay relación en el sentido de que XHTML5 trata al código HTML5 como un XML y lo valida como tal por lo que hay que cumplir con lo que exige un XML. Pero el real objetivo apunta a otro lado, las W3C ha hecho mucho énfasis en la semántica de HTML5 lo cuál se fortalece al serializar un archivo HTML5 como un XML, esto significa que si un archivo está serializado, facilita a aplicaciones externas (motores de búsqueda, programas de accesibilidad, etc.) la interpretación modular (o por partes) de los documentos que creamos.
Lo anterior quizá se oye más complejo de lo que es en realidad es, pero piense lo siguiente, digamos que usted requiere crear un programa que analice solo una parte del contenido de una página web. Si analiza el código de esa página web como texto plano usted requiere hacer mucho código de manejo de cadenas para extraer la parte que le interesa. En cambio, si el documentos viene serializado como un XML usted puede hacer uso de recursos como Xpath (por ejemplo) para extraer la parte que le interesa con mucha más facilidad. De esta forma usted puede facilitar la explotación del contenido de una página para usted o para terceros.
Creo que por el momento esto es lo que hay en el pasado y en el horizonte de XHTML y HTML en términos generales, pero ahora que conoce la diferencia entre ambos la decisión de cual usar es totalmente suya, sin embargo recuerde que HTML5 (y XHTML5) a la fecha se sigue desarrollando y el soporte por parte de los navegadores también, de manera que siempre debemos estar atentos a cualquier cambio.
Enlaces que pueden interesarle:
Arrancar con HTML5 Curso de Programación (Libro gratis)
Libros que pueden ser de su interés:
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
No CommentCSS3 / Desarrollo / Development / Diseño Web / HTML5 / Ideas / Programación / Programming / Software
Puede ser un poco difícil hablar “bien” de tu propio trabajo, especialmente cuando se busca promocionarlo, pero además de ser necesario para vivir, creo que está bien cuando crees que ese trabajo puede servirle a alguien más y de esa forma se crea un círculo virtuoso donde todos ganan (al menos esa es mi intención).
Continuamente estoy experimentando con nuevas tecnologías de desarrollo para aplicaciones (multimedia y web principalmente), lo que constantemente me lleva buscar información de utilidad en todas las fuentes que tengo a mi alcance. La información que se puede encontrar está escrita predominantemente en inglés, lo cual no me representa problema hoy en día, pero en algún momento fue una difícil barrera.
Además del lenguaje, otro problema que sufrí en mi vida como simple estudiante mexicano con cierta curiosidad por las tecnologías de información, era la falta de interés del ambiente que me rodeaba (para ser honesto) y por lo tanto la falta de disponibilidad de información reciente, de punta y veraz acerca de algunos temas de tecnología. Aunque Internet ha llegado para ayudar a mitigar este inconveniente de gran manera, la selección, interpretación, exactitud y orden de la información no siempre es sencilla y es en estos casos en los que un simple libro es aun algo muy útil.
Entre otros, estos inconvenientes siguen existiendo el día de hoy en la vida de muchas personas, sobre todo cuando somos “principiantes”. Es por todo esto que decidí crear un libro que abordara el tema de HTML5 y así apoyar a todas las personas de habla hispana que estén interesadas en iniciarse en el fascinante mundo del desarrollo web, pero que también desean hacerlo con tecnologías de vanguardia y así ser competitivas casi desde el inicio.
Aunque este libro (Arrancar con HTML5) enfatiza en desarrolladores que comienzan, definitivamente también es una buena alternativa para el programador con experiencia pero que también comienza con HTML5. Aunque lo anterior indica el nicho principal al que apunta Arrancar con HTML5, el programador ya iniciado en HTML5 puede usar el libro como una referencia rápida para algunos puntos precisos.
Sin más, las personas que conforman AlfaOmega Grupo Editor, a las cuales agradezco, y su servidor ponen a su disposición Arrancar con HTML5 – Curso de programación en toda latinoamerica. En España este libro está diponible gracias a la editorial Marcombo.
Emmanuel Herrera
IT professional with several years of experience in management and systems development with different goals within public and private sectors.
Emmanuel worked through development and management layers, transitioning from developer and team development leader to Project Manager, Project Coordinator, and eventually to Scrum Master, Product Owner, and Agile Coach.
Some certifications include: PSM, PSPO, SSM.
- ElanzaLite developed by ThemeHunk